HTML DOM チュートリアル
HTML DOM チュートリアル:文書オブジェクトモデルを完全にマスターする
HTML DOM(文書オブジェクトモデル)は、プログラムやスクリプトが HTML ドキュメントの内容、構造、およびスタイルに動的にアクセスし、更新するためのインターフェースです。本記事では、HTML DOM の基本概念、主要なインターフェース、一般的な操作、イベント処理、および DOM と JavaScript を組み合わせて使用する方法について詳しく説明し、HTML DOM をより良く理解し活用する手助けをします。

1. HTML DOM 基本概念
| 概念 | 説明 |
|---|---|
| 定義と役割 | HTML DOM は、ウェブページの構造と内容を動的にアクセスし操作するための標準的なプログラミングインターフェースです。HTML ドキュメントをノードで構成されたツリー構造として表現します。 |
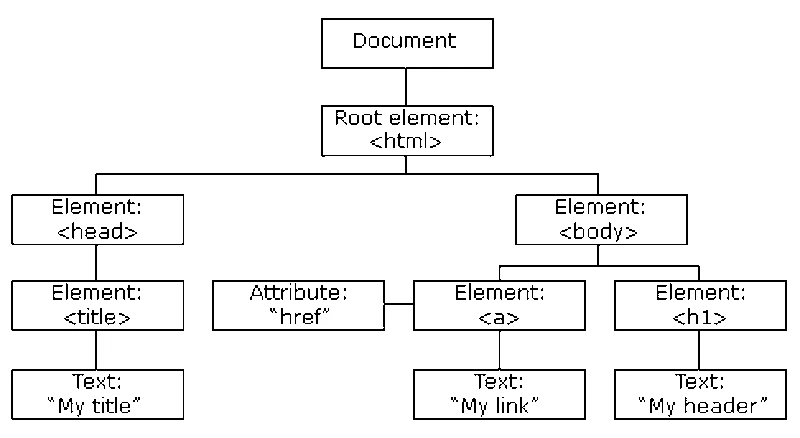
| DOM ツリーの構造 | DOM ツリーのルートノードは document であり、その下には element ノード、text ノード、attribute ノードなどがあります。 |
| ノードの種類 | 要素ノード、属性ノード、テキストノードなどがあり、それぞれ異なる用途とメソッドを持っています。 |
2. 核心 DOM インターフェース
| インターフェース | 説明 |
|---|---|
| Document オブジェクト | HTML ドキュメント全体を表し、文書内容へのアクセスや修正を行うメソッドを提供します。例えば、getElementById()、createElement() などがあります。 |
| Element オブジェクト | HTML 要素を表し、要素の属性や内容を操作するメソッドを提供します。例えば、innerHTML、setAttribute() などがあります。 |
| NodeList オブジェクト | ノードの集合を表し、DOM メソッドで取得できます。例えば、querySelectorAll() の結果です。 |
| Event オブジェクト | DOM イベントを処理するためのオブジェクトで、イベントに関する情報や操作メソッドを提供します。例えば、addEventListener()、removeEventListener() などがあります。 |
3. 一般的な DOM 操作
| 操作 | 説明 |
|---|---|
| 要素のアクセス | getElementById()、getElementsByClassName()、querySelector() などのメソッドで DOM 要素にアクセスします。 |
| 内容の変更 | innerHTML、textContent、setAttribute() を使って要素の内容や属性を変更します。 |
| ノードの追加と削除 | appendChild()、removeChild()、replaceChild() を使用して DOM ツリー内のノードを操作します。 |
| ノードの遍歴 | childNodes、parentNode、nextSibling などのプロパティを使用して DOM ツリーを遍歴します。 |
4. DOM イベント処理
| 処理 | 説明 |
|---|---|
| イベントリスナー | addEventListener() メソッドを使用してイベントハンドラーを登録し、ユーザー操作やその他のイベントに応答します。 |
| イベントオブジェクト | イベントオブジェクトにはイベントに関する情報が含まれており、例えば event.type、event.target、event.preventDefault() などのプロパティがあります。 |
| イベントのバブリングとキャプチャ | イベントの伝播メカニズムを理解します。イベントはバブリングとキャプチャの2つの段階で伝播します。 |
5. JavaScript で DOM を操作する
JavaScript で DOM (Document Object Model) を操作することで、ウェブページの要素や内容を動的に変更できます。このガイドでは、基本的な DOM 操作から、要素の動的生成、フォームデータの処理方法までを詳しく説明します。
基本操作
JavaScript を使用して DOM を操作する基本的な方法を紹介します。これにより、ページ内の要素を取得、変更、削除できます。
要素の取得
要素を取得するためには、以下のメソッドを使用します。
getElementById(id):指定した ID を持つ要素を取得します。getElementsByClassName(className):指定したクラス名を持つ要素のコレクションを取得します。getElementsByTagName(tagName):指定したタグ名を持つ要素のコレクションを取得します。querySelector(selector):指定した CSS セレクタに一致する最初の要素を取得します。querySelectorAll(selector):指定した CSS セレクタに一致するすべての要素を取得します。
コード例:
// ID で要素を取得
const elementById = document.getElementById('myElement');
// クラス名で要素を取得
const elementsByClassName = document.getElementsByClassName('myClass');
// タグ名で要素を取得
const elementsByTagName = document.getElementsByTagName('div');
// CSS セレクタで要素を取得
const elementByQuery = document.querySelector('.myClass');
