
HTML 要素の DOM とは?
Webページを構成するHTMLは、様々なタグの組み合わせで成り立っています。しかし、ただタグを羅列するだけでは、JavaScriptなどで要素を操作したり、動的なページを作成することはできません。そこで登場するのが「DOM」です。
DOMとは、階層構造になっているHTMLのタグを一つのオブジェクトとするデータモデルです。HTMLのタグは典型的なツリー構造をなしており,すべてのタグはhtmlタグの子(子孫)となります。このようなタグの木構造を,ドメインオブジェクトモデル(Domain Object Model)と呼びます。DOMは、このツリー構造をJavaScriptなどのスクリプト言語からアクセスできるようにし、操作を可能にするためのインターフェースを提供します。
DOM の構造
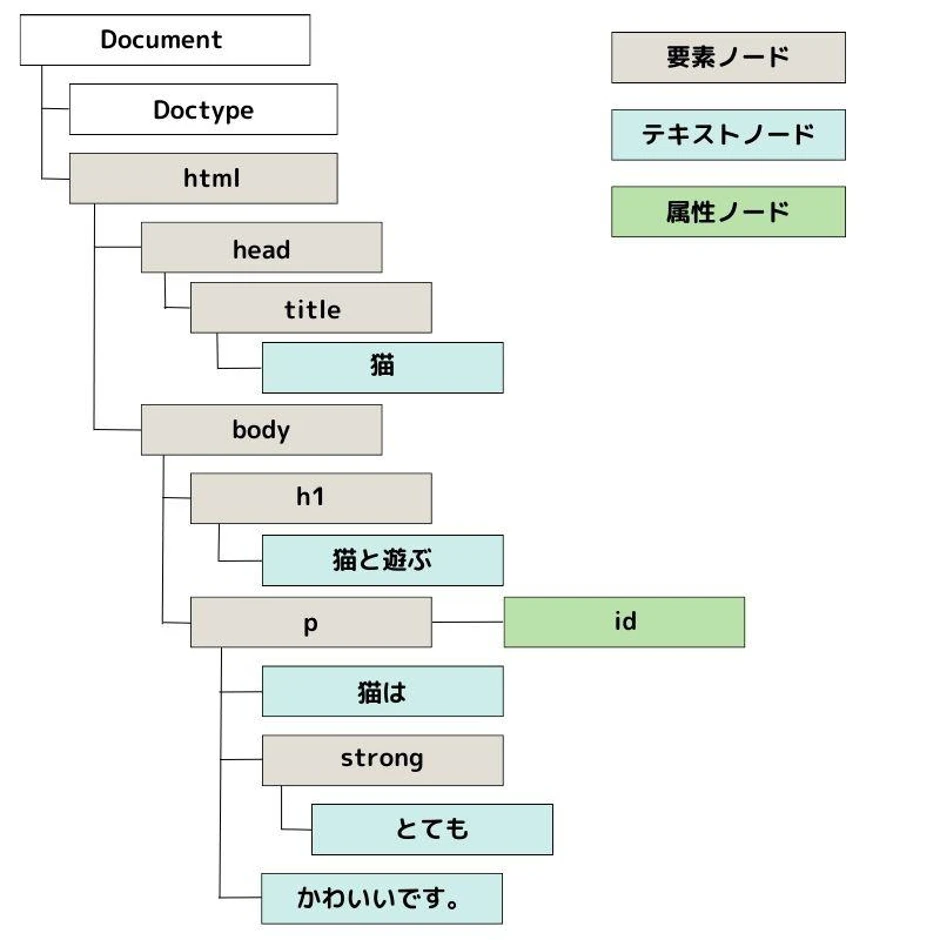
DOMは、HTML文書をツリー構造として表現します。このツリー構造は、「ノード」と呼ばれるオブジェクトで構成されます。ノードには、要素ノード、属性ノード、テキストノードなど、いくつかの種類があります。
- 要素ノード: HTMLのタグを表します。(例: <div>, <p>, <span>)
- 属性ノード: HTMLタグの属性を表します。(例: class="example", id="header")
- テキストノード: HTMLタグ内のテキストを表します。(例: <p>これはテキストです</p> の「これはテキストです」の部分)
これらのノードが親子関係を持ちながらツリー構造を形成することで、HTML文書全体が表現されます。そして、DOMは、このツリー構造を操作するための様々なメソッドを提供します。
DOM を利用した操作例
DOMを利用すると、JavaScriptからHTML要素を取得し、その内容を変更したり、新しい要素を追加したりすることができます。以下に、具体的な例をいくつか紹介します。
| 操作 | 説明 | コード例 |
|---|---|---|
| 要素の取得 | IDやクラス名などを指定して、特定のHTML要素を取得します。 |
|
| 内容の変更 | 取得した要素の内容を書き換えます。 |
|
| 要素の追加 | 新しい要素を作成し、既存の要素の子要素として追加します。 |
|
参考文献
よくある質問
Q1: DOMはJavaScriptだけで操作できますか?
A1: いいえ、DOMはJavaScriptだけでなく、他のプログラミング言語からも操作することができます。ただし、Webブラウザ上で動作する言語である必要があります。
Q2: DOM操作はページの表示速度に影響しますか?
A2: はい、DOM操作はページの表示速度に影響を与える可能性があります。特に、大量のDOM操作を行う場合は、パフォーマンスに注意する必要があります。
Q3: DOMを学ぶメリットは?
A3: DOMを学ぶことで、JavaScriptを使って動的なWebページを作成することができます。例えば、ユーザーの操作に応じてページの内容を変更したり、アニメーションを実装したりすることができます。
その他の参考記事:JavaScript HTML DOM の例