
DOMとJavaScriptの関係性
DOMとJavaScriptは、Web開発において切っても切り離せない関係にあります。この2つの技術は密接に連携し合い、動的でインタラクティブなWebページを実現するために欠かせない要素となっています。
DOMとは何か?
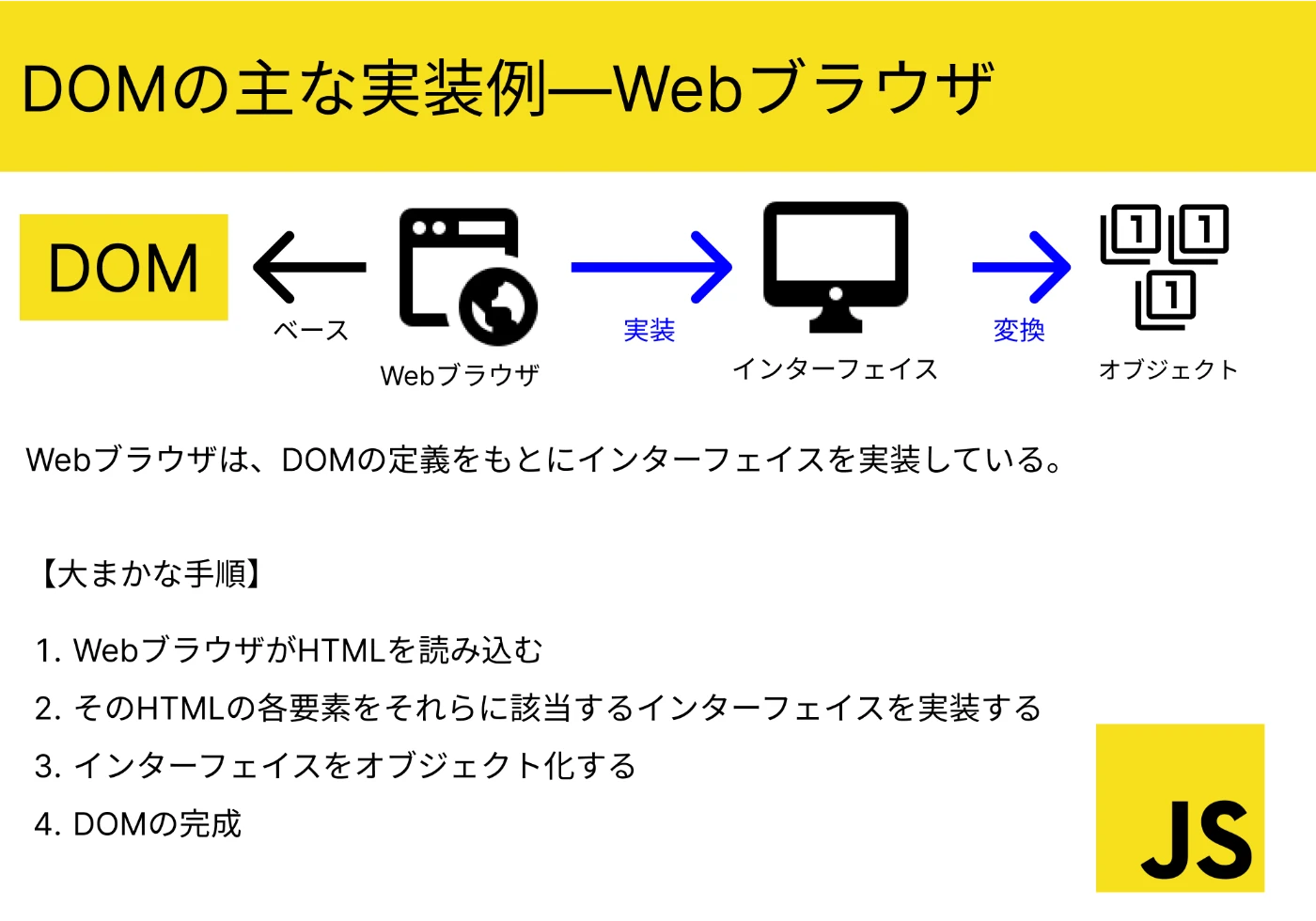
DOMは「Document Object Model(ドキュメントオブジェクトモデル)」の略称であり、HTMLやXML文書をプログラムからアクセス・操作するためのAPIです。DOMは、文書をノードツリーとして表現します。ノードツリーは、文書の構造を表すものであり、要素、属性、テキストなど、文書を構成するあらゆる要素がノードとして表現されます。
例えば、以下のようなHTML文書があるとします。
<!DOCTYPE html>
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
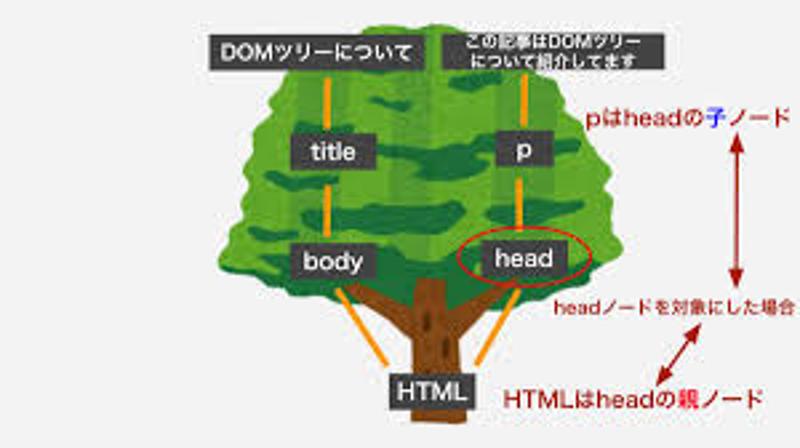
このHTML文書は、DOMによって以下のようなノードツリーとして表現されます。

JavaScriptとDOMの関係性
JavaScriptは、Webブラウザ上で動作するプログラミング言語です。JavaScriptは、DOM APIを使用して、Webページの要素にアクセスし、操作することができます。
例えば、JavaScriptを使用して、以下のような操作を行うことができます。
- 要素の内容の取得・変更
- 属性の取得・設定・削除
- 要素の追加・削除
- スタイルの変更
- イベントハンドラの登録
JavaScriptとDOMの連携により、動的なWebページを実現することができます。例えば、ユーザーの操作に応じてページの内容を変化させたり、アニメーション効果を加えたりすることができます。
DOM操作の例
以下は、JavaScriptを使用してDOMを操作する例です。
<!DOCTYPE html>
<html>
<head>
<title>DOM操作の例</title>
</head>
<body>
<h1 id="myHeading">見出し</h1>
