JavaScript
Recently updated
-
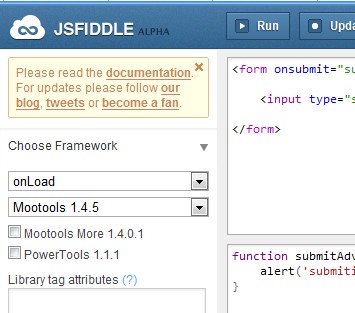
onsubmit return false 効かない
「onsubmit return falseが効かない」と困っていませんか? JavaScriptを使ってフォーム送信を制御する際、onsubmitイベントでreturn falseしても、フォームが送信されてしまうことがあります。この記事では、onsubmit return false が効かない原因と対処法を詳しく解説し、JavaScriptによるフォーム制御のトラブルシューティングを支援します。10 Days ago -
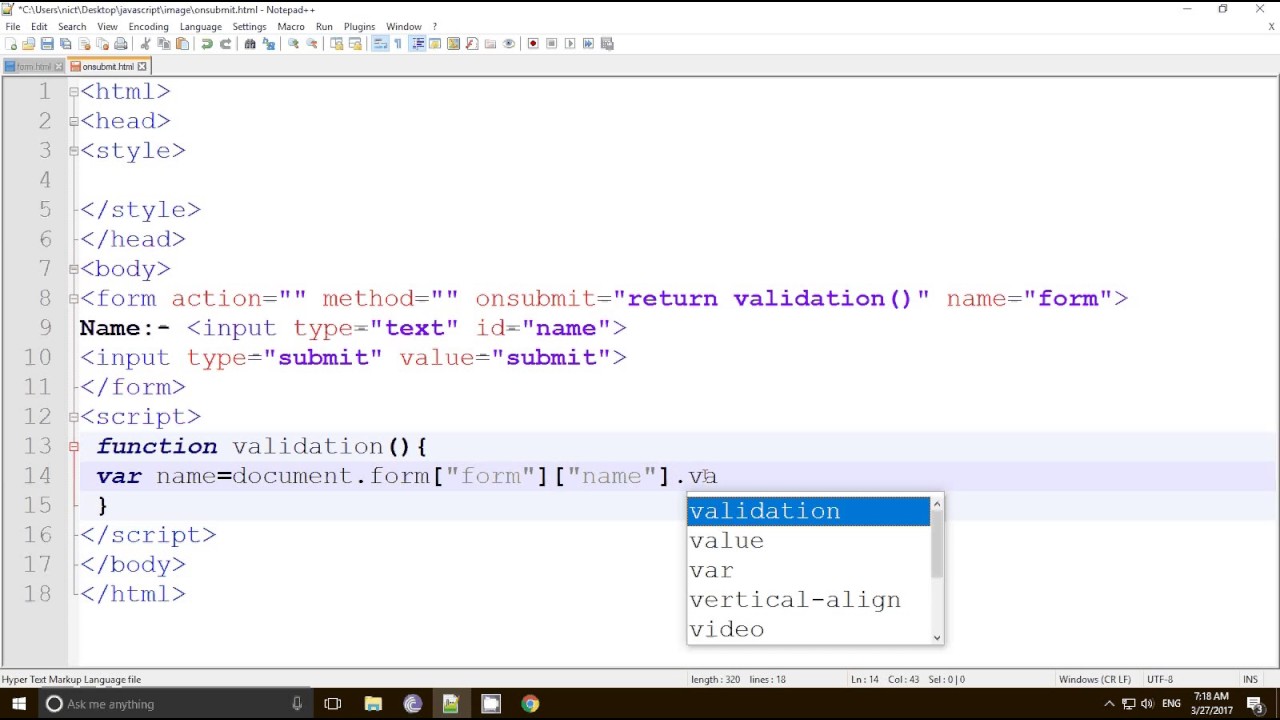
Js onsubmit
JS onsubmit は、JavaScriptを使ってHTMLフォームの送信を制御するための重要なイベントです。フォーム送信前にバリデーションを実行したり、送信方法をカスタマイズしたりする際に役立ちます。この記事では、onsubmitイベントの使い方、注意点、そして具体的な活用例を解説します。10 Days ago -
React-hook form onSubmit
React Hook Form onSubmit は、Reactでフォームを扱う際に非常に便利な機能です。useFormフックとhandleSubmit関数を組み合わせることで、フォームの値の管理、バリデーション、送信処理を簡潔に記述できます。この記事では、onSubmitを使ったフォーム送信の実装方法と、関連する便利な機能を解説します。10 Days ago -
onsubmit とは
