HTML テクノロジー
Recently updated
-
eyjyawqioii5ywrimzq5nc00ytrhltrmzmmtyjhhzi0wmjrknzm3nja1zdgilcj1bml0x21fawqioiiyotqwiiwiz2vuzxjhdgvfzgf0zsi6ilrodsbtzxagmdugmdq6mtm6mjmgvvrdidiwmjqilcjpc192axj0dwfsijoizmfsc2uifq==
eyjyawqioii5ywrimzq5nc00ytrhltrmzmmtyjhhzi0wmjrknzm3nja1zdgilcj1bml0x21fawqioiiyotqwiiwiz2vuzxjhdgvfzgf0zsi6ilrodsbtzxagmdugmdq6mtm6mjmgvvrdidiwmjqilcjpc192axj0dwfsijoizmfsc2uifq==24 Minutes ago -
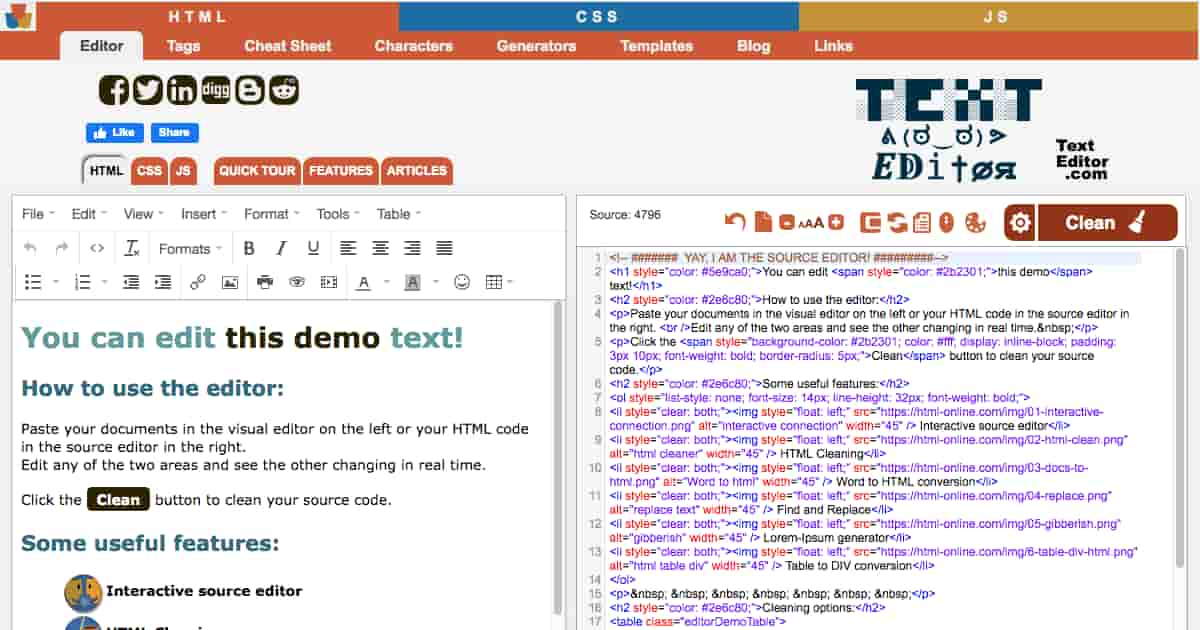
オンラインエディタとは何ですか?
「オンラインエディタとは何ですか?」という疑問を持つ方も多いでしょう。近年、Web開発やライティングの現場で注目を集めているオンラインエディタは、インターネットブラウザ上で動作するテキストエディタのことです。ソフトウェアのインストールが不要で、場所を選ばずに作業できるという大きなメリットがあります。この記事では、オンラインエディタの定義、種類、メリット・デメリット、選び方のポイントを詳しく解説します。5 Months ago -
おすすめのオンラインエディターは?
