
jQuery インストールガイド:フロントエンド開発を加速する
説明: このガイドでは、jQueryライブラリをWebページプロジェクトにインストールする方法を、ダウンロードから導入までの手順を踏まえて詳しく解説し、この強力なJavaScriptライブラリをすぐに使い始められるよう支援します。
キーワード: jQuery, インストール, ダウンロード, CDN, JavaScript, フロントエンド開発
1. jQuery のインストール方法
1.1 jQuery ライブラリのダウンロード
まず、jQuery をローカルにダウンロードする方法について説明します。
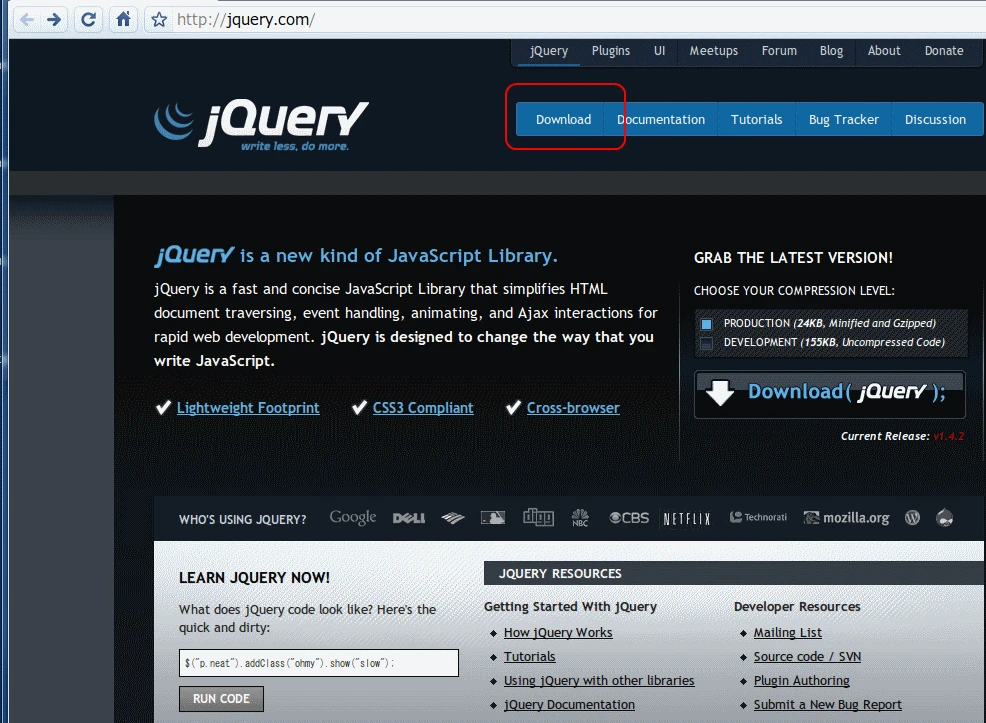
- jQuery 公式サイトのダウンロードページにアクセスします: https://jquery.com/download/
- 圧縮版 (minified) または非圧縮版 (uncompressed) を選択します:
- 圧縮版 (Production version): 本番環境に適しており、ファイルサイズが小さく、読み込みが高速です。圧縮版を使用することで、ユーザーのページ読み込み時間が短縮され、全体的なパフォーマンスが向上します。
- 非圧縮版 (Development version): 開発環境に適しており、完全なコードコメントが含まれているため、デバッグが容易です。開発中にコードの動作を理解しやすくするため、非圧縮版を使用することをお勧めします。
1.2 jQuery ライブラリの導入
次に、ダウンロードした jQuery ファイルをプロジェクトに導入します。
- ダウンロードした jQuery ファイル (例:
jquery-3.6.0.min.js) を、ウェブサイトプロジェクトの適切なディレクトリ (推奨:/js/) に配置します。 - HTML ファイルの
<head>または<body>タグ内に以下のコードを追加します:
<script src="js/jquery-3.6.0.min.js"></script>これにより、jQuery ライブラリがプロジェクトに組み込まれ、HTML ドキュメントで使用できるようになります。ファイルをローカルに配置することで、外部サーバーへの依存がなくなり、オフラインでも開発が可能です。
1.3 CDN を使用した jQuery のインストール
jQuery をローカルに保存せずに、CDN (Content Delivery Network) を使用してライブラリをインストールする方法もあります。
- CDN を使用すると、ブラウザが世界中のサーバーから最も近いサーバーからファイルを取得するため、読み込み速度が向上します。
- 以下のように、HTML ファイルの
<head>または<body>タグ内に CDN リンクを追加します:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>この方法では、ユーザーのブラウザが jQuery ライブラリを既にキャッシュしている可能性があり、その場合はさらに高速にロードされます。これは、特に大規模なサイトや高トラフィックのサイトにとって有効です。
1.4 jQuery のバージョン管理
jQuery のバージョン管理も重要です。新しいバージョンにはバグ修正や新機能が追加されることが多いですが、古いバージョンとの互換性が保たれない場合もあります。
- 特定のバージョンを指定して使用する場合は、バージョン番号を含めたファイル名を使用します:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>この方法で、特定のバージョンに固定して開発を進めることができます。開発チームでの共有やプロジェクトの保守にも役立ちます。
2. jQuery の基本的な使用方法
jQuery をインストールした後は、その基本的な使用方法を理解することが重要です。
2.1 jQuery の基本的な選択と操作
jQuery を使用すると、HTML 要素を簡単に選択して操作することができます。例えば、以下のようにして <p> 要素を選択し、テキストを変更できます:
<script>
$(document).ready(function(){
$("p").text("このテキストは jQuery によって変更されました。");
});
</script>このコードは、ページが読み込まれた後にすべての <p> 要素のテキストを変更します。
2.2 イベントハンドリング
jQuery を使用すると、ユーザーインタラクションに応じて動作するイベントを簡単に設定できます。例えば、ボタンがクリックされたときにアラートを表示する場合、次のようにします:
<script>
$(document).ready(function(){
$("#myButton").click(function(){
alert("ボタンがクリックされました!");
});
});
</script>この例では、ユーザーがボタンをクリックするとアラートが表示されます。jQuery のイベントハンドリングは直感的であり、JavaScript コードを簡潔に保つことができます。
2.3 AJAX の利用
jQuery は AJAX リクエストを簡単に行うための機能も提供しています。サーバーからデータを非同期で取得し、ページをリロードせずにコンテンツを更新することができます。
例えば、次のコードは、ボタンをクリックしたときにサーバーからデータを取得し、それをページ内の要素に表示します:
<script>
$(document).ready(function(){
$("#loadData").click(function(){
$.ajax({
url: "https://api.example.com/data",
success: function(result){
$("#content").html(result);
}
});
});
});
</script>この例では、サーバーから取得したデータが <div id="content"> 内に表示されます。