AJAX チュートリアル
AJAX技術を徹底解説:入門から応用まで、非同期Web開発の強力なツールを習得する
このAJAXチュートリアルでは、基本概念から出発し、AJAXの動作原理、コア技術であるXMLHttpRequest、リクエストの種類、レスポンスの処理、そして実際の応用例まで、段階的に詳しく解説していきます。豊富なコード例を交えながら、AJAX技術を完全に習得し、動的でインタラクティブなWebアプリケーションを簡単に構築できるようにします。

1. AJAXとは
1.1 AJAXとは何か?
AJAX (Asynchronous JavaScript and XML) は新しいプログラミング言語ではなく、インタラクティブなWebページアプリケーションを作成するためのWeb開発技術を指します。AJAXを使用すると、ページ全体をリフレッシュすることなく、Webページがサーバーと非同期的にデータを交換することができます。
1.2 AJAXのメリット
AJAXを利用するメリットは以下の点が挙げられます。
| メリット | 説明 |
|---|---|
| ユーザーエクスペリエンスの向上 | ページの一部のみを更新するため、ページ全体をリフレッシュする必要がなく、より迅速に反応します。 |
| サーバー負荷の軽減 | 必要なデータのみを送信するため、帯域幅の消費を抑え、サーバーの効率を向上させます。 |
| インタラクティブ性の向上 | 動的なコンテンツの読み込みや、フォームの非同期送信などにより、ユーザーの積極的な参加を促します。 |
2. AJAXの動作原理
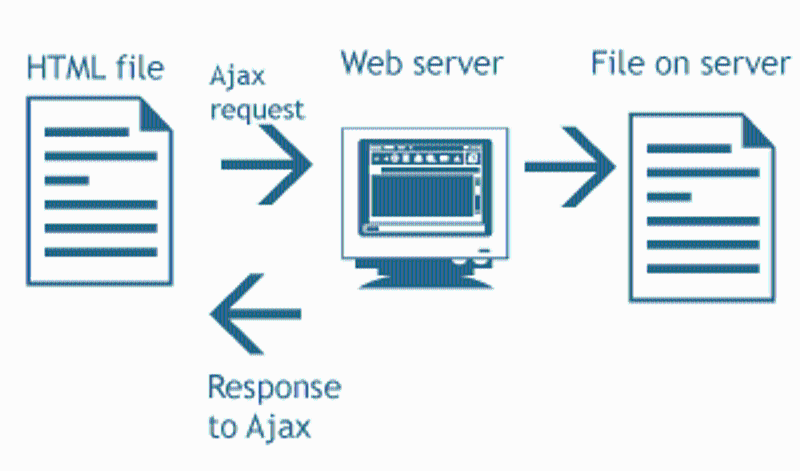
2.1 AJAXリクエストの流れ
- ユーザーがボタンのクリックやフォームの送信などのイベントをトリガーします。
- JavaScriptがXMLHttpRequestオブジェクトを作成し、サーバーに非同期リクエストを送信します。
- サーバーがリクエストを処理し、ブラウザにデータを返します。
- JavaScriptがサーバーからのレスポンスを受信し、ページの内容を更新します。
2.2 同期 vs 非同期
- 同期リクエストは、サーバーからレスポンスが返ってくるまでページをブロックするため、ユーザーエクスペリエンスが低下します。
- 非同期リクエストは、ページをブロックしません。ユーザーはページの閲覧を続けることができ、レスポンスが返ってきたらページが更新されます。
3. XMLHttpRequestオブジェクト
3.1 XMLHttpRequestオブジェクトの作成
- JavaScriptを使用してXMLHttpRequestオブジェクトのインスタンスを作成します。
- 異なるブラウザへの対応:古いバージョンのInternet Explorerブラウザとの互換性を処理します。
3.2 AJAXリクエストの送信
open()メソッドを使用して、リクエストメソッド、URL、非同期オプションを設定します。send()メソッドを使用してリクエストを送信します。データを送信することもできます。
3.3 リクエストヘッダーの設定
setRequestHeader()メソッドを使用して、Content-Typeなどのリクエストヘッダー情報を設定します。
4. AJAXリクエストの種類
4.1 GETリクエスト
- サーバーからデータを取得するために使用されます。データはURLパラメータとして渡されます。
- キャッシュの問題:GETリクエストはブラウザにキャッシュされるため、データの不整合が発生する可能性があります。
4.2 POSTリクエスト
- サーバーにデータを送信するために使用されます。データはリクエストボディで渡されます。
- 安全性:POSTリクエストはGETリクエストよりも安全です。データはURLに表示されません。
4.3 その他のリクエストの種類
- PUT、DELETE、HEADなど、異なるHTTPメソッドに使用されます。
5. AJAXレスポンスの処理
5.1 レスポンスの状態を監視する
onreadystatechangeイベントを使用して、レスポンスの状態の変化を監視します。readyStateプロパティ:リクエストの状態を表します。例えば、4はリクエストが完了したことを示します。statusプロパティ:HTTPステータスコードを表します。例えば、200は成功を示します。
5.2 レスポンスデータを処理する
responseTextプロパティ:サーバーから返されたテキストデータを取得します。responseXMLプロパティ:サーバーから返されたXMLデータを取得します。JSON.parse():JSON形式のレスポンスデータを解析します。
6. AJAXの応用シーン
6.1 フォームの非同期送信
- ユーザーがフォームを送信すると、AJAXを使用してサーバーにデータを送信します。ページをリフレッシュする必要はありません。
- リアルタイム検証:ユーザーが入力中にフォームを検証し、より良いユーザーエクスペリエンスを提供します。
6.2 動的なコンテンツの読み込み
- ユーザーの操作やページのスクロールに応じて、画像やコメントなどの新しいコンテンツを非同期的に読み込みます。
- 無限スクロール:ページを無限に読み込む機能を実現し、ユーザーの閲覧体験を向上させます。