「おすすめのオンラインエディターは?」という疑問を持つ方に向けて、この記事ではオンラインエディターのメリット・デメリット、人気のオンラインエディターの特長、そして選び方のポイントを詳しく解説します。特にWeb開発者やプログラミング初心者にとって、オンラインエディターは手軽にコーディングを始められる便利なツールです。それでは早速見ていきましょう。5 Months ago -
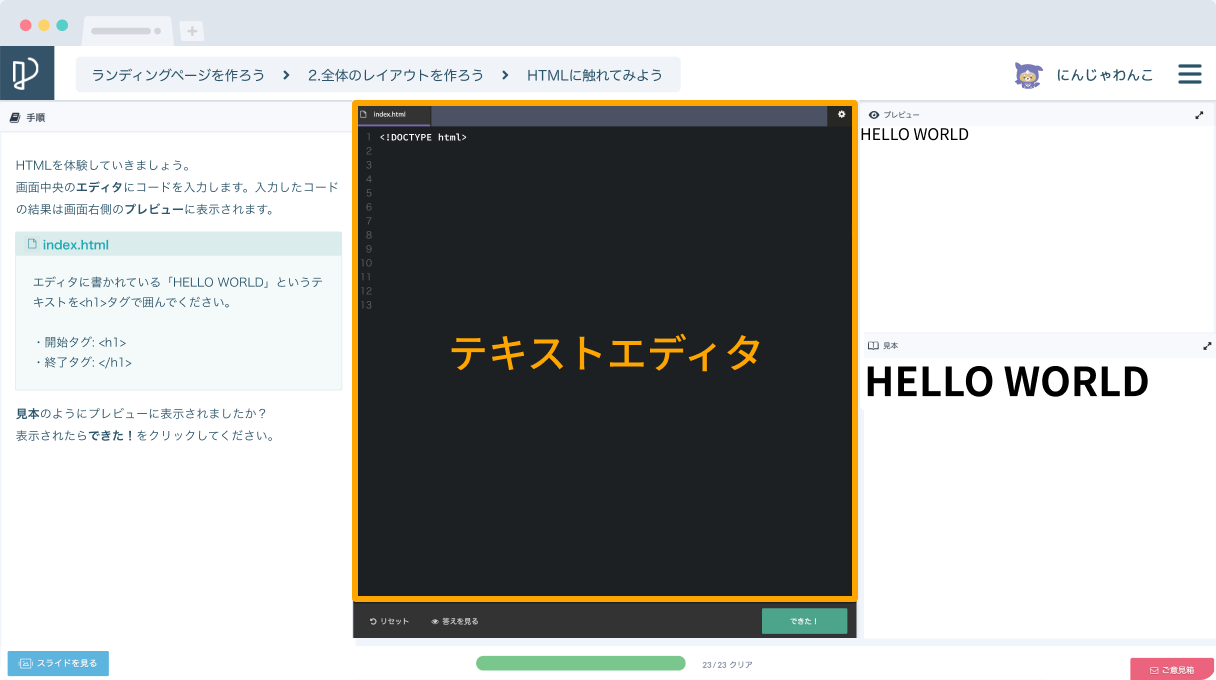
ブラウザでHTMLを実行するにはどうすればいいですか?
