
Vue.js Promise 使い方:非同期処理をスマートに実装
「Vue.js Promise 使い方」をマスターして、非同期処理をスムーズに実装しましょう。Promiseは、JavaScriptの非同期処理を簡潔に記述し、コールバック地獄を回避するための強力なツールです。Vue.jsでPromiseを活用する方法を、具体的なサンプルコードを交えて解説します。
Promiseの基本:非同期処理の結果を扱う
Promiseオブジェクトは、非同期処理の結果(成功または失敗)と、その結果の値を表します。非同期処理は時間がかかる処理をバックグラウンドで行い、処理が完了した際にその結果を受け取ることができます。Promiseを使うことで、非同期処理の結果を簡潔に扱い、後続の処理を管理しやすくなります。
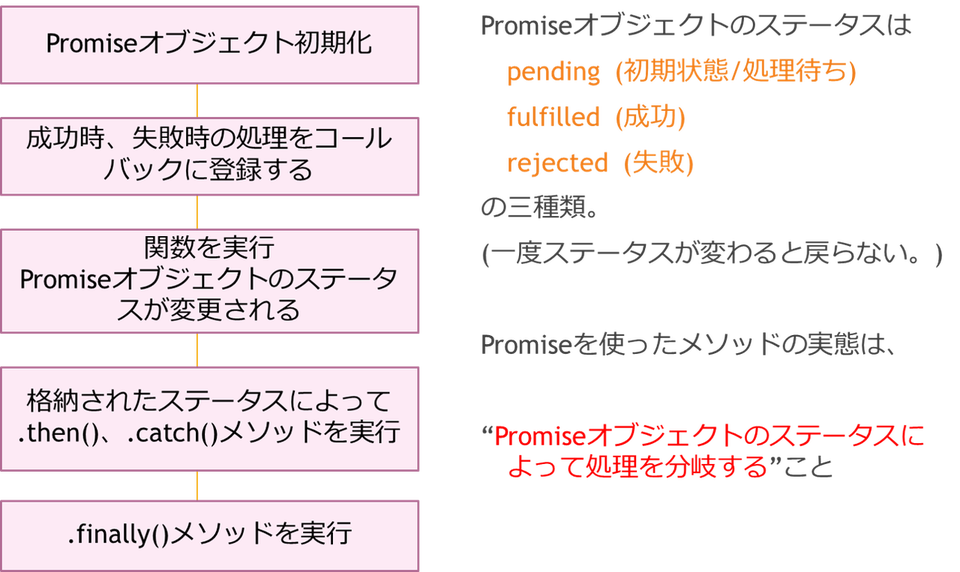
Promiseには主に以下の3つの状態があります:
- pending(待機中): 処理がまだ完了していない状態。
- fulfilled(成功): 処理が成功し、結果が得られた状態。
- rejected(失敗): 処理が失敗し、エラーメッセージなどが返された状態。
非同期処理が成功した場合はresolve()、失敗した場合はreject()を呼び出すことで、それぞれの状態を遷移させます。
Vue.js でのPromiseの使い方:APIリクエストを例に
Vue.jsでPromiseを使う典型的な例は、APIリクエストです。以下のサンプルコードでは、fetch APIを使ってAPIリクエストを行い、Promiseを使って結果を処理しています。
このコードでは、fetchDataメソッド内で非同期APIリクエストを行っています。async/await構文を使うことで、Promiseを同期処理のように記述でき、エラー処理もtry...catchで簡潔に行えます。これにより、コードの可読性が向上し、非同期処理を直感的に管理できます。
Promiseチェーン:複数の非同期処理を繋げる
thenメソッドはPromiseを返すため、メソッドチェーンを使って複数の非同期処理を繋げることができます。以下のコードでは、1つの非同期処理が成功した後に別の処理を行う例を示します。
このように、thenメソッドを連鎖させることで、複数の非同期処理を順番に実行できます。各thenメソッドの戻り値は次のthenメソッドに渡され、複数の処理をスムーズに繋げることができます。
Promise.all:複数のPromiseを並列処理
Promise.allメソッドは、複数のPromiseを並列に実行し、すべてのPromiseが完了した後にその結果を取得できます。これを使うと、複数の非同期処理を効率的に並列処理し、全ての結果が揃ったタイミングで後続の処理を行うことができます。
Promise.allは、すべてのPromiseが成功すると、各Promiseの結果を配列として返します。いずれかのPromiseが失敗した場合は、すぐにエラーがキャッチされます。
エラーハンドリング:catchメソッドとfinallyメソッド
非同期処理のエラー処理を行うために、catchメソッドを使用します。catchメソッドはPromiseチェーン内で発生したエラーをキャッチし、処理を行います。また、finallyメソッドは、Promiseが成功または失敗したかに関わらず、必ず実行される処理を記述するために使います。
finallyメソッドは、処理の完了後に必ず実行されるため、後始末やリソースのクリーンアップなどを行いたい場合に役立ちます。
まとめ
Vue.jsでPromiseを使うことで、非同期処理を簡潔で分かりやすく記述できます。then、catch、finally、async/await、そしてPromise.allを理解し、使いこなせるようになれば、より高度なVue.jsアプリケーション開発が可能になります。Promiseを適切に活用して、複雑な非同期処理をスマートに実装しましょう。
参考文献
詳細な情報やさらなる学習に役立つリソースを以下に示します。
よくある質問 (FAQ)
Q1: VueでPromiseを使用するメリットは何ですか?
A1: Promiseを使用することで、非同期処理をより簡単に管理でき、コールバック地獄を避けることができます。
Q2: Promiseの状態はどのように変わりますか?
A2: Promiseは初期状態のpendingから始まり、処理が成功するとfulfilledに、失敗するとrejectedに変わります。
Q3: Vueの非同期メソッドはどのように書くべきですか?
A3: Vueの非同期メソッドは、Promiseを返すように設計し、thenとcatchを使って処理するのが一般的です。
その他の参考記事:promise 使い方