Bootstrap
Recently updated
-
wordpress 独学
「WordPress独学」に挑戦したい方へ!WordPressはWebサイト制作で最も人気のあるCMS(コンテンツ管理システム)であり、その使い方を学ぶことは、Webデザインや開発において非常に役立ちます。この記事では、WordPressを独学で学ぶためのステップバイステップのロードマップを提供します。初心者でも分かりやすく、効率的に学習を進められるよう、必要な情報とリソースをまとめました。14 Days ago -
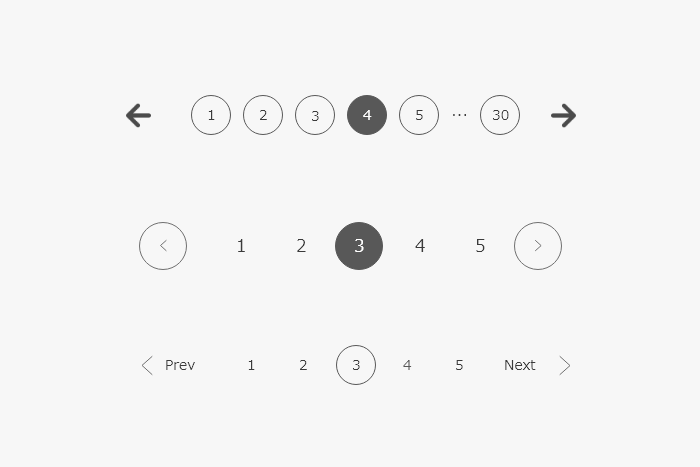
ページネーション ui
ページネーション UI は、大量の情報を複数ページに分割して表示する際に、ユーザーが快適にページ移動できるように設計されたインターフェースです。特にスマートフォンにおいては、限られた画面サイズの中で効果的なページネーションを実装することが、ユーザー体験(UX)向上に不可欠です。この記事では、様々なページネーション UI の種類、それぞれのメリット・デメリット、そしてモバイル環境における最適な選択について解説します。14 Days ago -
seo ページネーション
SEO ページネーションは、ウェブサイトを複数のページに分割し、ユーザー体験と検索エンジン最適化(SEO)の両方を改善するための重要な手法です。「ページ送り」とも呼ばれるこの技術は、大量のコンテンツを整理し、ナビゲーションを容易にするだけでなく、検索エンジンがウェブサイトを正しく理解し、インデックスするのに役立ちます。この記事では、SEO ページネーションのベストプラクティス、よくある間違い、そして最新のSEOトレンドを踏まえた効果的な実装方法について解説します。14 Days ago -
Bootstrap Webサイト
Bootstrapは、現代のWebサイト制作において欠かせないフロントエンドフレームワークです。開発効率を劇的に向上させるだけでなく、ユーザーエクスペリエンスを高めるレスポンシブデザインも簡単に実現できます。本記事では、Bootstrapの基本から応用までを詳しく解説し、初心者からプロフェッショナルまで役立つ情報を提供します。29 Days ago -
Bootstrapテンプレート
Bootstrapは、Webサイト制作を効率化するための強力なフロントエンドフレームワークとして、世界中の開発者から高い評価を受けています。特にBootstrapテンプレートを活用することで、デザインの基盤を素早く構築し、高品質なWebサイトを短期間で完成させることが可能です。本記事では、テンプレート選びからカスタマイズまで、効率的なWebサイト制作のノウハウを詳細に解説します。29 Days ago -
WordPress CSSフレームワーク
WordPressテーマの自作において、デザインやレイアウトをCSSで一から構築するのは非常に時間がかかる作業です。こうした課題を解決するのがCSSフレームワークの活用です。本記事では、WordPress CSSフレームワークの概要、メリットとデメリット、代表的なフレームワークの紹介、導入方法について詳しく解説します。29 Days ago -
Bootstrap wordpress functions php
WordPressの自作テーマでBootstrapを使用すると、レスポンシブデザインやスタイリッシュなUIを簡単に実現できます。本記事では、**functions.php**を利用してBootstrapを効率的に組み込む方法について詳しく解説します。Bootstrapの導入にはCDNを使う方法もありますが、ここではローカルファイルを活用し、テーマの保守性やカスタマイズ性を向上させる方法を説明します。29 Days ago -
PHP bootstrap
PHPとBootstrapは、Web開発を効率化するための理想的なコンビネーションです。PHPは動的なWebページを構築するためのサーバーサイドスクリプト言語であり、Bootstrapはレスポンシブデザインを容易に実現するCSSフレームワークです。この2つを組み合わせることで、美しいデザインと優れた機能性を兼ね備えたWebサイトを迅速に開発できます。本記事では、「PHP Bootstrap」をテーマに、その連携のメリット、具体的な活用例、そして実際の実装方法について詳しく解説します。29 Days ago -
WordPressがおすすめな理由は何ですか?