「ブラウザでHTMLを実行するにはどうすればいいですか?」という疑問を持つ方は多いでしょう。HTMLファイルは、Webブラウザで表示することでその内容を確認できます。本記事では、HTMLファイルをブラウザで実行する基本的な方法、開発環境での実行、注意点、さらにトラブルシューティングまで詳しく解説します。初心者から上級者まで、参考になる情報を提供します。5 Months ago -
html 作成ツール web
Webページを作成・編集する際に、「html 作成ツール web」は必須と言えるでしょう。html 作成ツールには様々な種類があり、初心者向けのシンプルなものから、プロ向けの多機能なものまで、目的やスキルに合わせて最適なツールを選ぶことが重要です。この記事では、html 作成ツール web を中心に、Webサイト制作に役立つツールやその選び方、活用方法などを詳しく解説します。5 Months ago -
htmlエディタ プレビュー ブラウザ
「htmlエディタ プレビュー ブラウザ」は、Web制作の現場でコーディング効率を向上させるために欠かせない存在です。本記事では、「htmlエディタ プレビュー ブラウザ」の選定基準や、作業を円滑に進めるためのおすすめツールを詳しく解説します。5 Months ago -
htmlエディタ ブラウザ
「htmlエディタ ブラウザ」を活用することで、手軽にWebページを作成・編集し、効率的に作業を進めることができます。本記事では、初心者から上級者まで幅広いユーザーに適したブラウザ上で動作する便利なHTMLエディタツールを10個厳選し、それぞれの特徴を詳しくご紹介します。5 Months ago -
html css テストサイト
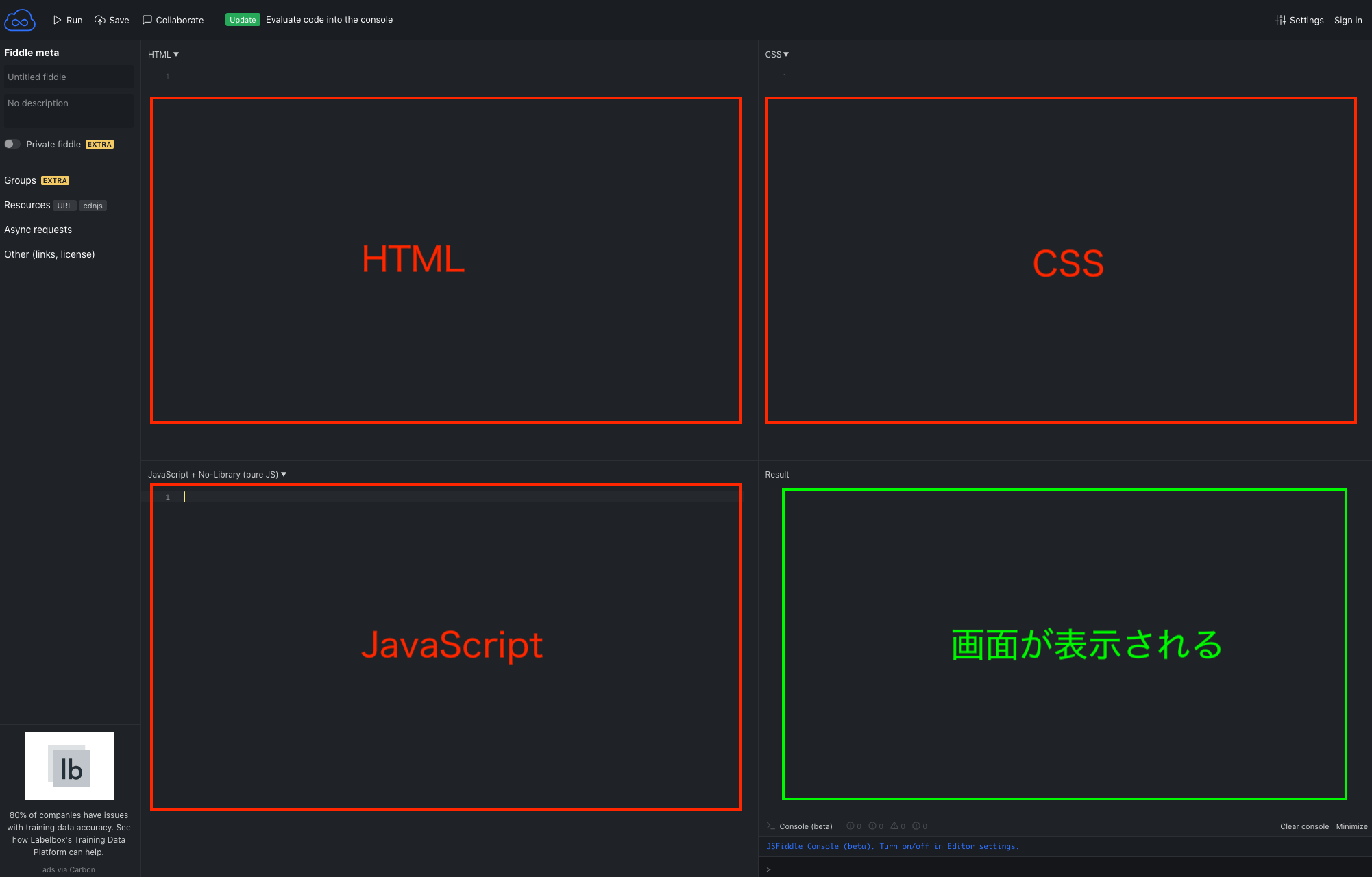
