
どのブラウザがaudioタグをサポートしている? - 音声タグのブラウザ互換性を徹底解説
異なるブラウザでの音声タグのサポート状況に悩まされていませんか?この記事では、主要なブラウザにおける音声タグの互換性について詳しく解説し、クロスブラウザでの音声再生の問題に容易に対処するためのベストプラクティスを紹介します。
音声タグの革命的な意義
音声タグの登場がWeb開発にもたらした意義と、従来の音声再生方法と比較した利点について簡単に説明します。
キーワード: 音声タグ, HTML5, ウェブ音声, マルチメディア体験
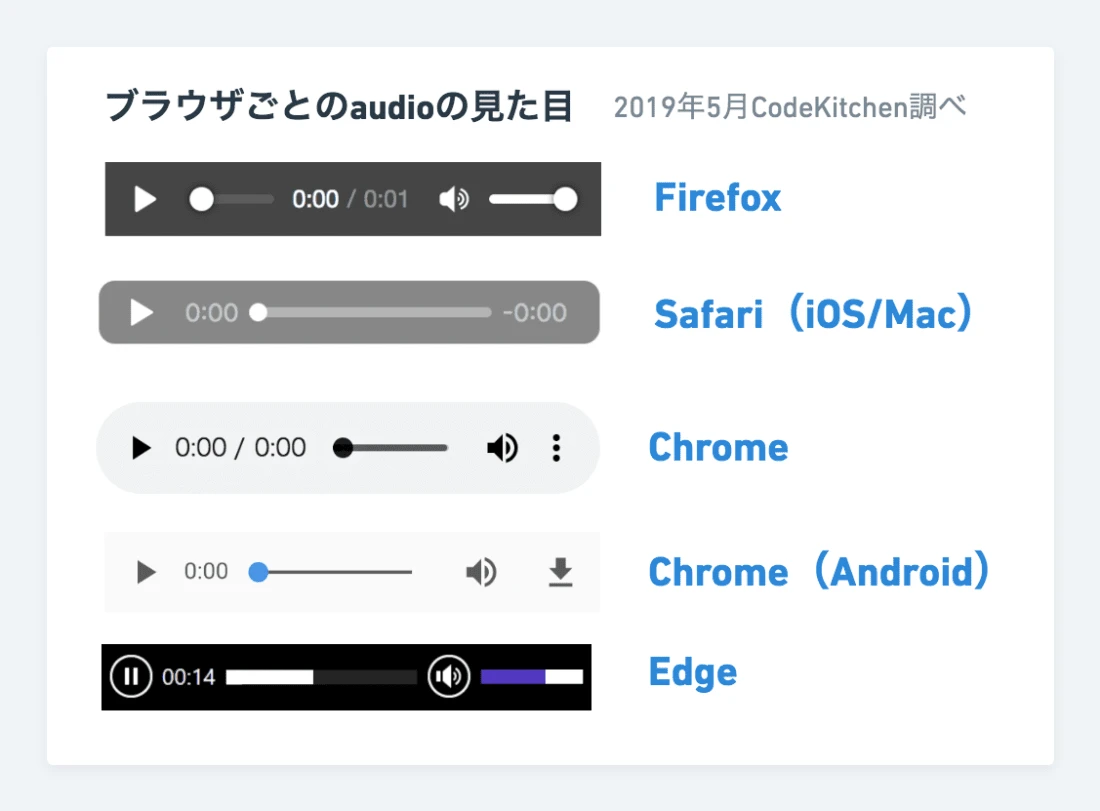
主要ブラウザにおける音声タグのサポート状況
現在主流のブラウザ (Chrome, Firefox, Safari, Edge, Operaなど) の音声タグのサポート状況を一覧で示し、各ブラウザがサポートする音声フォーマットを表形式で分かりやすく示します。
キーワード: ブラウザ互換性, 音声フォーマット, MP3, WAV, OGG, AAC
| ブラウザ | MP3 | WAV | OGG | AAC |
|---|---|---|---|---|
| Chrome | 対応 | 対応 | 対応 | 対応 |
| Firefox | 対応 | 対応 | 対応 | 対応 |
| Safari | 対応 | 対応 | - | 対応 |
| Edge | 対応 | 対応 | - | 対応 |
| Opera | 対応 | 対応 | 対応 | 対応 |
※ 上記は一般的なサポート状況であり、ブラウザのバージョンやOS環境によって異なる場合があります。
ブラウザ互換性問題への対処方法
ブラウザの互換性問題に対処するためのいくつかの方法を紹介します。例えば:
- 複数の音声ソース
<source>タグを使用する - JavaScript を使用してブラウザがサポートする音声フォーマットを検出する
- サードパーティの音声ライブラリ (SoundManager 2, Howler.jsなど) を使用する
キーワード: ブラウザ互換性ソリューション, 複数音声ソース, JavaScript音声検出, 音声ライブラリ
複数の音声ソースタグを使用する例
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
<source src="audio.ogg" type="audio/ogg">
お使いのブラウザは音声タグをサポートしていません。
</audio>
JavaScriptで音声フォーマットのサポートを検出する例
<script>
var audio = document.createElement('audio');
if (audio.canPlayType('audio/mpeg')) {
// MP3を再生
} else if (audio.canPlayType('audio/ogg')) {
// OGGを再生
} else {
// 音声を再生できない場合の処理
}
</script>
音声タグのベストプラクティス
音声タグを使用する際のベストプラクティスを紹介します。例えば:
- 音声ファイルのプリロード
- 音声再生コントロールボタンの提供
- デフォルト音量とループ再生オプションの設定
キーワード: 音声タグベストプラクティス, プリロード, 音声コントロール, ユーザー体験
今後の展望
音声タグの今後の発展傾向について簡単に説明します。例えば:
- 新しい音声フォーマットのサポート
- より強力なAPI機能
キーワード: Web Audio API, 音声技術発展トレンド
まとめ
以上の内容構成により、開発者がブラウザの音声タグの互換性問題を迅速に理解し、解決するのに役立つ、内容が充実し、構造が明確で、検索エンジンに優しい記事を作成することができます。
Q&A
Q1: 音声タグはすべてのブラウザでサポートされていますか?
A1: いいえ、古いブラウザの中には音声タグをサポートしていないものもあります。しかし、主要なブラウザの最新バージョンはすべて音声タグをサポートしています。サポートされていないブラウザの場合、Flashなどの代替手段を検討する必要があります。
Q2: 複数の音声フォーマットを提供する必要があるのはなぜですか?
A2: すべてのブラウザがすべて同じ音声フォーマットをサポートしているわけではありません。複数のフォーマットを提供することで、より多くのユーザーが音声コンテンツにアクセスできるようになります。
Q3: 音声タグを使ってバックグラウンドミュージックを再生できますか?
A3: はい、音声タグを使ってバックグラウンドミュージックを再生できます。ただし、ユーザーエクスペリエンスを考慮し、ミュートボタンや音量コントロールを提供することが重要です。また、ループ再生を設定することもできます。
その他の参考記事:HTML DOM audio オブジェクト