WordPressは、システム自体は無料で利用できるうえに初心者でも使いやすい優秀なCMSです。さらに、Webサイトの構築経験が豊富でプログラミングのスキルを持つ上級者のニーズにも応えられる拡張性も併せ持っています。この汎用性の高さこそが、数多あるCMSの中でも圧倒的シェアを誇る理由であると言えます。29 Days ago -
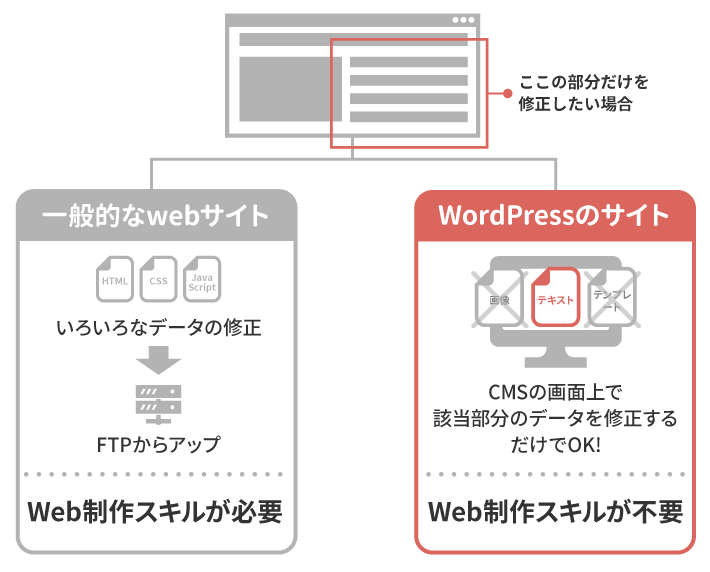
WordPressにテーマは必要ですか?
WordPressにテーマは必要なのか?技術的には、必須ではありません。しかし、多くの人にとって、テーマなしでWordPressサイトを構築することにはあまり合理性がありません。テーマを使用しない例としては、WordPressをコード学習のためのテストプラットフォームとして使用することが考えられます。29 Days ago -
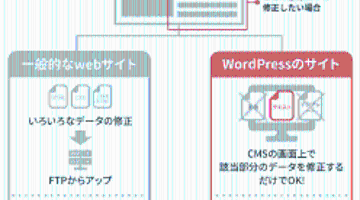
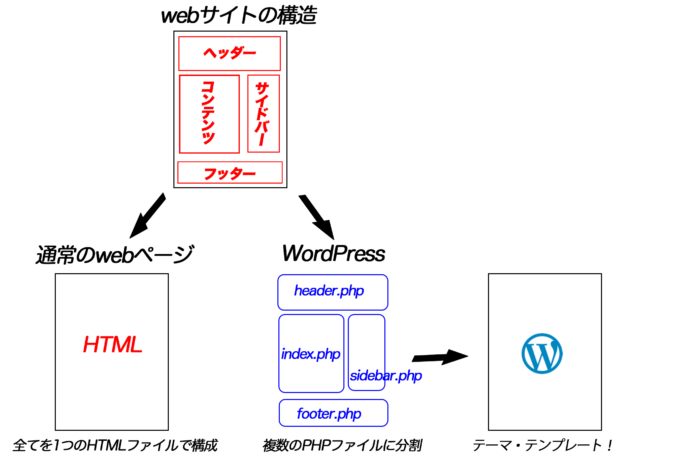
WordPressのHTMLはどこにありますか?
