
WordPressのHTMLはどこにありますか?
WordPressのHTML編集は主に「PHPファイル」の中に含まれています。WordPressはPHPで構築されており、HTMLはこのPHPコード内で動的に生成されます。そのため、WordPressのHTMLをカスタマイズしたい場合は、適切なPHPファイルを見つけて編集する必要があります。例えば、テーマのテンプレートファイルやウィジェット、プラグインのファイルなどが含まれます。
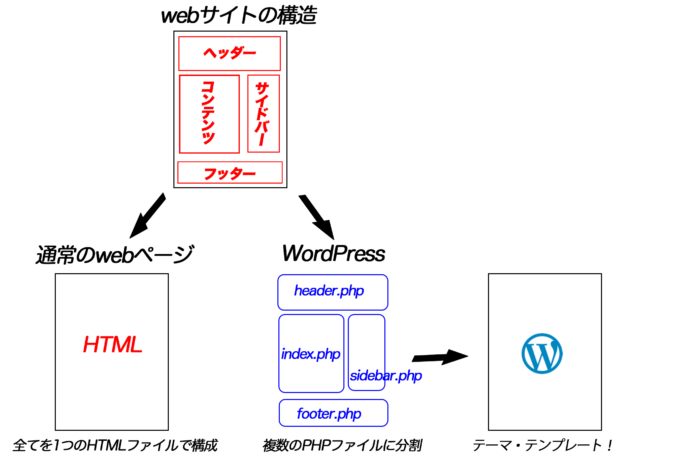
WordPressの構造とHTML
WordPressはCMS(コンテンツ管理システム)として非常にポピュラーで、多くのウェブサイトで使われています。そのHTML構造は、ビューを担当するテンプレートファイルを通じて作成されます。これらのテンプレートファイルは、「.php」拡張子を持ち、HTMLコードをPHPコードの中に埋め込む形で動的にページを生成します。
主なPHPファイルの説明
WordPressのテンプレート階層にある主要なPHPファイルは以下の通りです:
| ファイル名 | 説明 |
|---|---|
| index.php | サイトの全体的なビューを決定する主要なテンプレートファイル |
| header.php | サイトのヘッダー部分のHTMLを生成します |
| footer.php | サイトのフッター部分のHTMLを生成します |
| single.php | 単一投稿ページで使用されるテンプレート |
| page.php | 固定ページ表示に使用されるテンプレート |
カスタマイズの方法
テーマを編集する際には、テーマエディターやFTPクライアントを使って直接PHPファイルにアクセスし、HTMLタグを編集します。ただし、直接編集を行うとテーマ更新の際に変更が失われる可能性があるため、子テーマを作成してそこでカスタマイズを行うことが推奨されています。
プラグインの役割
プラグインはWordPressの機能を拡張するために使用され、これらのプラグインもPHPで構成されています。特定のプラグインを介してHTMLを直接追加したり、既存のHTMLを変更することが可能です。プラグインの編集方法はテーマと似ており、FTPクライアントを使ってプラグインフォルダ内のPHPファイルを編集することが一般的です。
結論
WordPressのHTMLコードを理解しカスタマイズするためには、PHPファイルの知識が不可欠です。適切なファイルを識別し、PHPとHTMLの構造を理解することで、効率的にサイトのカスタマイズが行えます。
関連する質問と回答
Q1: WordPressのテンプレートファイルはどこで見つけられますか?
A1: WordPressのテンプレートファイルは通常、使用中のテーマフォルダ内にあります。
Q2: 子テーマを作成する理由は何ですか?
A2: 子テーマを作成することで、親テーマの更新時にカスタマイズが失われないようにすることができます。
Q3: プラグインを編集する際の注意点は何ですか?
A3: プラグインの編集は慎重に行うべきで、更新によって編集内容が上書きされないようバックアップを取ることが推奨されます。
その他の参考記事:bootstrap wordpress