onsubmitとは、HTMLのformタグで利用できるイベントハンドラー属性です。フォームが送信される直前にJavaScriptの関数が実行され、送信前の処理を記述することができます。これにより、クライアントサイドでのバリデーションや、送信処理のカスタマイズなどが可能になります。10 Days ago -
onsubmit 効かない
「onsubmit効かない」と悩んでいませんか? JavaScriptを使ってフォーム送信を制御する際、onsubmitイベントハンドラが正常に動作しない場合があります。この記事では、onsubmitイベントが効かない場合のよくある原因と対処法を解説し、JavaScriptでのフォーム制御をスムーズに行うためのヒントを提供します。10 Days ago -
Form onsubmit=return false
Form onsubmit=return false は、JavaScriptを使ってHTMLフォームの送信を制御するための重要なテクニックです。このテクニックにより、フォームのデフォルトの送信動作をキャンセルし、独自の処理を実行することができます。この記事では、onsubmit=return falseの使用方法と、フォーム送信制御の様々なテクニックについて解説します。10 Days ago -
フォームサブミットとはどういう意味ですか?
「フォームサブミットとはどういう意味ですか?」という疑問にお答えします。フォームサブミットとは、Webページ上のフォームに入力されたデータを送信する操作のことです。ユーザーが送信ボタンをクリックしたり、Enterキーを押したりすることで実行され、入力データはサーバーに送られて処理されます。本記事では、フォームサブミットの基本的な動作、実装方法、種類、そして実際の活用例について解説します。10 Days ago -
Form submitとはどういう意味ですか?
