
JavaScriptにおける変数とオブジェクトの違い
オブジェクトと変数は、前回の記事でとりあげた「関数」と同様、プログラミングでは独特の意味を持つ言葉です。初心者にとって、この違いを理解することは、JavaScriptを深く理解する上で非常に重要です。
オブジェクトとは
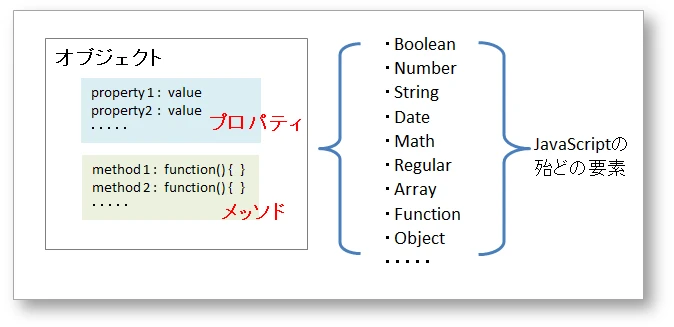
オブジェクト(Object)とはデータと機能が組み合わさったものです。現実世界の「もの」をプログラム上で表現していると考えると理解しやすいでしょう。
例えば、「車」をオブジェクトとして考えてみましょう。車は以下のようなデータ(プロパティ)と機能(メソッド)を持ちます。
| プロパティ | 説明 |
|---|---|
| 色 | 車の色 |
| メーカー | 車のメーカー |
| モデル | 車のモデル |
| メソッド | 説明 |
|---|---|
| 走行する | 車を走らせる |
| 停止する | 車を止める |
| クラクションを鳴らす | クラクションを鳴らす |
このように、オブジェクトは関連するデータと機能をまとめて扱うことができる、JavaScriptの強力な機能の一つです。
変数とは
変数(Variable)はオブジェクトを名指すものです。変数はオブジェクトを格納するための箱のようなもので、オブジェクトにアクセスするための名前を提供します。
例えば、先ほどの「車」オブジェクトを「myCar」という変数に格納するとします。
let myCar = {
色: "赤",
メーカー: "トヨタ",
モデル: "プリウス",
走行する: function() {
console.log("車が走行しています");
},
停止する: function() {
console.log("車が停止しました");
},
クラクションを鳴らす: function() {
console.log("プップー!");
}
};
このコードでは、myCarという変数が「車」オブジェクトを参照しています。これで、myCar.色のように変数名を使ってオブジェクトのプロパティやメソッドにアクセスすることができます。
変数とオブジェクトの関係
変数とオブジェクトの関係を理解するために、レストランでの注文に例えてみましょう。
- オブジェクト: 注文された料理自体
- 変数: 注文番号
お客様が料理を注文すると、その料理には注文番号が割り当てられます。お客様は注文番号を使って、自分の料理がどのような状態か、いつ届くのかなどを確認することができます。
同様に、JavaScriptでは変数を使ってオブジェクトを管理します。変数はオブジェクトにアクセスするための手段であり、オブジェクト自体ではありません。
まとめ
- オブジェクト: データと機能が組み合わさったもの
- 変数: オブジェクトを参照するための名前
JavaScriptでは、変数とオブジェクトを理解することは、複雑なプログラムを構築する上で非常に重要です。これらの概念をしっかりと理解することで、より効果的にJavaScriptを活用することができます。
参考文献
よくある質問
Q1: 変数にオブジェクト以外を格納することはできますか?
A1: はい、変数には数値、文字列、真偽値など、様々なデータ型を格納することができます。
Q2: オブジェクトはどのように作成するのですか?
A2: オブジェクトは{}を使って作成します。プロパティとメソッドはキー: 値の形式で定義します。
Q3: 変数とオブジェクトの違いを理解することはなぜ重要なのですか?
A3: 変数とオブジェクトはJavaScriptの基礎となる概念であり、これらの違いを理解することは、コードの可読性と保守性を向上させるために重要です。また、複雑なプログラムを構築する際に、変数とオブジェクトを適切に扱うことが求められます。
その他の参考記事:JavaScript RegExp オブジェクト