WordPressのHTML編集は主に「PHPファイル」の中に含まれています。WordPressはPHPで構築されており、HTMLはこのPHPコード内で動的に生成されます。そのため、WordPressのHTMLをカスタマイズしたい場合は、適切なPHPファイルを見つけて編集する必要があります。例えば、テーマのテンプレートファイルやウィジェット、プラグインのファイルなどが含まれます。29 Days ago -
BootstrapとはLinuxで何ですか?
Linuxのブートローダ LILOは古くからLinuxで利用されてきたブートローダです。特徴としてはカーネルの位置情報をLILO自身内部に情報として持ち、その情報からカーネルをロードするというものです。LILOは後述するファイルシステムを認識しないため、カーネルの位置をHDDの物理的な位置情報で判断しています。29 Days ago -
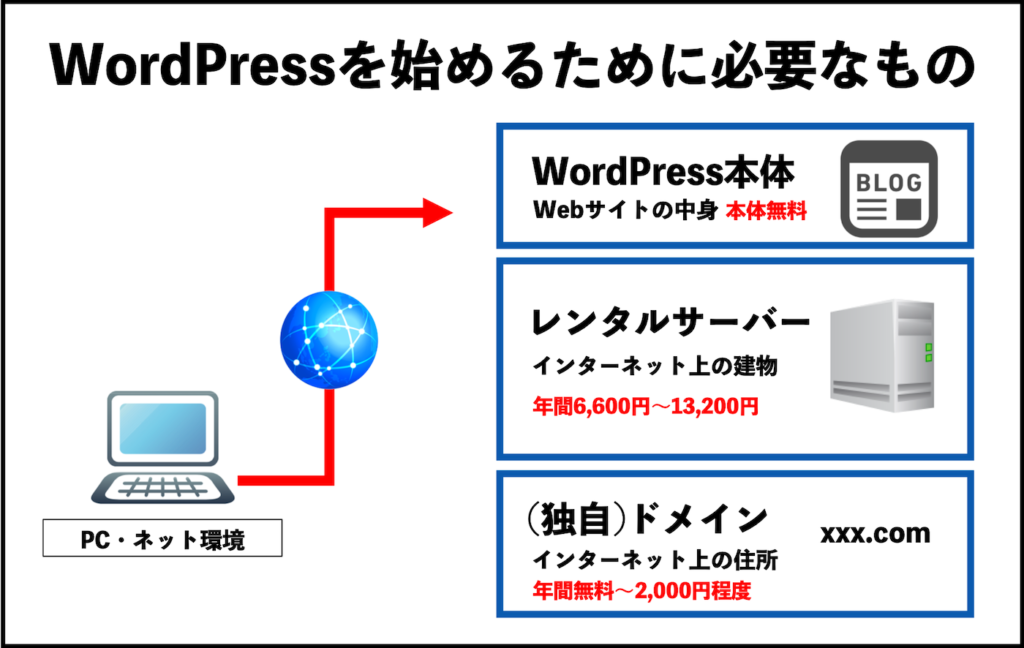
WordPressを使い始める時に、必ず必要になるものは何ですか?
WordPressを始めるにあたり、必ず必要となるものがあります。それは主に「独自ドメイン」「レンタルサーバー」「テーマ」の3つです。これらはあなたのWordPressサイトを立ち上げる上で欠かせない要素であり、これらをしっかりと準備することで、スムーズにサイト構築を進めることができます。29 Days ago -
Bootstrapの利点は何ですか?