「Form submitとはどういう意味ですか?」という疑問にお答えします。form submitとは、HTMLフォームに入力されたデータをサーバーに送信する仕組みのことです。Webサイトでユーザーからの情報を受け取ったり、問い合わせフォームを送信したりする際に、このsubmit機能が重要な役割を果たします。本記事では、form submitの仕組み、実装方法、関連する属性について解説します。10 Days ago -
Onsubmitイベントとは何ですか?
「Onsubmitイベントとは何ですか?」について解説します。onsubmitイベントは、HTMLフォームの送信直前に発生するイベントで、ユーザーがフォームを送信しようとした際に、JavaScriptでその動作を制御するために非常に重要な役割を果たします。このイベントを処理することで、フォーム送信前にデータのバリデーションを行ったり、送信自体をキャンセルしたり、非同期処理を行ったりすることができます。この記事では、onsubmitイベントの仕組みと、さまざまな活用方法について詳しく説明します。10 Days ago -
form onsubmit
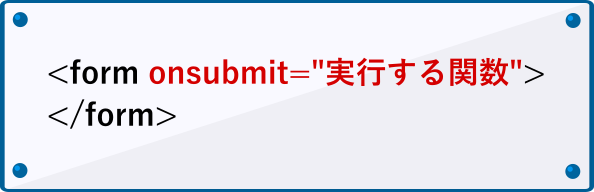
form onsubmitは、HTMLフォームの送信イベントを制御するための重要な属性です。JavaScript関数を実行することで、フォーム送信前のバリデーションや送信処理のカスタマイズが可能になります。この記事では、onsubmit属性の使い方とフォーム送信イベントの制御方法について詳細に解説します。10 Days ago -
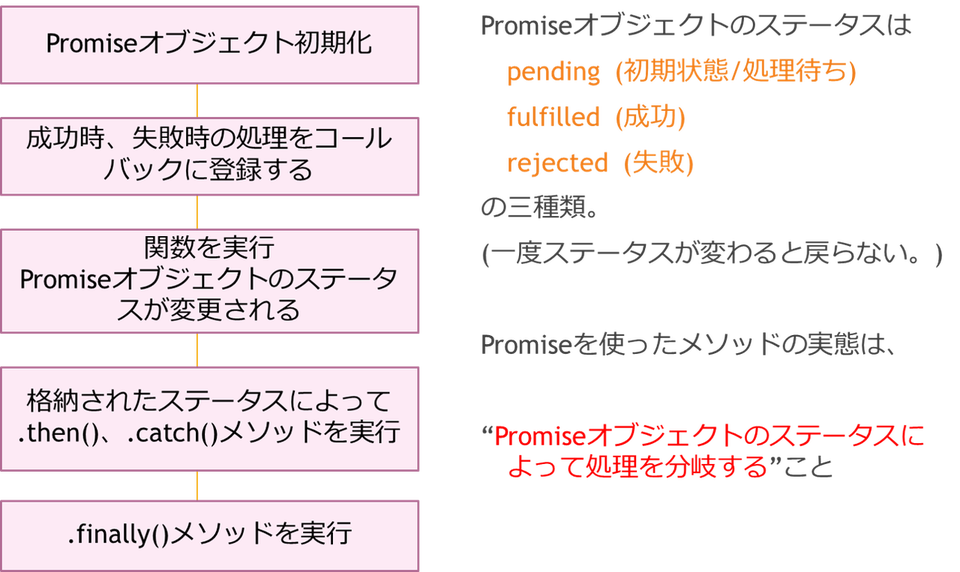
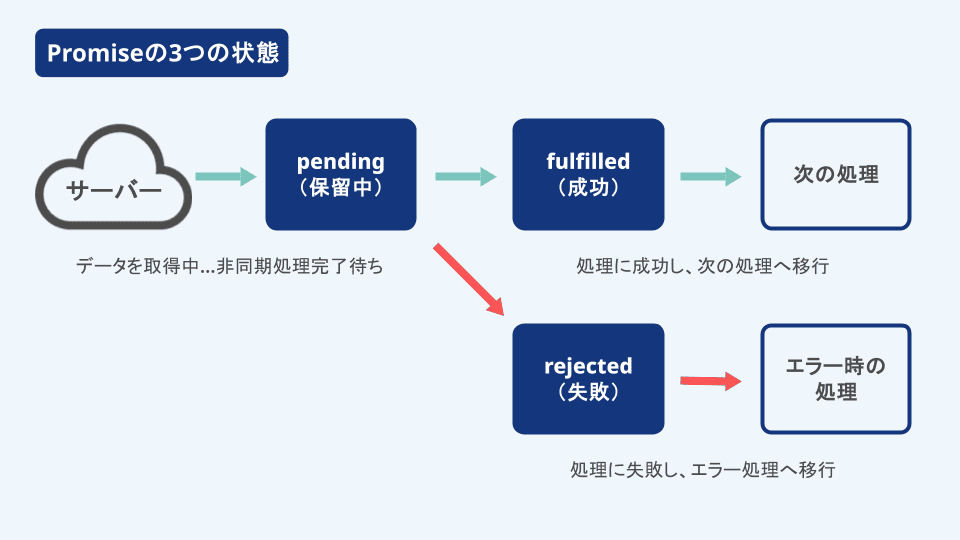
プロミスとはITで何ですか?