const elementsByQueryAll = document.querySelectorAll('p');
要素の変更
取得した要素の内容や属性を変更するためには、以下のプロパティやメソッドを使用します。
innerHTML:要素の HTML コンテンツを変更します。textContent:要素のテキストコンテンツを変更します。setAttribute(name, value):指定した属性の値を設定します。classList.add(className):要素にクラスを追加します。classList.remove(className):要素からクラスを削除します。
コード例:
// 要素の HTML 内容を変更
elementById.innerHTML = '<strong>新しい内容</strong>';
// 要素のテキスト内容を変更
elementById.textContent = '新しいテキスト';
// 属性を変更
elementById.setAttribute('data-custom', 'value');
// クラスを追加
elementById.classList.add('newClass');
// クラスを削除
elementById.classList.remove('oldClass');
要素の削除
要素を削除するには、親要素の removeChild メソッドや、要素自体の remove メソッドを使用します。
コード例:
// 親要素から子要素を削除
const parentElement = document.getElementById('parentElement');
const childElement = document.getElementById('childElement');
parentElement.removeChild(childElement);
// 要素を直接削除
const elementToRemove = document.getElementById('elementToRemove');
elementToRemove.remove();
動的に要素を作成して挿入
新しい要素を作成し、ページに追加する方法を説明します。これにより、ユーザーの操作に応じて動的にコンテンツを生成できます。
要素の作成
document.createElement メソッドを使って新しい要素を作成します。作成した要素は、appendChild や insertBefore メソッドを使って既存の要素に追加できます。
コード例:
// 新しい要素を作成
const newElement = document.createElement('div');
newElement.textContent = '新しい要素';
// 既存の要素に追加
const container = document.getElementById('container');
container.appendChild(newElement);
要素の挿入
作成した要素を特定の位置に挿入するには、insertBefore メソッドや appendChild メソッドを使用します。
コード例:
// 新しい要素を作成
const newElement = document.createElement('p');
newElement.textContent = '挿入されたパラグラフ';
// 特定の位置に挿入
const referenceElement = document.getElementById('referenceElement');
const container = document.getElementById('container');
container.insertBefore(newElement, referenceElement);
フォームデータの処理
フォームデータを処理するためには、フォーム要素にアクセスし、ユーザーが入力したデータを取得して利用します。
フォームデータの取得
フォーム要素の値を取得するには、value プロパティを使います。また、FormData オブジェクトを使ってフォーム全体のデータを取得することもできます。
コード例:
// 特定のフォーム要素から値を取得
const inputElement = document.getElementById('inputField');
const inputValue = inputElement.value;
// フォーム全体のデータを取得
const formElement = document.getElementById('myForm');
const formData = new FormData(formElement);
// フォームデータの各フィールドを表示
for (const [key, value] of formData.entries()) {
console.log(`${key}: ${value}`);
}
フォームデータの送信
フォームデータをサーバーに送信するには、fetch API や XMLHttpRequest を使います。以下は fetch を使用した例です。
コード例:
// フォームデータを送信
fetch('https://example.com/submit', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('成功:', data);
})
.catch(error => {
console.error('エラー:', error);
});
まとめ
このガイドでは、JavaScript を使って DOM を操作する方法について説明しました。基本的な操作から、動的に要素を作成・挿入し、フォームデータを処理する方法までを詳しく解説しました。これにより、ウェブページの内容や構造を動的に変更し、ユーザー体験を向上させることができます。
参考記事
よくある質問 (FAQ)