<button onclick="changeHeading()">見出しを変更</button>
<script>
function changeHeading() {
// ID "myHeading" を持つ要素を取得
const heading = document.getElementById("myHeading");
// 要素の内容を変更
heading.textContent = "新しい見出し";
}
</script>
</body>
</html>
この例では、ボタンをクリックすると、JavaScriptのchangeHeading()関数が実行されます。この関数は、document.getElementById("myHeading")を使用して、ID "myHeading" を持つh1要素を取得し、textContentプロパティを使用して要素の内容を "新しい見出し" に変更します。
まとめ
DOMとJavaScriptは、Webページに動的な機能を追加するために欠かせない技術です。DOMは、Webページの構造を表現し、JavaScriptは、DOM APIを使用して、Webページの要素にアクセスし、操作します。この2つの技術の連携により、現代のWebサイトで見られるような、インタラクティブで魅力的なユーザーエクスペリエンスを実現することができます。
参考文献
DOMとJavaScriptに関するQ&A
| 質問 | 回答 |
|---|---|
| DOM操作によってページの表示速度に影響はありますか? | DOM操作は、場合によってはページの表示速度に影響を与える可能性があります。特に、大規模なDOMツリーに対して複雑な操作を行う場合は、注意が必要です。パフォーマンスの低下を防ぐためには、DOM操作を効率的に行う必要があります。 |
| JavaScript以外の言語でDOMを操作することはできますか? | はい、JavaScript以外の言語でもDOMを操作することができます。例えば、PythonやRubyなどのスクリプト言語からも、DOM APIを呼び出すことができます。 |
| DOM操作を行う上での注意点は何ですか? | DOM操作を行う際には、以下の点に注意する必要があります。
|
その他の参考記事:JavaScript HTML DOM の例