
JSにおける@paramタグとは?
JavaScriptにおいて、コードの可読性や保守性を向上させることは非常に重要です。そのための有効な手段の一つとして、JSDocを用いたドキュメンテーションがあります。JSDocは、関数やクラスなどの要素に関する説明をコメントとして記述することで、コードの理解を助けるものです。
本稿では、JSDocで使用されるタグの一つである@paramについて解説します。@paramは、関数の仮引数(パラメータ)に関する情報を記述するために用いられます。
@paramタグの基本的な使い方
@paramタグは、以下のように記述します。
/**
* @param {データ型} 引数名 - 引数の説明
*/{データ型}: 引数のデータ型を指定します。number、string、boolean、object、arrayなどを指定できます。引数名: 関数定義で使用されている引数名と同じものを指定します。-: 引数名と説明文を区切るために使用します。引数の説明: 引数の役割や使用方法などを記述します。
使用例
/**
* 2つの数値を加算する関数
* @param {number} a - 1つ目の数値
* @param {number} b - 2つ目の数値
* @returns {number} 加算結果
*/
function add(a, b) {
return a + b;
}上記のように@paramタグを使用することで、add関数の引数aとbがそれぞれどのようなデータ型で、どのような役割を持っているのかが明確になります。
@paramタグの詳細
複数のデータ型を指定する場合
| (パイプ) を使用することで、複数のデータ型を指定することができます。
/**
* @param {string|number} value - 文字列または数値
*/
function logValue(value) {
console.log(value);
}オプション引数を指定する場合
[] (角括弧) で囲むことで、オプション引数であることを示すことができます。
/**
* @param {string} name - 名前
* @param {number} [age] - 年齢 (省略可能)
*/
function greet(name, age) {
console.log(`こんにちは、${name}さん!${age ? age + '歳ですね!' : ''}`);
}オブジェクトのプロパティを指定する場合
{プロパティ名: データ型} のように記述することで、オブジェクトのプロパティを指定することができます。
/**
* @param {object} user - ユーザー情報
* @param {string} user.name - ユーザー名
* @param {number} user.age - 年齢
*/
function displayUserInfo(user) {
console.log(`ユーザー名: ${user.name}, 年齢: ${user.age}`);
}@paramタグの効果
@paramタグを使用することで、以下のような効果が期待できます。
- コードの可読性と保守性の向上
- 開発ツールによるコード補完やエラーチェックの精度向上
- ドキュメント生成ツールによるAPIドキュメントの自動生成
HTMLコード例
以下は、@paramタグを使用した関数を定義し、HTML上で実行する例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>@paramタグの使用例</title>
</head>
<body>
<script>
/**
* 2つの数値を乗算する関数
* @param {number} a - 1つ目の数値
* @param {number} b - 2つ目の数値
* @returns {number} 乗算結果
*/
function multiply(a, b) {
return a * b;
}
// 関数の呼び出し
const result = multiply(3, 5);
// 結果の表示
document.write(`<p>3 × 5 = ${result}</p>`);
</script>
</body>
</html>まとめ
@paramタグは、関数の仮引数に関する情報を記述するために使用されます。データ型、引数名、説明文を記述することで、コードの可読性や保守性を向上させることができます。
参考文献
よくある質問
Q1. @paramタグは必ず記述する必要があるのでしょうか?
A1. いいえ、必須ではありません。しかし、コードの可読性や保守性を向上させるためには、できる限り記述することが推奨されます。
Q2. @paramタグはどのようなツールで活用されるのでしょうか?
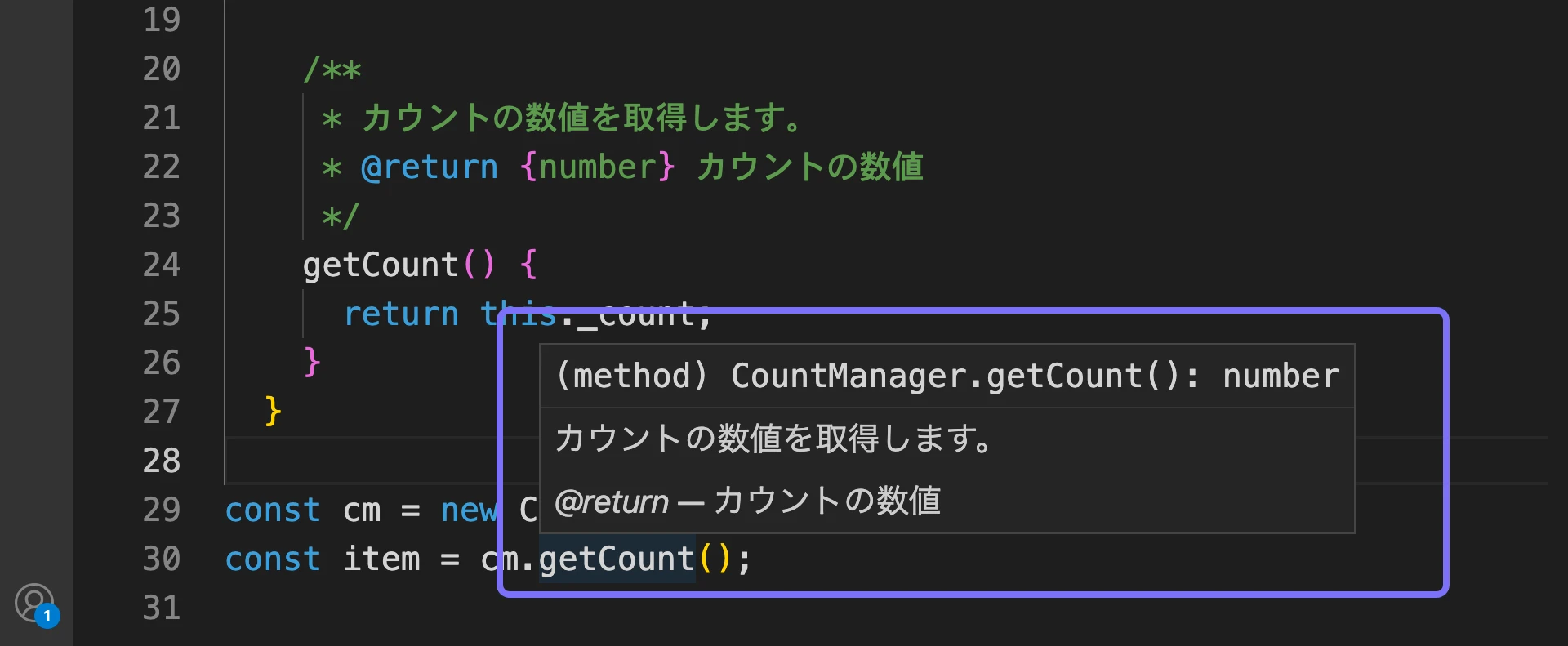
A2. IDE(統合開発環境)やコードエディタのコード補完機能、静的解析ツール、ドキュメント生成ツールなどで活用されます。
Q3. @paramタグ以外にも、よく使われるJSDocタグはありますか?
A3. はい、@returns、@type、@description、@exampleなど、多くのタグが用意されています。JSDoc公式ドキュメントなどを参照して、適切なタグを使用してください。
その他の参考記事:JavaScript テスト プロトタイプ