Bootstrapには、Webサイト・アプリケーションのデザインや機能性を実現するための多数のパーツや要素が既に組み込まれており、これにより開発者はゼロから要素を作成する手間を省けます。また、HTMLやCSSのコードも汎用化が進んでおり、コーディング工数を最小化しつつ、高品質な制作が可能です。29 Days ago -
bootstrap text 上下中央
Bootstrapを活用すると、textや他の要素を簡単に上下中央に寄せることができます。この記事では、bootstrap text 上下中央をキーワードに、要素の中央揃えを実現する具体的な方法を解説します。1 Months ago -
bootstrap text-right 効かない
Bootstrap v5以降で、text-rightが効かない問題に直面するケースがあります。この問題は、Bootstrapのクラス仕様変更が原因です。この記事では、なぜtext-rightが効かないのか、その理由と解決方法について詳しく解説します。1 Months ago -
Bootstrap row 右寄せ
Bootstrap row 右寄せを使用することで、柔軟かつ簡単にレイアウトを調整することができます。特に、グリッドシステムを利用して、右寄せの要素を美しく配置する方法は、多くのウェブ開発者にとって便利です。本記事では、右寄せを行う方法を具体的な例を交えて解説します。1 Months ago -
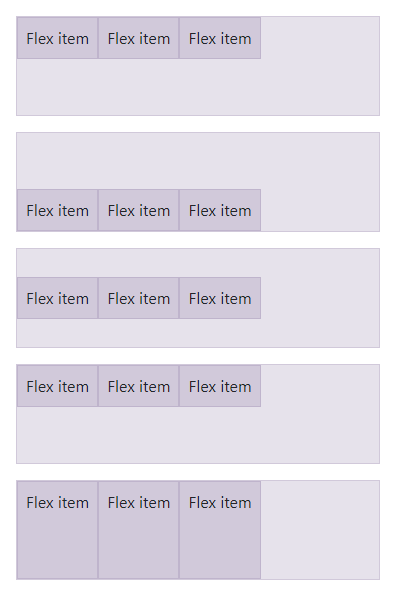
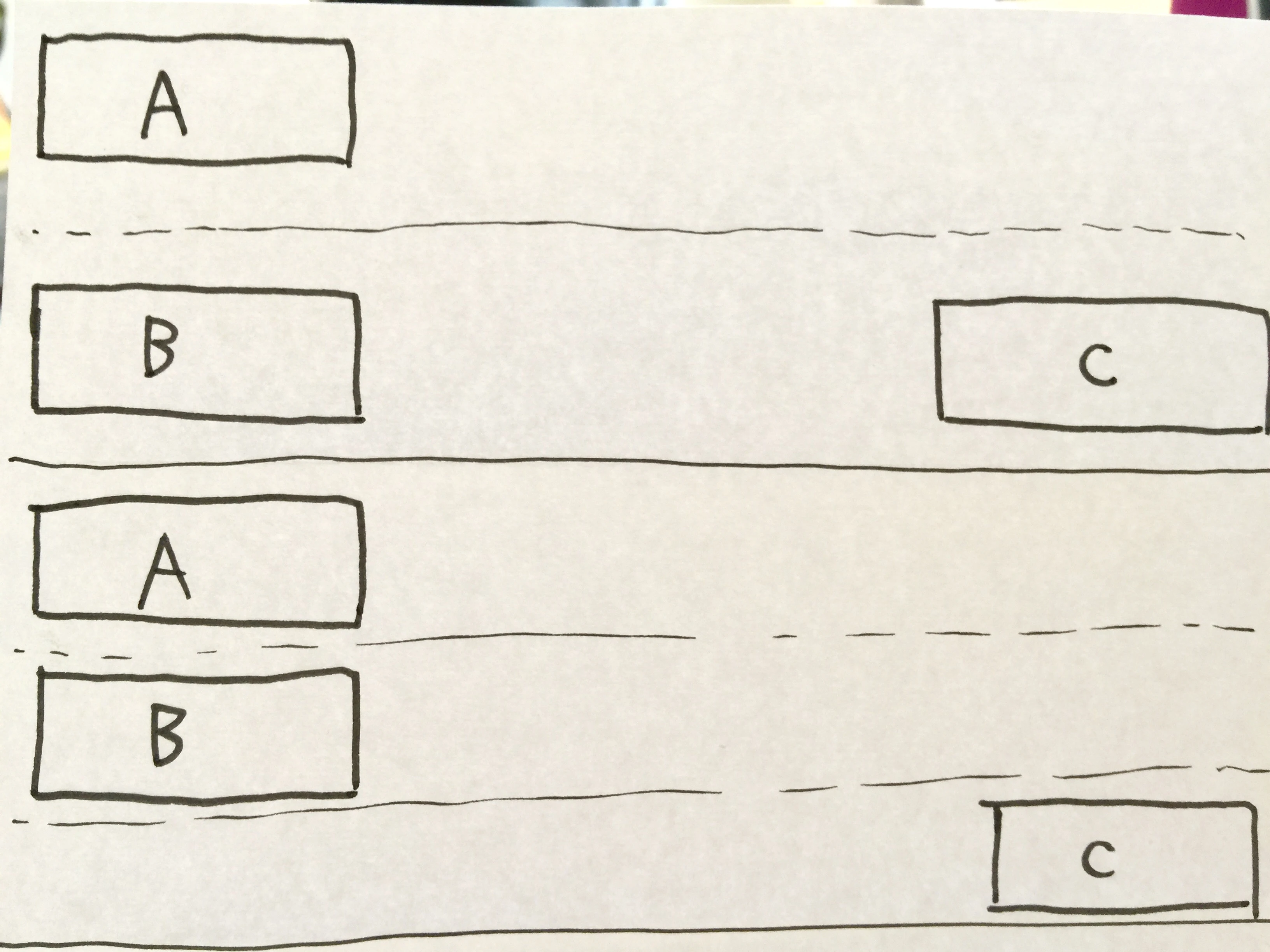
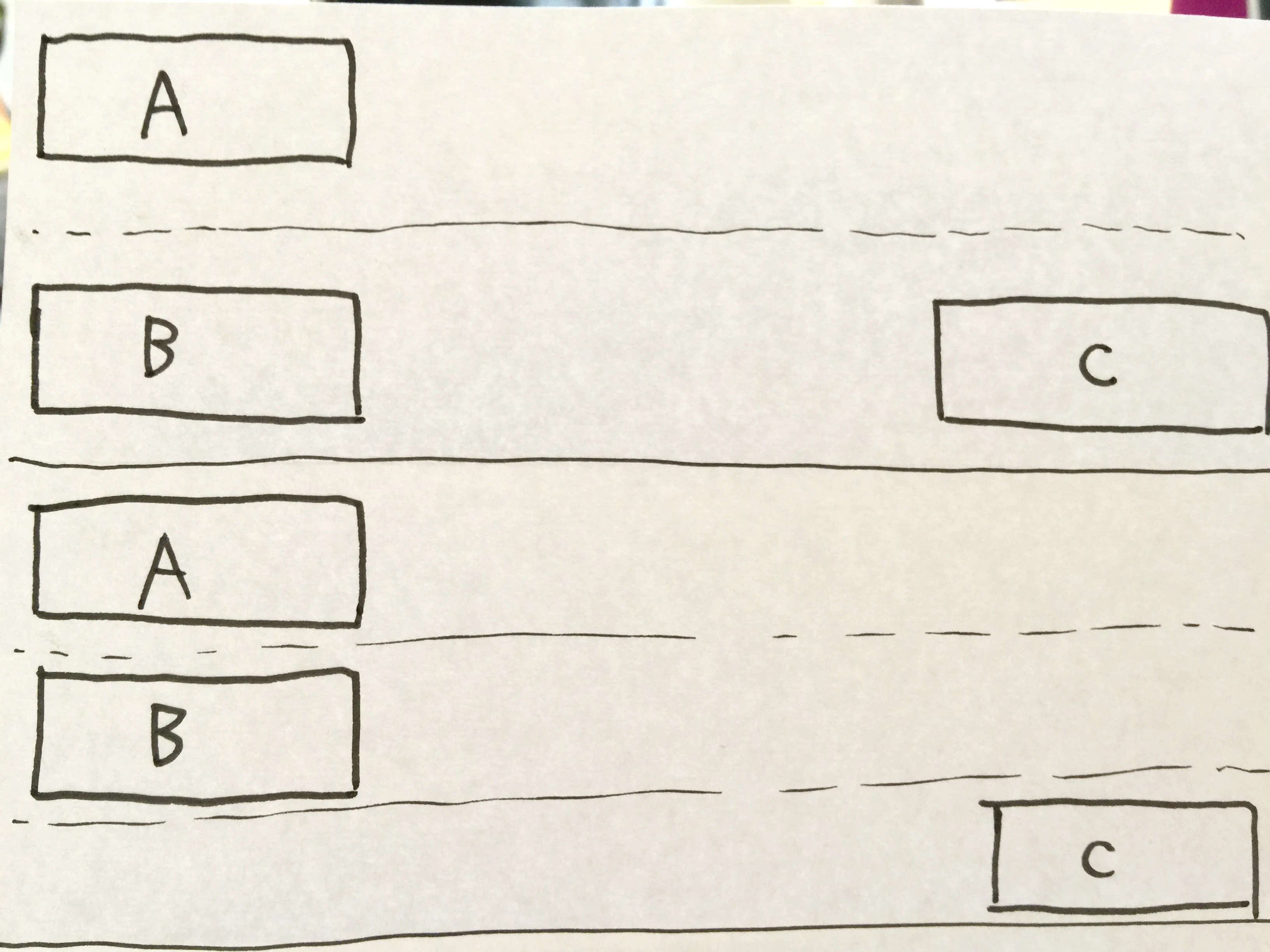
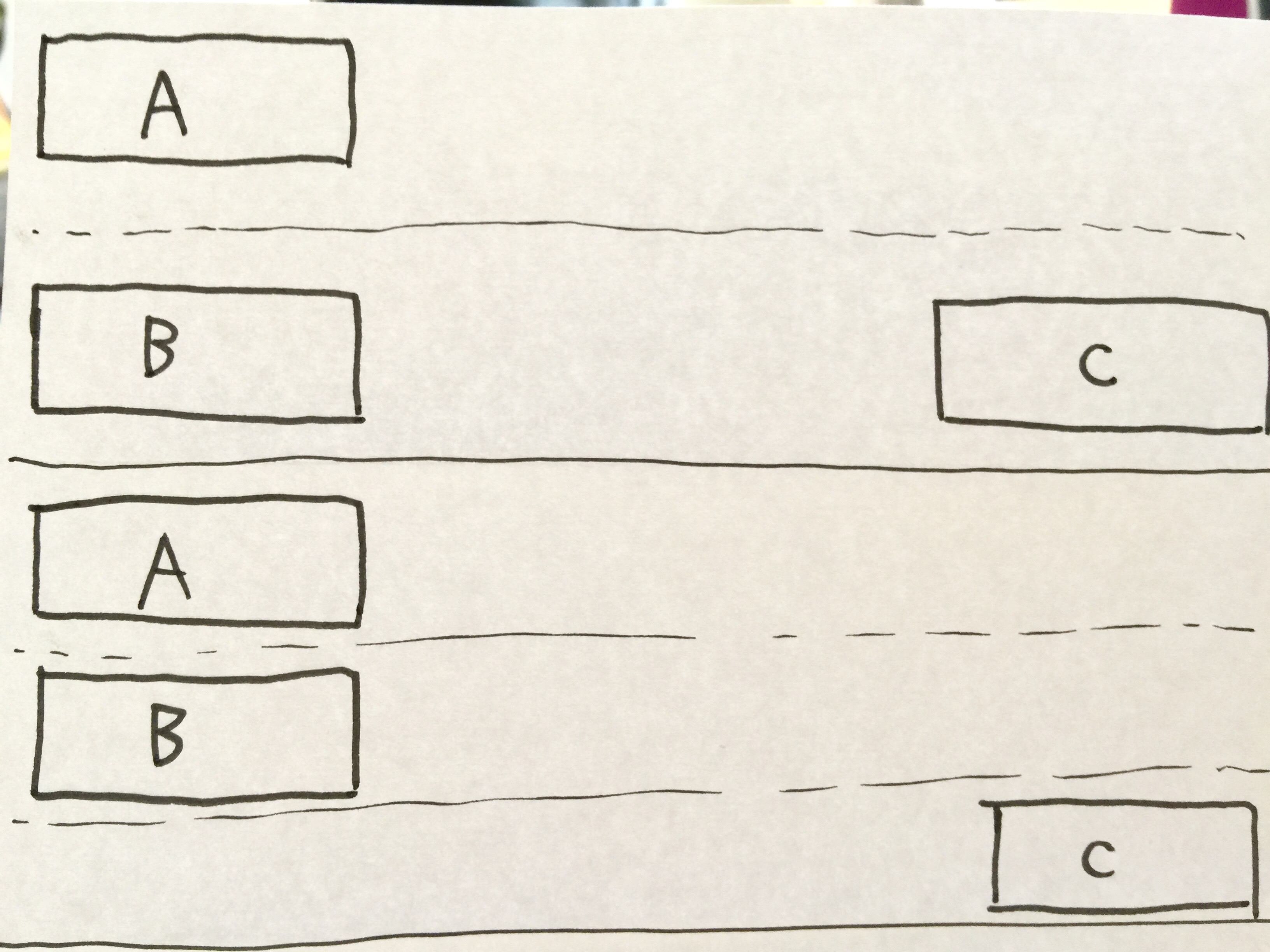
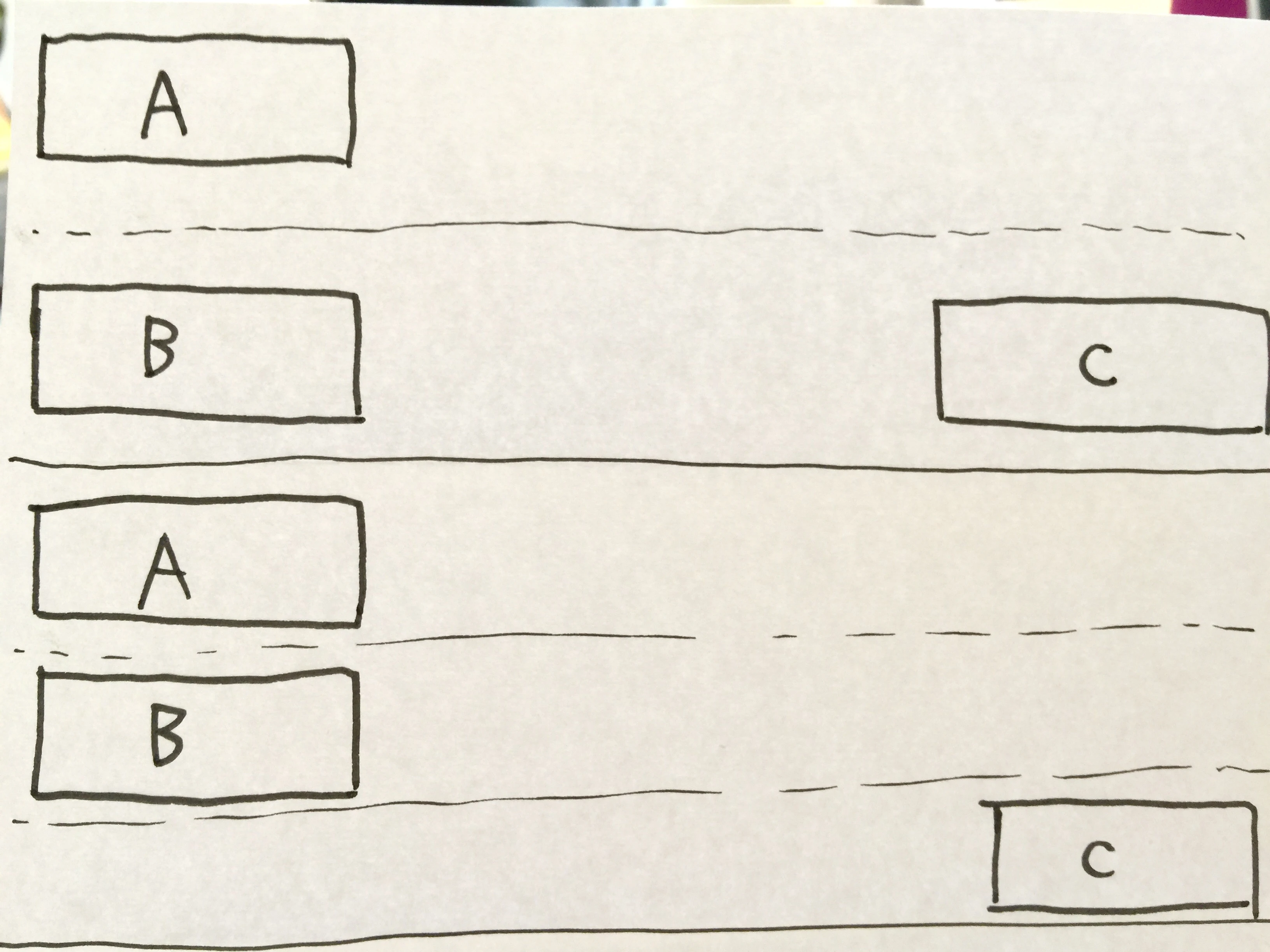