「プロミスとはITで何ですか?」という疑問に答えます。Promise(プロミス)は、JavaScriptをはじめとする多くのプログラミング言語で使用される、非同期処理を扱うための重要な概念です。特にWeb開発において、サーバーとの通信やファイルの読み込みなど、時間のかかる処理を効率的に管理するために欠かせません。10 Days ago -
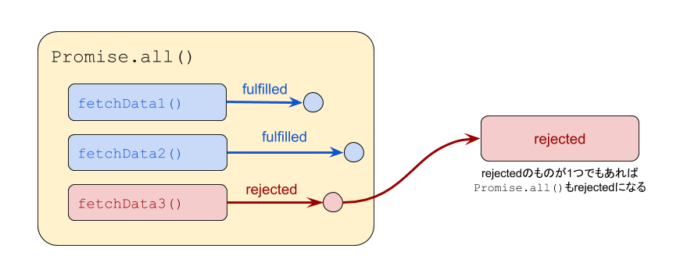
Promiseall
Promise.all() は、複数のPromiseを扱う際に非常に便利なメソッドです。複数の非同期処理を並列実行し、すべてが完了した時点での結果をまとめて取得できます。JavaScriptで非同期処理を効率化し、可読性を高めるために、Promise.all()の活用方法を理解しましょう。10 Days ago -
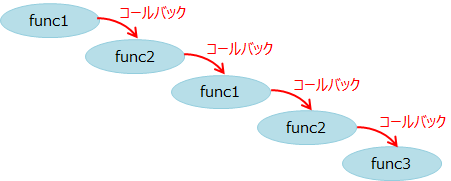
Vue. Promise 使い方
「Vue.js Promise 使い方」をマスターして、非同期処理をスムーズに実装しましょう。Promiseは、JavaScriptの非同期処理を簡潔に記述し、コールバック地獄を回避するための強力なツールです。Vue.jsでPromiseを活用する方法を、具体的なサンプルコードを交えて解説します。10 Days ago -
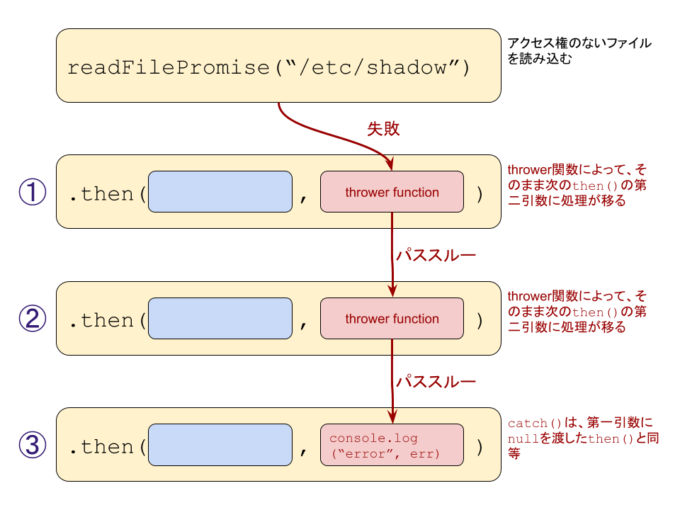
javascript promise 戻り値 取得
「JavaScript Promise 戻り値 取得」は、非同期操作の結果を扱う上で不可欠な技術です。Promiseを使うことで、時間のかかる処理の完了を待ち、その結果を受け取ることができます。thenメソッド、catchメソッド、そしてasync/await構文を理解することで、非同期処理を効率的に管理し、可読性の高いコードを実現できます。10 Days ago -
javascript promise わかりやすく
「JavaScript Promise わかりやすく」理解したいあなたのために、Promiseの基本から応用までを丁寧に解説します。Promiseは、JavaScriptで非同期処理を扱うための強力なツールです。コールバック地獄を回避し、コードをシンプルで読みやすく保つために、Promiseの仕組みと使い方をマスターしましょう。10 Days ago -
javascript promise 戻り値
「JavaScript Promise 戻り値」は、非同期処理の結果を扱うための重要な仕組みです。Promiseオブジェクトは、非同期処理の成功(または失敗)と、その結果の値を表します。thenメソッド、catchメソッド、そしてfinallyメソッドを効果的に使用することで、非同期処理をスムーズに制御し、可読性の高いコードを実現できます。10 Days ago -
Promise 使い方 JavaScript
「Promise 使い方 JavaScript」について、分かりやすく解説します。JavaScriptで非同期処理を行う際、Promiseは非常に強力なツールです。コールバック地獄を回避し、可読性と保守性を向上させるPromiseの使い方を、具体的な例を交えて説明します。10 Days ago -
javascript 勉強 サイト
「javascript 勉強 サイト」を探しているあなたに、最適な学習リソースを紹介します!JavaScriptはWeb開発に不可欠な言語であり、常に進化しています。そのため、効率的に学習できるサイトを見つけることが重要です。この記事では、初心者から上級者まで、レベルに合わせたおすすめの「javascript 勉強 サイト」を厳選してご紹介します。14 Days ago -
javascript 日付 フォーマット
JavaScriptで日付を扱う際、javascript 日付 フォーマット は重要なキーワードです。日付の表現、操作、そしてフォーマット変換は、Webアプリケーション開発において頻繁に必要となる処理です。この記事では、JavaScriptにおける日付操作の基本から、様々な日付フォーマット、そして具体的な活用例までを網羅的に解説します。14 Days ago