
ページネーション UI:スマホ時代の最適なページ送り
ページネーション UI は、大量の情報を複数ページに分割して表示する際に、ユーザーが快適にページ移動できるように設計されたインターフェースです。特にスマートフォンにおいては、限られた画面サイズの中で効果的なページネーションを実装することが、ユーザー体験(UX)向上に不可欠です。この記事では、様々なページネーション UI の種類、それぞれのメリット・デメリット、そしてモバイル環境における最適な選択について解説します。
ページネーション UI の種類:インフィニティスクロール、ページネーション、前後ボタン、もっと見るボタン
ページネーション UI は、ユーザーが情報を効率的に閲覧できるようにするためのインターフェースです。代表的なページネーションのタイプは以下の4種類です。
インフィニティスクロール
スクロールすることで自動的に次のページが読み込まれる方式です。この方式では、ユーザーはページ移動を意識することなく、シームレスにコンテンツを閲覧できます。
ページネーション
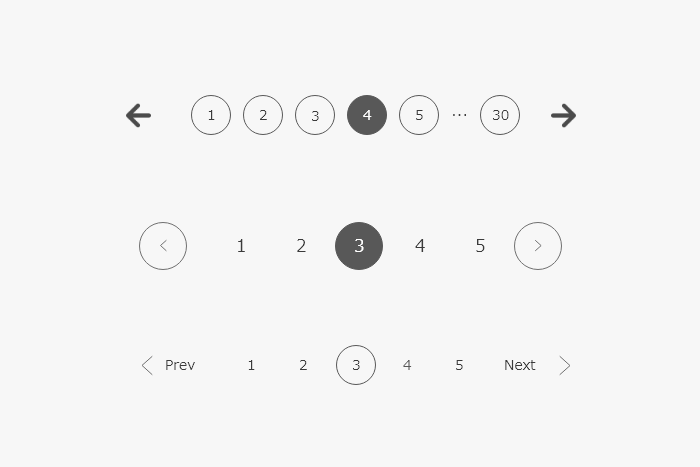
ページ番号をクリックしてページを移動する方式です。ユーザーは特定のページ番号を選択することで、情報を効率的に検索できます。
前後ボタン
「前へ」「次へ」ボタンを使用してページを移動する方式です。この方法はシンプルで直感的ですが、ページ全体の位置が分かりにくい場合があります。
もっと見るボタン
「もっと見る」ボタンをクリックすることで次のページが読み込まれる方式です。この方式は、インフィニティスクロールとページネーションの中間に位置し、ユーザーにとって操作が比較的簡単です。
各ページネーション UI のメリット・デメリット:ユーザー視点と開発視点
それぞれのページネーション UI は、ユーザーと開発者の視点から異なるメリットとデメリットがあります。以下では、各UIのメリット・デメリットをユーザー視点と開発視点の両方から考察します。
インフィニティスクロール
メリット
- 操作が簡単: ユーザーはスクロールするだけで次のページを自動的に読み込むことができ、シームレスな体験を提供します。
- コンテンツへの没入感が高い: 次のページに移動する意識なく、コンテンツに集中できます。
デメリット
- 再訪時の位置が分かりにくい: ユーザーがページを戻った際に、前回見ていた位置を把握しにくく、特に大規模なコンテンツでは不便を感じることがあります。
- フッター表示が難しい: ページの末尾にアクセスするのが難しくなるため、フッターに重要な情報を配置することが困難になります。
- 実装コストが高い: 無限スクロールの実装には、サーバーサイドでの処理やデータの最適化が必要となり、コストがかかります。
ページネーション
メリット
- 情報量や位置を把握しやすい: ページ番号が表示されるため、ユーザーは全体の情報量や現在のページを簡単に確認できます。
- 実装が比較的容易: ページネーションの実装はインフィニティスクロールに比べて簡単で、管理がしやすいです。
デメリット
- 画面スペースを消費する: ページ番号やナビゲーションボタンが表示されるため、特にスマートフォンでは限られた画面スペースを消費する可能性があります。
- モバイルでは操作しにくい場合がある: 小さい画面では、ページ番号をクリックすることが難しく、操作性に課題が生じることがあります。
前後ボタン
メリット
- UIがシンプル: 「前へ」「次へ」ボタンでページ移動が可能で、非常に直感的で簡単に操作できます。
- 操作が簡単: ユーザーが複雑なページ番号を選択する必要がなく、ページ移動が簡単です。
デメリット
- 全体の情報量を把握しにくい: 「前へ」「次へ」のみでは、全体のコンテンツ量や位置がわかりにくいため、情報の検索が難しくなることがあります。
