
JavaScriptにおけるグローバルスコープとは?
JavaScriptで変数を扱う際、スコープという概念は避けて通れません。スコープとは、変数が参照可能な範囲を規定する重要な概念です。そして、グローバルスコープはその中でも最も基本となるスコープです。
グローバルスコープの定義
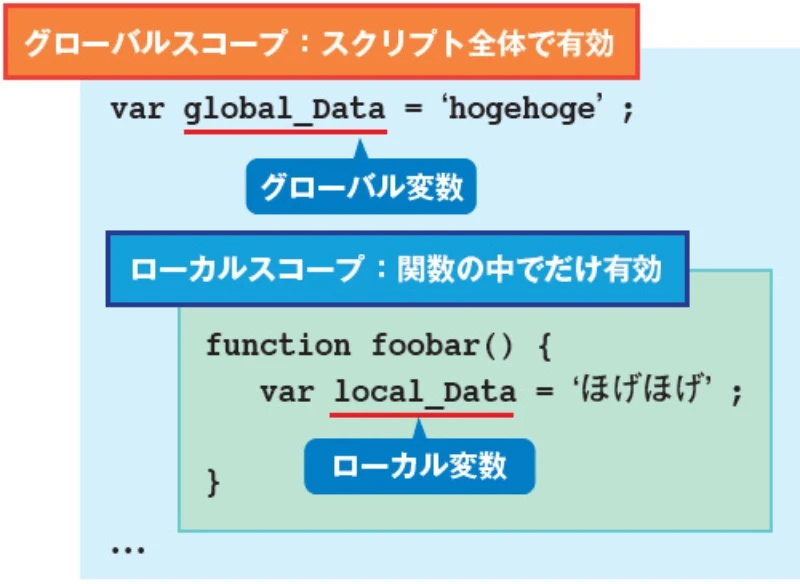
グローバルスコープとは、その名の通り最も外側にあるスコープで、プログラム実行時に暗黙的に作成されます。イメージとしては、プログラム全体を包み込む大きな箱のようなものです。
グローバル変数
グローバルスコープで定義された変数は、「グローバル変数」と呼ばれます。グローバル変数の最大の特徴は、あらゆるスコープから参照できるという点です。これは、グローバルスコープがすべてのスコープの最上位に位置するためです。
<script>
// グローバル変数の定義
var globalMessage = "こんにちは、世界!";
function sayHello() {
// グローバル変数を参照
console.log(globalMessage);
}
sayHello(); // 出力: こんにちは、世界!
</script>
上記の例では、`globalMessage`はグローバルスコープで定義されているため、`sayHello`関数内からも参照することができます。
グローバルスコープの注意点
グローバル変数は便利ですが、使い方によっては予期せぬ問題を引き起こす可能性があります。主な注意点として、以下の点が挙げられます。
| 注意点 | 説明 |
|---|---|
| 名前の衝突 | グローバル変数は全てのスコープから参照できるため、異なるスクリプト間で同じ名前のグローバル変数が定義されると、意図しない上書きが発生する可能性があります。 |
| 可読性・保守性の低下 | グローバル変数が多用されると、変数の追跡が困難になり、コードの可読性や保守性が低下します。 |
グローバルスコープとの上手な付き合い方
グローバルスコープの問題を回避し、グローバル変数を適切に管理するためには、以下の点に留意することが重要です。
- グローバル変数の使用は必要最小限に抑え、可能な限り関数内のローカルスコープで変数を定義する
- 名前空間を分割し、変数の衝突を回避する
- モジュールパターンやクラス構文を用いて、変数のカプセル化を行う
参考資料
よくある質問
Q1: グローバル変数を使うメリットは?
A1: プログラム全体からアクセスできるため、複数の関数やスクリプト間でデータを共有したい場合に便利です。
Q2: グローバル変数を多用するとどうなる?
A2: 変数名の衝突やコードの可読性・保守性の低下など、様々な問題を引き起こす可能性があります。
Q3: グローバル変数の使用を避けるには?
A3: 関数内のローカルスコープで変数を定義したり、名前空間を分割したり、モジュールパターンやクラス構文を用いるなど、様々な方法があります。
その他の参考記事:JavaScript のグローバル プロパティ-関数