Bootstrap 右寄せ 左寄せ 一行
Bootstrapを用いて右寄せと左寄せの要素を一行に配置する方法は、FlexboxもしくはGrid Systemを活用することで実現できます。どちらもレスポンシブデザインに対応しており、洗練されたWebレイアウトを構築する上で非常に強力なツールとなります。この記事では、それぞれの具体的な使用方法と、実際の応用シーンを交えながら詳しく解説します。1 Months ago -
Bootstrap col 右寄せ
Bootstrapでカラムを右寄せする方法はいくつか存在し、それぞれに適した状況があります。この記事では、Bootstrapのグリッドシステムとユーティリティクラスを駆使した右寄せのテクニックを、具体的な例と共に分かりやすく解説します。1 Months ago -
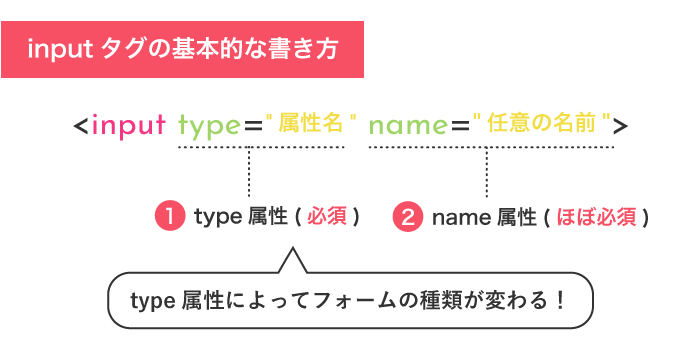
フォーム属性とは何ですか?
form属性は、input要素が所属するform要素を指定する属性である。 input要素にform属性を指定しない場合は、直近の祖先要素であるform要素が所属フォームとなる。 form属性は、HTML5にて新たに導入された属性である。1 Months ago