「html css テストサイト」を探している方にとって、手軽にHTMLやCSS、そしてJavaScriptを試せるプレイグラウンドサービスは非常に便利です。特に、ちょっとしたコード(スニペット)を素早く試したり、他の人と共有したりしたい場合、わざわざIDEを立ち上げる必要がなくなるのが魅力です。今回は、そんな「html css テストサイト」として人気のサービスをいくつか詳しくご紹介します。5 Months ago -
html 実行環境 ブラウザ
「html 実行環境 ブラウザ」を使って、簡単にHTML、CSS、JavaScriptのコードを試したい、または共有したいと思ったことはありませんか?ブラウザの開発者ツールでも可能ですが、共有や複雑なライブラリの使用となると少し面倒な場合もあります。そんな時に便利なのが、今回ご紹介するプレイグラウンドサービスです。サーバーの設定を意識することなく、ブラウザ上でコードを記述、実行、共有できるこれらのツールは、まさに「html 実行環境 ブラウザ」として理想的です。5 Months ago -
HTML 試す サイト
「HTML 試す サイト」を探していますか?JavaScriptやHTML、CSSを手軽に試したい、または誰かとコードを共有したい時に便利なのがプレイグラウンドサービスです。本格的なIDEを使うほどではない場合、スニペットを手軽に作成し、即時実行やシェアを行うためのツールとして役立ちます。本記事では、サーバーサイドの設定を気にせずに利用できる便利な「HTML 試す サイト」を詳しくご紹介します。5 Months ago -
html 入力フォーム 送信先
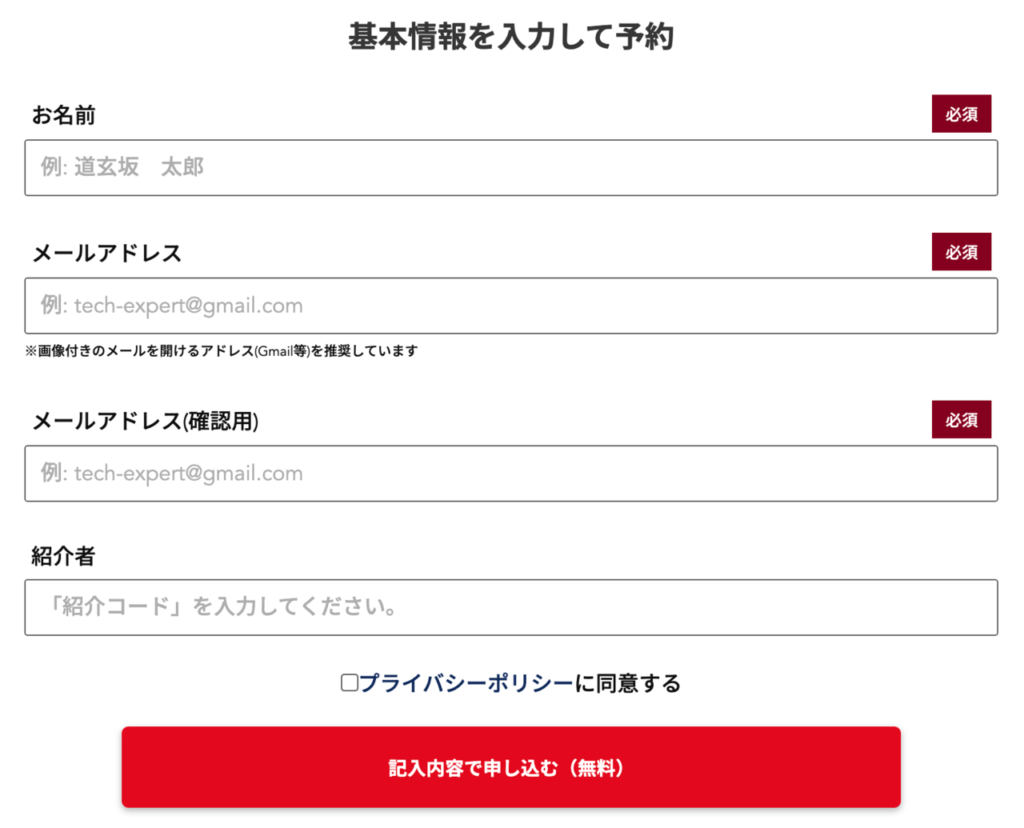