もっと見るボタン
メリット
- UIがシンプル: クリック一つで次のページを読み込む形式で、ユーザーにとって分かりやすい。
- 操作が簡単: ユーザーがページ番号を選ぶ必要がなく、シンプルで直感的です。
- コンテンツへの没入感が比較的高い: インフィニティスクロールのように、ページ移動を意識せずにコンテンツに集中できます。
デメリット
- 再訪時の位置が分かりにくい: インフィニティスクロールと同じく、前回の位置が分かりにくいため、再訪する際に便利さが失われる可能性があります。
- 実装コストがやや高い: サーバーサイドでの実装や、読み込むデータ量の最適化などが必要になるため、インフィニティスクロールよりは手間がかかります。
スマホ向けページネーション UI:最適な選択
スマートフォンでは、画面サイズが限られているため、ページネーション UI の選択は特に重要です。モバイル環境での最適なページネーションは以下の通りです。
インフィニティスクロール
コンテンツの閲覧に集中させたい場合に有効ですが、再訪性やアクセシビリティに課題があります。スマホでは便利ですが、特に大規模なデータや長期間使用する場合には向かない場合もあります。
ページネーション
情報量が多い場合に有用ですが、モバイルでの操作性に難があります。小さな画面ではページ番号のクリックが難しく、ユーザー体験を損なう可能性があります。
前後ボタン
シンプルで操作しやすいですが、全体の情報量を把握しにくいため、コンテンツ量が少ない場合に適しています。小規模なリストやページ数が少ない場合に最適です。
もっと見るボタン
インフィニティスクロールとページネーションの中間的な存在で、多くの場面で有効な選択肢となります。簡単な操作でコンテンツの読み込みが可能で、UXを損なうことなく情報の整理ができます。
ページネーション UI の組み合わせ:より良いUXを目指して
状況によっては、複数のUIを組み合わせることで、より効果的なページネーションを実現できます。例えば、もっと見るボタンと前後ボタンを組み合わせることで、操作性と情報把握の両立を図ることができます。ユーザーが長時間スクロールする必要がなく、かつページの進行方向を簡単に把握できるため、モバイルユーザーにとっては非常に効果的な方法です。
まとめ:最適なページネーション UI でユーザー体験を向上
最適なページネーション UI は、ウェブサイトの種類、コンテンツ量、ターゲットユーザーなどによって異なります。それぞれのメリット・デメリットを理解し、状況に応じて最適なUIを選択することで、ユーザー体験を向上させ、ウェブサイトの価値を高めることができます。
参考文献
さらに詳細な情報については、以下の記事を参照してください。
- Pagination Design Patterns
- When to Use Pagination and When to Use Infinite Scroll
- Pagination: Design Principles
よくある質問 (QA)
Q1: ページネーションと無限スクロールの違いは何ですか?
A1: ページネーションはページを分割し、ユーザーが次のページに移動する際にリンクを提供します。一方、無限スクロールは、ユーザーがスクロールすると自動的に新しいコンテンツが読み込まれる方法です。
Q2: 効果的なページネーションのためのベストプラクティスは?
A2: 明確なラベル、目立つデザイン、モバイルフレンドリーな配置を考慮することが重要です。また、現在のページの視覚的な表示も役立ちます。
Q3: ページネーションのクリック率を向上させる方法は?
A3: ユーザーの注意を引くために、ページ番号のレイアウトを改善したり、次のページへの誘導を強化することが効果的です。