
HTMLファイル 編集:基本とおすすめエディタ
HTMLファイル編集は、ウェブサイト作成や修正において欠かせない作業です。HTMLファイルは、ウェブページの内容を記述するための基盤となる言語であり、タグと呼ばれる特殊な記号を使って、文章や画像、リンクなどの要素を指定します。この記事では、HTMLファイル編集の基本と、おすすめのテキストエディタ、HTMLエディタを紹介し、作業を効率的に進めるためのポイントを解説します。
HTMLファイル 編集の基本
HTMLファイルは、タグと呼ばれる特殊な記号を使って記述されたテキストファイルです。これらのタグを組み合わせて、ウェブページの内容を構成します。HTMLの基本的なタグの使用方法を理解することが、編集作業を円滑に進めるための第一歩です。
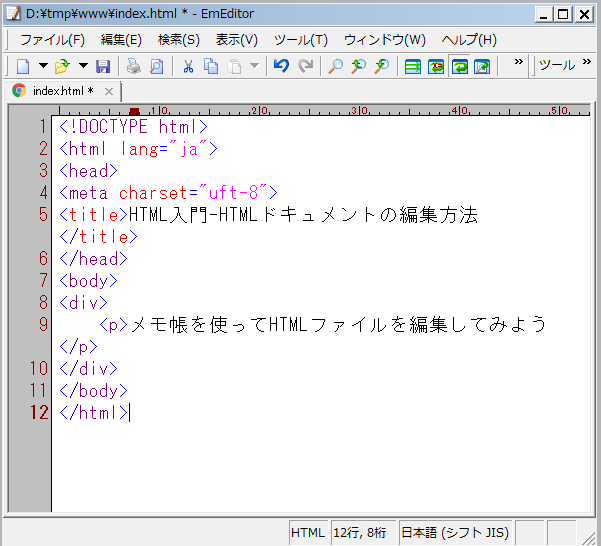
例えば、以下は簡単なHTMLの構造です:
主なHTMLタグの紹介
<html>: HTML文書の開始を示すタグ<head>: メタ情報(タイトルやスタイルシートなど)を含むセクション<title>: ページのタイトルを指定<body>: 実際のコンテンツを含むセクション<h1>: 見出しタグ<p>: 段落タグ
HTMLファイルの編集で最も重要なのは、これらのタグを正しく使用し、ページが適切に表示されるようにすることです。タグの使い方を覚えることが、効率的なHTML編集の第一歩となります。
おすすめのテキストエディタ & HTMLエディタ
HTMLファイル編集には、テキストエディタまたはHTMLエディタを使用します。どちらもウェブサイトの作成に役立ちますが、それぞれの特性を理解し、作業スタイルに合ったものを選ぶことが重要です。
フリーウェア(無料)
-
サクラエディタ
軽快な動作と豊富な機能で人気の高いテキストエディタです。HTMLのシンタックスハイライトにも対応しており、コードが見やすくなります。また、日本語のサポートが充実しているため、日本のユーザーにとって非常に使いやすいです。 -
TeraPad
シンプルで使いやすいインターフェースが特徴のテキストエディタです。軽量で動作が速く、初心者でもすぐに使いこなせるため、HTMLファイルの編集の入門にもおすすめです。 -
Crescent Eve
高いカスタマイズ性を誇るテキストエディタです。多様なプログラミング言語に対応しており、HTMLだけでなく、CSSやJavaScriptの編集も簡単に行えます。
シェアウェア(有料)
-
秀丸エディタ
長年の実績を持つ定番のテキストエディタ。豊富な機能と高いカスタマイズ性を備え、HTMLファイルの編集においても非常に強力です。特に、プラグインを使って拡張可能な点が魅力です。 -
ホームページビルダー
視覚的に操作できるため、HTMLの知識がなくても簡単にウェブサイトを作成できるツールです。WYSIWYG(What You See Is What You Get)エディタで、コードを書かなくてもサイトが作れるため、初心者におすすめです。 -
Dreamweaver
プロ向けのHTMLエディタで、業界標準のツールです。高度な機能を備えており、視覚的なデザインとコード編集を同時に行えるため、本格的なウェブサイト制作に適しています。
HTMLエディタを選ぶポイント
HTMLエディタを選ぶ際には、以下のポイントを考慮することが重要です。
1. 使いやすさ
直感的に操作できるか、インターフェースは見やすいか、キーボードショートカットが使いやすいかなど、エディタの使いやすさは非常に重要です。特に初心者の場合は、シンプルでわかりやすいインターフェースを選ぶと作業がスムーズに進みます。
2. 機能
シンタックスハイライト、コード補完、タグの自動挿入、ライブプレビューなど、HTML編集に役立つ機能が備わっているかを確認しましょう。特に、シンタックスハイライトはコードの可読性を大きく向上させます。
3. 価格
フリーウェアとシェアウェアがあり、どちらを選ぶかは予算に合わせて決めることが重要です。無料で高機能なエディタもたくさんありますが、プロフェッショナルな機能を求める場合は有料エディタを検討する価値があります。
4. 対応OS
エディタが使用しているOS(Windows、Mac、Linux)に対応しているかを確認しましょう。特に、複数のOSを使い分けている場合は、クロスプラットフォーム対応のエディタを選ぶと便利です。
HTMLファイル編集の注意点
HTMLファイル編集を行う際には、以下の点に注意することが大切です。
1. タグの閉じ忘れ
HTMLでは、タグは必ずペアで使用し、開始タグと終了タグをセットで記述する必要があります。終了タグを忘れると、ページのレイアウトが崩れる原因となります。例えば、<p>タグで段落を始めた場合、必ず</p>タグで終了させましょう。
2. 全角文字の使用
HTMLファイル内では、基本的に半角文字を使用することが推奨されます。全角文字を使用すると、文字化けやレイアウトの不具合が生じる可能性があるため、注意が必要です。
3. バックアップ
編集前に必ずバックアップを取ることが重要です。誤ってファイルを削除したり、変更内容が意図しないものになった場合でも、バックアップがあればすぐに復元できます。特に大規模なプロジェクトでは、定期的にバックアップを取ることが習慣として必要です。
まとめ
HTMLファイル編集は、ウェブサイト制作において基本的なスキルであり、効率的な作業を行うためには適切なエディタを選ぶことが大切です。自分のニーズに合わせてエディタを選び、基本的なルールを守って編集することで、ウェブサイトの作成や修正がスムーズに進みます。自分に最適なエディタを見つけて、快適なHTMLファイル編集を行いましょう。
参考文献
さらに詳しい情報は以下のリンクを参考にしてください:
関連質問
- HTMLファイルの拡張子は何ですか?
- CSSはどのようにHTMLに組み込むことができますか?
- HTMLでリンクを作成する方法は?