HTML 入力フォームを使用する際、フォームのデータをどのように送信するかを決めるためには、action 属性と method 属性の設定が非常に重要です。本記事では、**「HTML 入力フォーム 送信先」**というテーマに基づき、送信先URIの指定方法、送信形式との関係、具体的な使用例、注意点について詳しく解説します。5 Months ago -
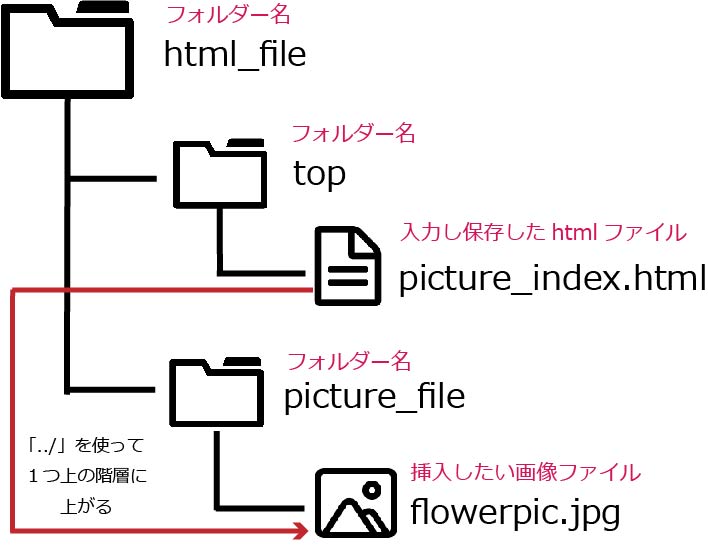
html 画像 表示されない
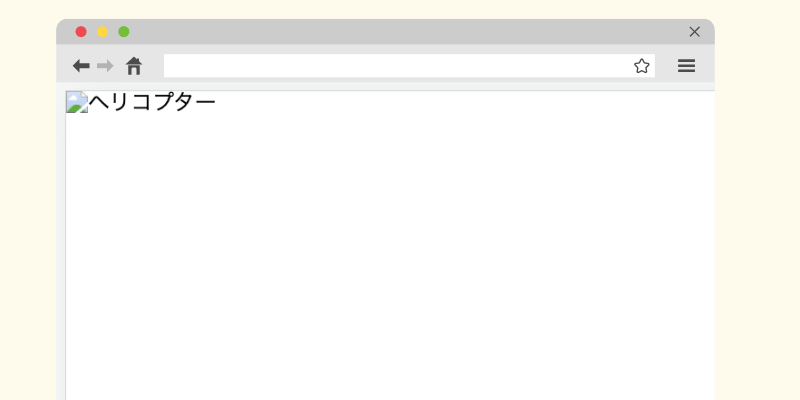
Webページを作成する際、「html 画像 表示されない」という問題はしばしば発生します。画像が表示されない場合、原因として最も多いのは、画像ファイルへのパス指定の誤りです。この記事では、「html 画像 表示されない」問題を解決するために、パス設定の確認方法と、絶対パス・相対パスの違い、よくあるパスの誤りについて詳しく解説します。5 Months ago -
Html GIF ループ
HTMLでGIFアニメを挿入する際、「Html GIF ループ」の設定によって、アニメーションが一度だけ再生される場合と、無限にループする場合があります。この記事では、GIFアニメをHTMLで無限ループさせる方法を中心に、GIFの基本知識やサイズ変更についても解説します。5 Months ago -
html 画像挿入
HTMLでWebページを作成する際、画像の挿入は非常に重要な要素となります。この記事では「html 画像挿入」をキーワードに、画像をWebページに表示する基本的な方法を初心者向けに解説します。タグの基本的な使い方から、画像のサイズ変更や代替テキスト(alt)の設定など、重要なポイントを分かりやすく説明します。
5 Months ago -
Windowsで無料のテキストエディタは?