6.3 リアルタイムデータの更新
- AJAXを使用して、株価やチャットメッセージなど、サーバーの最新データを定期的に取得します。
7. AJAX関連技術
7.1 JSON (JavaScript Object Notation)
- 軽量なデータ交換フォーマットであり、読みやすく解析しやすいです。
- AJAXと組み合わせて使用することで、データの送受信や処理を簡単に行うことができます。
7.2 Fetch API
- モダンブラウザで提供される新しいAJAX APIであり、より簡潔で使いやすくなっています。
- Promisesをサポートしており、非同期操作のチェーン呼び出しが簡単に行えます。
8. AJAX学習リソース
- MDN Web Docs: https://developer.mozilla.org/zh-CN/docs/Web/Guide/AJAX
- W3Schools: https://www.w3schools.com/js/js_ajax_intro.asp
簡単なAJAXリクエストの例
<button id="btn">ボタンをクリック</button>
<div id="demo"></div>
<script>
var btn = document.getElementById("btn");
var demo = document.getElementById("demo");
btn.addEventListener("click", function() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
demo.innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
});
</script>
AJAX チュートリアル main content:
- AJAX の概要:
この記事では、AJAX の概念、動作原理、メリットとデメリット、そして応用事例について詳しく解説し、AJAX 技術を迅速に理解し、Web 開発に応用できるようにします。
- XHR オブジェクトの作成:
この文章では、JavaScript の XMLHttpRequest オブジェクトについて、基本から応用まで解説していきます。XHR オブジェクトの作成方法、非同期リクエストの送信、サーバーからのレスポンス処理まで、AJAX 技術を習得するための情報を網羅しています。
- XHRリクエスト:
この記事では、JavaScript の XHR オブジェクトについて掘り下げ、`XMLHttpRequest.send()` メソッドを使用してさまざまな種類のデータを送信する方法、リクエストヘッダーの設定方法、サーバーレスポンスの処理方法について詳しく説明します。
- XHR 応答:
Web 開発において、サーバーとの非同期通信は不可欠な要素となっています。そして、その中心的な役割を担うのが XMLHttpRequest (XHR) です。XHR を使用することで、ページ遷移を伴わずにデータの送受信が可能となり、動的な Web アプリケーションを構築することができます。 本記事では、XHR の中でも特に重要な **レスポンス** に焦点を当て、その詳細について解説していきます。レスポンスには、サーバーから送信されたデータやステータスコードなどが含まれており、適切に処理することで、柔軟かつ堅牢な Web アプリケーションを実現できます。
- XHR readyState:
この包括的なガイドでは、AJAX リクエストの進捗状況を追跡するために不可欠な XHR readyState プロパティについて詳しく解説します。さまざまなreadyState 値とその意味、そして動的なウェブ体験を構築するためにそれらを効果的に使用する方法について学びましょう。
- AJAXデータベース:
この記事では、AJAX 技術を使用して Web ページとデータベース間のシームレスな対話を実現する方法を探ります。AJAX を使用して非同期リクエストを送信し、データベースからデータを取得して Web ページのコンテンツを更新する方法を学びます。これにより、ページ全体をリフレッシュする必要がなくなり、ユーザーエクスペリエンスが向上します。
- AJAX XML:
この記事では、AJAX 技術を使用してサーバーから XML データを読み込み、JavaScript を使用して解析および表示する方法について説明します。 XMLHttpRequest オブジェクトの使用方法、サーバー応答と潜在的なエラーの処理方法について詳しく説明します。
- AJAX の例:
この記事では、豊富な例を用いて、AJAX を使用してさまざまな種類の要求 (GET、POST) を送信する方法、および JSON、XML、テキストデータを含むサーバー応答を処理する方法を詳細に説明します。
- AJAX JSON の例:
この記事では、AJAX 技術と JSON 形式を組み合わせて、Web アプリケーションで非同期データ交換を実現する方法について説明します。JavaScript を使用して AJAX リクエストを送信し、JSON 形式のレスポンスデータを処理し、そのデータを Web ページに動的に更新する方法を学習します。