
JavaScriptのプロパティとは?
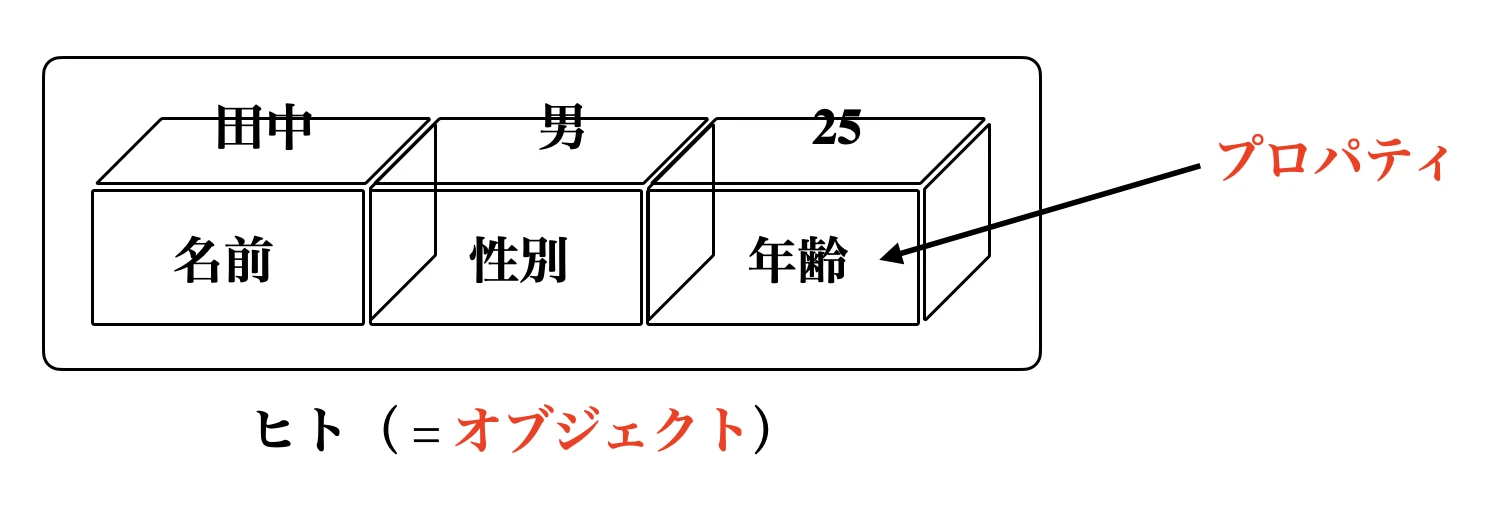
JavaScriptにおいて、オブジェクトはデータの集まりを表現するために利用されます。そして、このデータは「プロパティ」という形でオブジェクトに関連付けられます。プロパティは、オブジェクトの状態や特徴を表すための基本的な要素と言えるでしょう。
プロパティの理解
JavaScriptのプロパティは、「キーと値のペア」で構成されます。キーはプロパティの名前を、値はプロパティに格納される実際のデータを表します。プロパティは、オブジェクトに情報を付加し、その情報を操作するための手段を提供します。
例として、「書籍」を表すオブジェクトを考えてみましょう。書籍オブジェクトは、「タイトル」「著者」「ページ数」などのプロパティを持つことができます。これらのプロパティは、書籍に関する具体的な情報を保持します。
プロパティへのアクセス
JavaScriptでは、オブジェクトのプロパティにアクセスする方法が主に2つあります。
- ドット記法:
オブジェクト名.プロパティ名 - ブラケット記法:
オブジェクト名["プロパティ名"]
以下は、上記の書籍オブジェクトのプロパティにアクセスする例です。
<script>
const book = {
title: "風の影",
author: "カルロス・ルイス・サフォン",
pages: 500
};
console.log(book.title); // ドット記法
console.log(book["author"]); // ブラケット記法
</script>
プロパティの種類
JavaScriptのプロパティは、変更可能性に基づいて、主に以下の2つのタイプに分類できます。
| プロパティタイプ | 説明 |
|---|---|
| 変更可能なプロパティ | 値を変更、追加、削除することができるプロパティです。 |
| 読み取り専用のプロパティ | 値の読み取りのみが可能で、変更、追加、削除はできないプロパティです。 |
プロパティの操作
JavaScriptでは、オブジェクトのプロパティに対して、値の変更、追加、削除などの操作を行うことができます。
<script>
const book = {
title: "風の影",
author: "カルロス・ルイス・サフォン",
};
// プロパティの値を変更する
book.title = "天使のゲーム";
// 新しいプロパティを追加する
book.genre = "ミステリー";
// プロパティを削除する
delete book.author;
console.log(book); // { title: "天使のゲーム", genre: "ミステリー" }
</script>
プロパティの列挙
オブジェクトのプロパティを列挙するには、for...inループを使用します。このループは、オブジェクトの各プロパティに対して反復処理を行い、プロパティ名と値にアクセスできます。
<script>
const book = {
title: "風の影",
author: "カルロス・ルイス・サフォン",
pages: 500
};
for (const property in book) {
console.log(property + ": " + book[property]);
}
</script>
まとめ
JavaScriptのプロパティは、オブジェクト指向プログラミングの基礎となる重要な概念です。プロパティを理解することで、より複雑なデータ構造を表現し、効率的に操作することが可能になります。
参考文献
関連する質問と回答
Q1: JavaScriptのオブジェクトとプロパティの違いは何ですか?
A1: オブジェクトはデータ(プロパティ)とコード(メソッド)をまとめたコンテナのようなものです。プロパティはオブジェクトの状態や特徴を表す個々のデータです。例えば、「車」というオブジェクトは、「色」「メーカー」「速度」などのプロパティを持つことができます。
Q2: プロパティにアクセスする際に、ドット記法とブラケット記法のどちらを使うべきですか?
A2: 基本的にはドット記法の方がシンプルで可読性が高いため、ほとんどの場合はこちらを使用します。ただし、プロパティ名が数字で始まっていたり、スペースやハイフンなどの特殊文字を含んでいる場合は、ブラケット記法を使用する必要があります。
Q3: プロパティの値として、どのようなデータ型を格納できますか?
A3: JavaScriptでは、プロパティの値として、数値、文字列、真偽値、配列、オブジェクト、関数など、あらゆるデータ型を格納できます。これにより、柔軟なデータ構造を表現することができます。
その他の参考記事:JavaScript クラスの継承