「Windowsで無料のテキストエディタは?」と探している方にとって、選択肢は非常に多いです。シンプルなメモ帳から、プログラミング向けの高機能エディタまで、さまざまなニーズに対応する無料のテキストエディタが揃っています。この記事では、Windowsでおすすめの無料テキストエディタを5つ紹介し、それぞれの特徴や選び方のポイントを詳しく解説します。5 Months ago -
テキストエディタとは何ですか?
「テキストエディタとは何ですか?」という疑問を持つ方も多いかもしれません。テキストエディタは、文字情報を入力・編集・保存するためのソフトウェアで、日常的なメモ書きや、プログラミング、Webデザインなどさまざまな作業に使用されます。最も基本的な例としては、Windowsに標準搭載されているメモ帳が挙げられますが、より高機能なテキストエディタを使うことで、作業効率を格段に向上させることができます。この記事では、テキストエディタの魅力や選び方、そして初心者向けのおすすめエディタを紹介します。5 Months ago -
無料のテキストエディターは?
テキストエディターは、日常的なメモ書きから本格的なプログラミングまで、さまざまな用途で活躍する必須ツールです。特に「無料のテキストエディター」を探している方には、オープンソースで提供されている高機能なエディターが豊富に揃っています。この記事では、無料で使えるおすすめのオープンソース・テキストエディターを、OS別に紹介します。5 Months ago -
