
Bootstrapでtextを上下中央に寄せる方法
Bootstrapでtextを上下中央に配置する基本
必要なクラス一覧
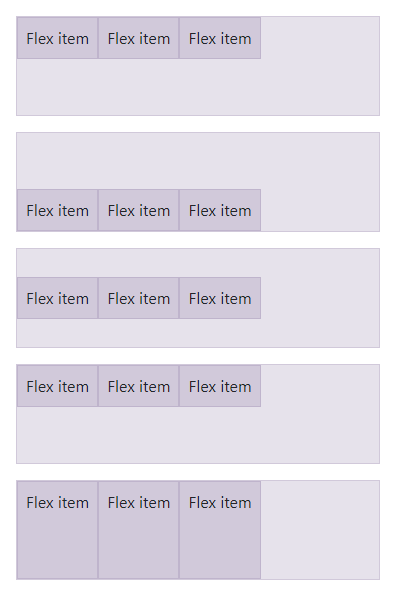
d-flex : 親要素にFlexboxを適用します。これにより、子要素の配置を柔軟に制御できるようになります。align-items-center : 子要素を垂直方向(上下)の中央 に揃えます。justify-content-center : 子要素を水平方向(左右)の中央 に揃えます。
実際のサンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrapでtextを上下中央に寄せる</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="d-flex align-items-center justify-content-center" style="min-height: 100vh; background-color: #f8f9fa;">
<p class="text-primary">このテキストは上下左右中央に配置されています。</p>
</div>
</body>
</html>ポイント
d-flex : 親要素をFlexboxコンテナにすることで、子要素の配置が可能になります。min-height: 100vh; : 親要素の高さをビューポートの高さ(viewport height)以上に設定することで、画面全体を覆い、上下中央揃えを実現します。height: 100vhを使うと、コンテンツがビューポートの高さを超えた場合、はみ出してスクロールバーが表示される可能性があります。min-heightを使うことで、コンテンツに合わせて高さが調整され、スクロールバーの問題を回避できます。
テーブル内の中央揃え
<table class="table table-bordered">
<tbody>
<tr>
<td class="d-flex align-items-center justify-content-center" style="height: 150px;">
テーブル内の中央揃え
</td>
</tr>
</tbody>
</table>高さや幅の調整が必要な場合
<div class="bg-light p-5" style="min-height: 200px;">
<div class="d-flex align-items-center justify-content-center h-100 w-50 bg-white">
<p>高さと幅を調整した中央揃え</p>
</div>
</div>まとめ
親要素にd-flexを適用する。 align-items-centerで垂直方向の中央揃えを指定する。 justify-content-centerで水平方向の中央揃えを指定する。 必要に応じて、親要素の高さ(min-heightなど)を調整する。
テーブルによる縦揃えの例
| 方法 | クラス名 | 説明 |
|---|---|---|
| Flexboxを使用 | d-flex, align-items-center, justify-content-center | Flexboxで上下中央配置。 |
| グリッドを使用 | row, align-items-center | グリッドシステムで上下中央配置。 |
参考文献
よくある質問
Q1: Bootstrapのテキスト中央揃えを他の方法で行うことは可能ですか?
A1: はい、例えばCSSの "text-align" プロパティを使用することでも、テキストを中央揃えにすることができます。
Q2: この方法はすべての画面サイズで機能しますか?
A2: はい、Bootstrapはレスポンシブデザインをサポートしているため、これらのクラスはさまざまな画面サイズに対応します。
Q3: Bootstrapのバージョンはどれを使用すべきですか?
A3: 最新のバージョンを使用することをお勧めしますが、特定のプロジェクトの要件に応じてバージョンを選択できます。
その他の参考記事:bootstrap 右寄せ