
Bootstrapの文字サイズは?
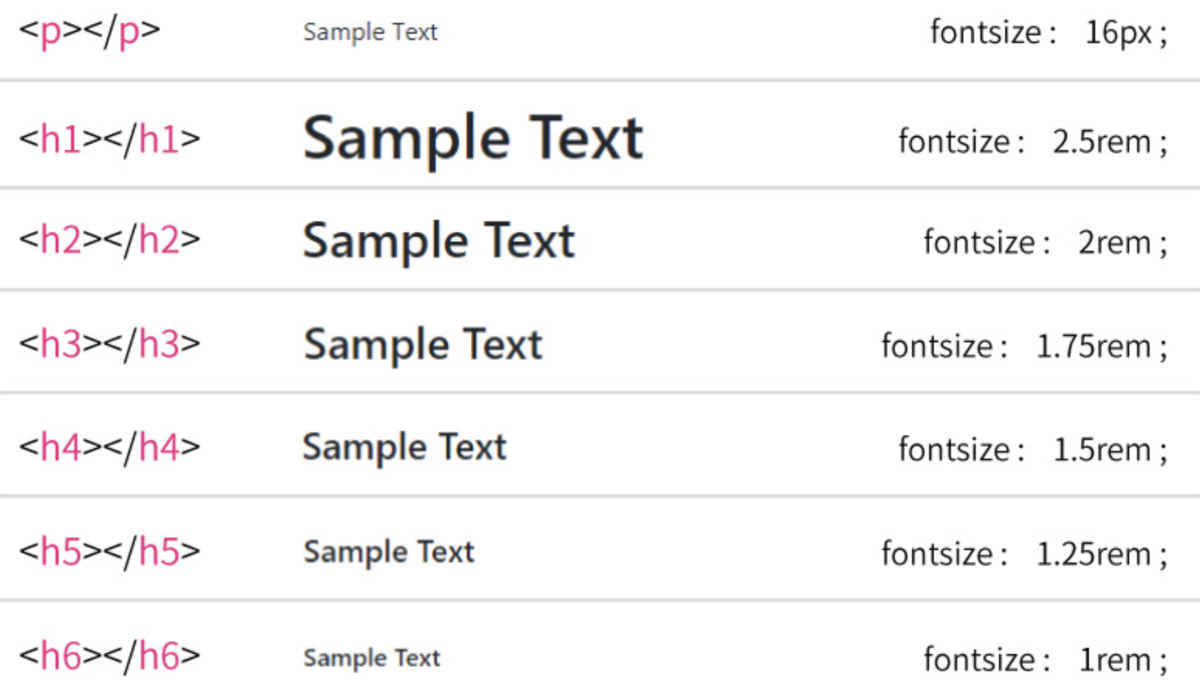
Bootstrapは、ウェブデザインを迅速かつ効率的に開発するための人気のあるフレームワークです。このフレームワークは、コンポーネントやレイアウトに関する豊富な機能を提供し、特にタイポグラフィスタイルに注目を集めています。Bootstrapの見出し(h1からh6まで)のフォントサイズは次のように設定されています:h1:36px, h2:30px, h3:24px, h4:18px, h5:14px, h6:12px。これにより、コンテンツの階層を明確に表現することができ、ユーザーにとっての可読性が向上します。
Bootstrapの文字サイズの利点
Bootstrapの見出しフォントサイズは、デフォルトで設定されているため、開発者が手動でサイズを指定する手間を省きます。このデザインガイドラインに従うことで、プロジェクト全体の一貫性を保ちながら迅速にスタイリングを適用することが可能です。さらに、多くのデバイスとブラウザで検証済みのため、さまざまな環境で一貫した表示品質を保つことができます。
具体的なフォントサイズの使い方
Bootstrapで提供される各見出しのフォントサイズは、HTMLにそのまま適用できます。以下に基本的な例を示します:
<h1>これはh1の見出しです</h1>
<h2>これはh2の見出しです</h2>
<h3>これはh3の見出しです</h3>
<h4>これはh4の見出しです</h4>
<h5>これはh5の見出しです</h5>
<h6>これはh6の見出しです</h6>
スタイルのカスタマイズ
プロジェクトに固有のスタイルを追加する必要がある場合、CSSを介してBootstrapのデフォルトの設定をオーバーライドすることが可能です。カスタムスタイルを適用するには、以下のコードを使用します:
<style>
h1 { font-size: 48px; }
h2 { font-size: 40px; }
h3 { font-size: 32px; }
</style>
QAセクション
| 質問 | 回答 |
|---|---|
| Bootstrapを使用すると文字サイズを変更できますか? | はい、CSSを介してカスタムスタイルを定義することで変更できます。 |
| デフォルトのフォントサイズはすべてのデバイスで同じですか? | はい、Bootstrapはレスポンシブデザインの原則を適用しており、基本サイズは一貫しています。 |
| Bootstrapの他のタイポグラフィスタイルはどのように定義されていますか? | Bootstrapは段落、リンク、リストなどのスタイルも提供しており、それぞれに適切なマージンやパディングが設定されています。 |
その他の参考記事:bootstrap 右寄せ