
JavaScriptにおけるオブジェクト指向とは
オブジェクト指向とは、プログラムを「モノ」として捉え、それを作成し操作していくための概念です。「オブジェクト」がここで言う「モノ」に該当し、データや処理の集まりのことを指します。つまり、あるモノ(オブジェクト)と、モノが持っている機能をまとめて定義し、それを使用していく手法かつ考え方です。
オブジェクト指向のメリット
従来のプログラミング手法と比較して、オブジェクト指向には下記のようなメリットがあります。
- プログラムの構造化が容易になり、可読性や保守性が向上する
- コードの再利用性が向上し、開発効率が向上する
- 大規模なプログラム開発にも適している
JavaScriptにおけるオブジェクト
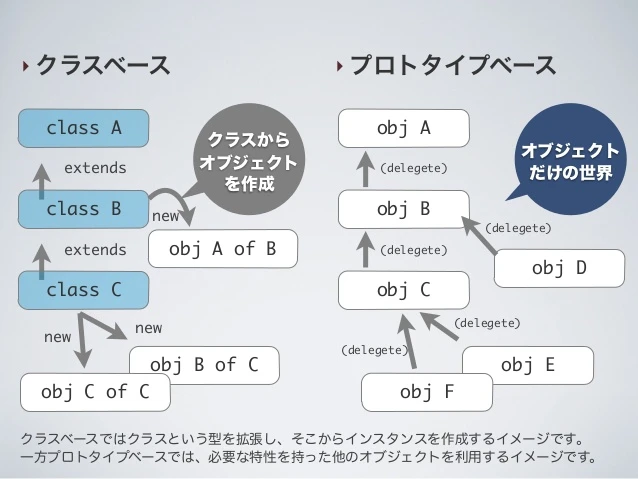
JavaScriptはプロトタイプベースのオブジェクト指向言語であり、オブジェクトはプロパティとメソッドを持つことができます。
プロパティ
オブジェクトの状態や属性を表す変数です。例えば、「車」というオブジェクトであれば、「色」や「メーカー」、「速度」などのプロパティを持つことができます。
メソッド
オブジェクトが実行できる動作や処理を表す関数です。例えば、「車」というオブジェクトであれば、「加速する」や「減速する」、「停止する」などのメソッドを持つことができます。
オブジェクトの作成と利用
JavaScriptでは、様々な方法でオブジェクトを作成することができます。以下は、オブジェクトリテラルを使ったオブジェクトの作成例です。
const car = {
maker: "Toyota",
color: "Red",
speed: 0,
accelerate: function() {
this.speed += 10;
},
brake: function() {
this.speed -= 10;
}
};
上記のコードでは、"car"という名前のオブジェクトを作成し、"maker"、"color"、"speed"というプロパティと、"accelerate"、"brake"というメソッドを定義しています。 "this"はオブジェクト自身を参照するキーワードです。
オブジェクト指向の主要な概念
オブジェクト指向プログラミングには、主要な概念として下記のようなものがあります。
| 概念 | 説明 |
|---|---|
| カプセル化 | オブジェクトの内部状態を外部から隠蔽し、外部からのアクセスを制限すること |
| 継承 | 既存のオブジェクトの性質を引き継いで、新しいオブジェクトを作成すること |
| ポリモーフィズム | 同じ名前のメソッドが、異なるオブジェクトにおいて異なる動作をすること |
参考資料
よくある質問
Q1. オブジェクト指向はJavaScriptだけで使われるのですか?
A1. いいえ、オブジェクト指向はJava、C++、Pythonなど、多くのプログラミング言語で使用される一般的なプログラミングパラダイムです。
Q2. JavaScriptでオブジェクト指向プログラミングは必須ですか?
A2. 必須ではありませんが、オブジェクト指向の概念を理解していると、より効率的に、保守性の高いコードを書くことができます。
Q3. オブジェクト指向を学ぶにはどうすれば良いですか?
A3. オンライン学習サイトや書籍などを活用して、オブジェクト指向の概念やJavaScriptでの実装方法を学ぶことができます。実際にコードを書いてみることも重要です。
その他の参考記事:JavaScript の Math オブジェクト