1. DOM と HTML の違いは何ですか?
DOM(文書オブジェクトモデル)は、HTML ドキュメントをプログラムが操作できるツリー構造として表現するインターフェースです。一方、HTML は文書のマークアップ言語で、DOM はその文書を操作するための手段です。
2. getElementById() メソッドの使い方を教えてください。
getElementById() メソッドは、指定した ID 属性を持つ HTML 要素を取得します。例:document.getElementById("myElement") は、ID が "myElement" の要素を返します。
3. DOM イベントのバブリングとは何ですか?
イベントのバブリングとは、イベントがターゲット要素から親要素へと順に伝播するメカニズムです。バブリングはデフォルトで有効であり、親要素に登録されたイベントハンドラーが呼び出されることがあります。
HTML DOM チュートリアル main content:
- HTML DOM の概要:
この文章では、HTML DOM の概念、用途、および Web ページのインタラクションにおける重要性について詳しく説明します。JavaScript を使用して HTML 要素を操作し、動的でユーザーフレンドリーな Web ページ体験を作成する方法を学びます。
- HTML DOM ノード:
**説明:** この記事では、HTML DOMノードの概念について深く掘り下げ、ウェブページ構造におけるその重要な役割を解説します。また、さまざまなノードタイプ、その属性、およびメソッドについても詳しく説明します。
- HTML DOM メソッド:
この記事では、HTML DOM メソッドについて包括的に理解し、基本概念から実際の応用までを説明します。これにより、ウェブページの要素を自在に操作し、ダイナミックなインタラクションを実現し、より優れたユーザー体験を提供できます。
- HTML DOM 属性:
この文章では、JavaScript DOM の属性、プロパティ、メソッドの違いと関係について包括的に解説し、DOM 操作の中核知識を習得することで、Web 開発スキルを向上させることを目的とします。
- HTML DOM アクセス:
この記事では、JavaScript で HTML DOM を使用して HTML 要素にアクセスし、操作する方法について詳しく説明します。要素の検索、コンテンツの変更、スタイルの変更、ノード関係の処理など、実用的なテクニックを紹介します。
- HTML DOM の変更:
Webページに動的な要素を追加したい、ユーザーの操作に応じてコンテンツを変化させたい、そんな風に思ったことはありませんか?それを実現するのがHTML DOMの操作です。この記事では、JavaScriptを使ってHTML DOMを操作し、Webページに活気を与える方法を詳しく解説していきます。
- HTML DOM HTML コンテンツを変更する:
説明: ウェブページのコンテンツを動的に更新して、より豊かなインタラクティブ効果を実現したいですか?この記事では、HTML DOM を使用してウェブページ要素を操作および変更する方法をわかりやすく説明し、より魅力的なウェブサイトの作成を支援します。
- HTML DOM 要素:
このガイドでは、HTML DOM 要素について包括的に解説します。要素のプロパティ、メソッド、JavaScript でのアクセス方法と操作方法を網羅し、ウェブページの動的なインタラクションの中核技術を容易に習得できるようにします。
- HTML DOM イベント:
**説明:** HTML DOM イベントを深く理解し、ウェブページインタラクションの鍵となる技術を習得します。この記事では、DOM イベントの種類、イベントフロー、イベントリスナー、およびよく使用されるイベントオブジェクトのプロパティについて詳しく説明し、機能豊富な動的ウェブページの構築を支援します。
- HTML DOM ナビゲーション:
この文書では、HTML DOMナビゲーションの概念と方法について詳しく解説し、JavaScriptを使用してHTML要素を効率的に特定し、操作する方法を学ぶことができます。
- DOM インスタンス:
**説明:** この記事では、JavaScript を使用して HTML ドキュメントを操作するさまざまな一般的なタスクを網羅した、豊富な DOM インスタンスを提供します。要素へのアクセス、コンテンツの変更、スタイルの操作、イベントの処理など。これらのインスタンスを学習することで、JavaScript を使用して Web ページ要素をより巧みに操作し、動的なインタラクティブ効果を実現できるようになります。