
ブラウザでHTMLを実行するにはどうすればいいですか?
「ブラウザでHTMLを実行するにはどうすればいいですか?」という疑問を持つ方は多いでしょう。HTMLファイルは、Webブラウザで表示することでその内容を確認できます。本記事では、HTMLファイルをブラウザで実行する基本的な方法、開発環境での実行、注意点、さらにトラブルシューティングまで詳しく解説します。初心者から上級者まで、参考になる情報を提供します。
手軽にHTMLを実行する方法:ブラウザで直接開く
HTMLファイルをブラウザで開く
最も簡単な方法は、HTMLファイルをブラウザに直接ドラッグ&ドロップするか、以下の手順で開くことです。
-
HTMLファイルを準備する
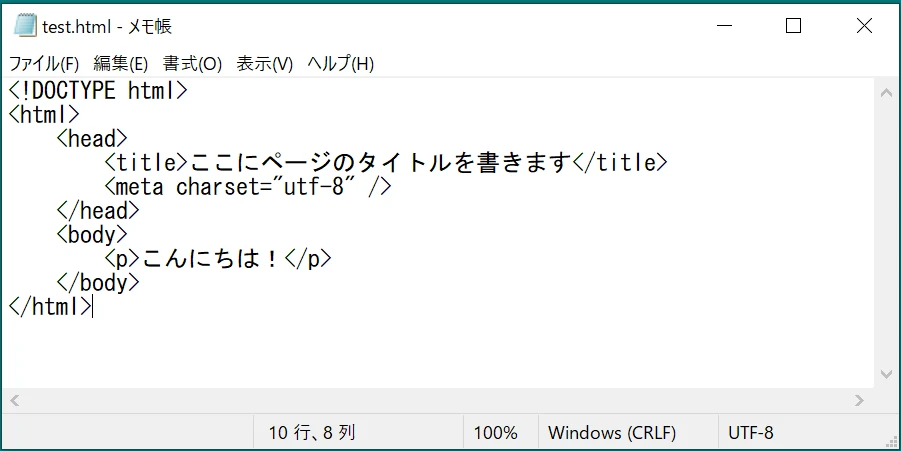
メモ帳やエディタで作成したHTMLファイルを保存します(拡張子は.html)。 -
ファイルをブラウザで開く
- ファイルをブラウザのウィンドウにドラッグ&ドロップします。
- または、ブラウザの「ファイル」メニューから「開く」を選択し、保存したHTMLファイルを指定します。
対応ブラウザ
ほとんどのモダンブラウザ(Google Chrome、Mozilla Firefox、Safari、Microsoft Edge など)がこの方法に対応しています。特別な設定は不要です。
開発環境でHTMLを実行:ローカルサーバーを活用する
開発環境を構築する理由
HTMLをブラウザで実行するだけなら簡単な方法で十分ですが、Web開発を行う際はローカルサーバーを使うことで動的なWebページや外部リソース(JavaScript、CSS)の動作確認がスムーズになります。
ローカルサーバーの構築方法
1. Pythonを使用した簡易サーバー
Pythonをインストールしている場合、以下のコマンドを使用することで簡単にローカルサーバーを起動できます。
コマンドを実行後、ブラウザでhttp://localhost:8000にアクセスするとHTMLファイルを確認できます。
2. 専用ツールを使用する
より高度な開発環境を構築する場合は、以下のツールを使用します。
- XAMPP: Apacheサーバー、PHP、MySQLが含まれるパッケージ。
- Visual Studio CodeのLive Server拡張機能: 簡単にローカルサーバーを立ち上げることができるエディタ拡張機能。
ブラウザでHTMLを実行する際の注意点
文字化けを防ぐ
文字化けを防ぐために、HTMLファイルの文字コードを正しく設定しましょう。
- 設定例:
<meta charset="UTF-8">をHTMLファイルの<head>タグ内に記載します。
リソースのパス指定
HTMLファイル内で画像やCSSファイルを参照する際、パス指定が間違っていると正しく表示されません。
- 相対パス例:
- 絶対パス例:
キャッシュの影響
ブラウザは一度読み込んだファイルをキャッシュするため、変更が反映されないことがあります。キャッシュをクリアするか、以下のショートカットキーを使いましょう。
- Windows: Ctrl + F5
- Mac: Command + Shift + R
トラブルシューティング:HTMLが正しく表示されない場合
構文エラーを確認する
HTML構文にエラーがある場合、ブラウザで正しく表示されないことがあります。以下を確認しましょう。
- 開いたタグが閉じられているか(例:
<div>タグに対応する</div>があるか)。 - 属性名や値に誤りがないか。
開発者ツールを活用する
ブラウザの開発者ツールを使ってエラー内容を確認することで、問題解決に役立ちます。
- 開発者ツールの開き方:
- Chrome: F12キーまたは右クリック→「検証」
- Firefox: Ctrl + Shift + I
まとめ
HTMLをブラウザで実行する方法は、初心者向けの簡単なものから、開発環境を利用した高度なものまでさまざまです。シンプルなHTMLファイルを確認する場合は、ドラッグ&ドロップやブラウザの「開く」機能を使えば十分です。一方、Web開発を進める場合は、ローカルサーバーを立ち上げることで効率的な開発環境を整えられます。
この記事を参考に、自分に合った方法でHTMLを実行し、快適なWeb制作環境を実現してください!
参考文献
以下は、HTMLに関するさらなる情報を得るためのリンクです:
よくある質問(QA)
| 質問 | 回答 |
|---|---|
| HTMLはどのように表示されますか? | HTMLはブラウザによって解析され、視覚的なウェブページとして表示されます。 |
| どのブラウザが最適ですか? | 一般的にはGoogle ChromeやFirefoxが広く使われていますが、どのブラウザでもHTMLは実行できます。 |
| HTMLファイルを動的に編集できますか? | はい、ブラウザの開発者ツールを使用して、動的にHTMLやCSSを編集できます。 |
その他の参考記事:html エディタ オンライン