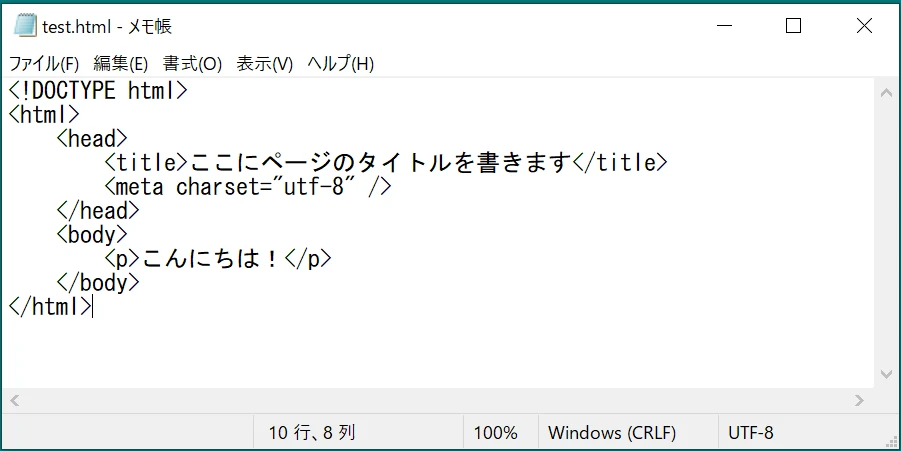
テキストエディタ windows11
Windows 11の「メモ帳」は、長年親しまれてきたシンプルなテキストエディタですが、新しいデザインと機能が追加され、従来よりも使いやすく進化しました。本記事では、Windows 11におけるメモ帳の概要、新機能、便利な使い方、さらに設定のカスタマイズについて詳しく解説します。5 Months ago -
テキストエディタ メモ帳
Windowsに標準搭載されている「メモ帳」は、シンプルで使いやすいテキストエディタとして、多くのユーザーに親しまれています。特に、手軽なメモ書きやテキストファイルの閲覧には非常に便利です。しかし、そのシンプルさゆえに高度な作業には限界があります。本記事では、メモ帳の基本的な機能と特徴を紹介するとともに、より高度な作業に対応できる代替アプリを提案します。5 Months ago -
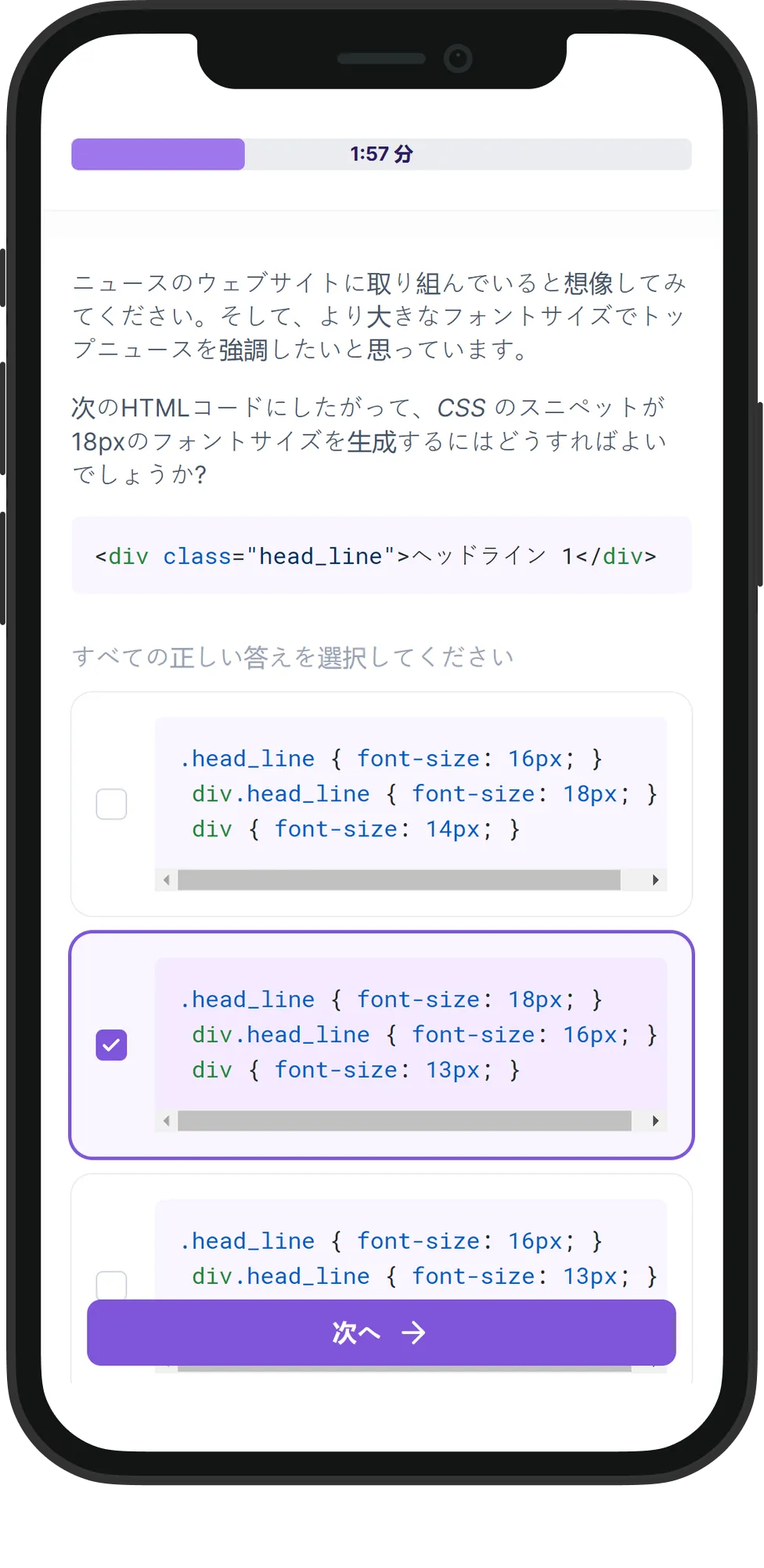
テキストエディタ スマホ
現代では、スマートフォンで使えるテキストエディタは、日常生活やビジネスシーンで欠かせないツールとなっています。外出先でのメモ書き、ブログの下書き、さらにはプログラムコードの編集など、様々なシーンで活躍します。しかし、数多くのアプリの中から自分に最適なものを選ぶのは難しいかもしれません。本記事では、AndroidとiPhoneそれぞれのおすすめテキストエディタを詳しく紹介し、それぞれの特長を解説します。5 Months ago