
DOM操作とは?
Webページを動的に変化させ、ユーザー体験を向上させるために、JavaScriptは欠かせない存在となっています。そのJavaScriptにおいて、HTMLやCSSを操作する上で重要な役割を果たすのが「DOM操作」です。
DOMとは?
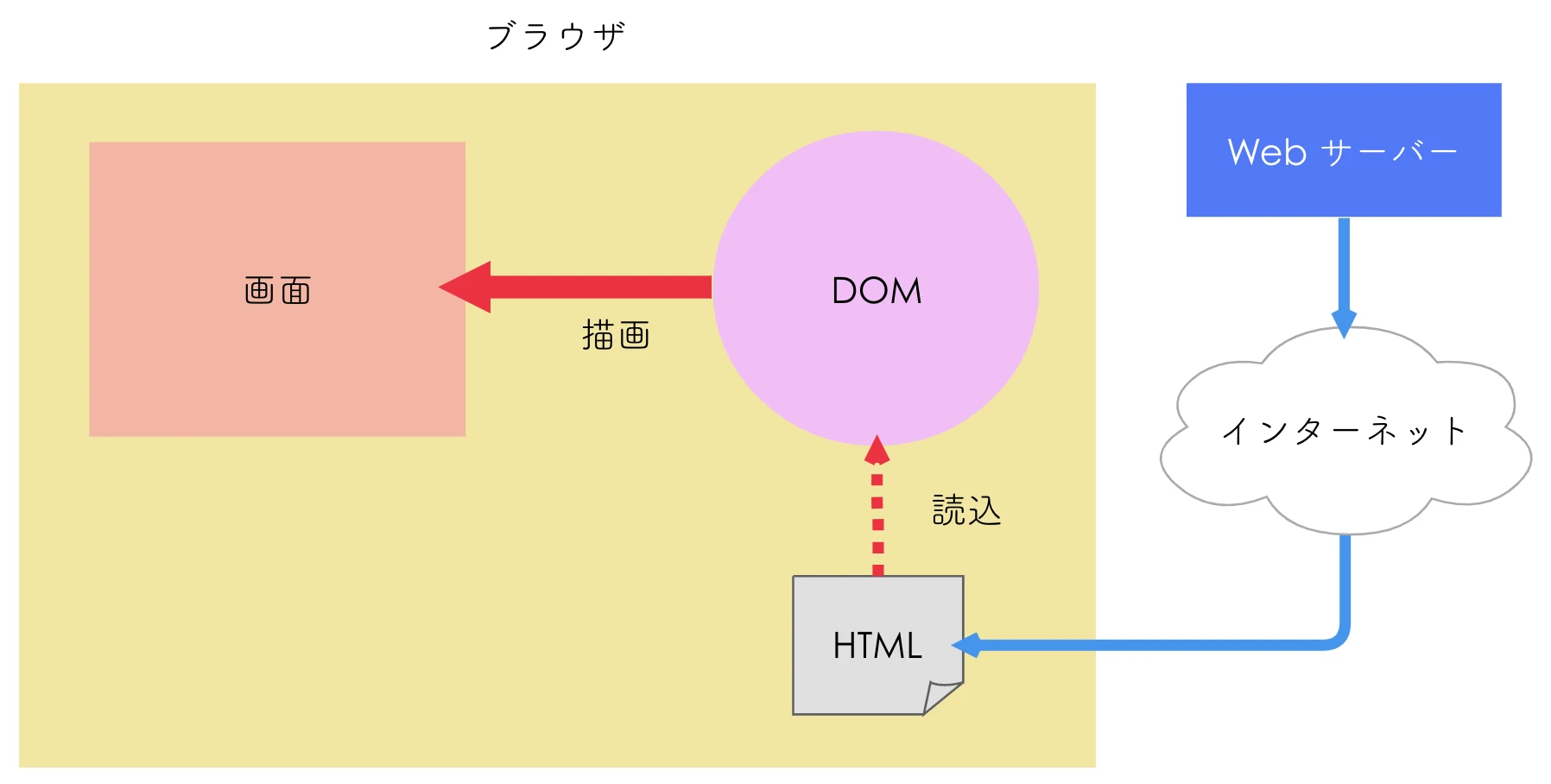
DOMは「Document Object Model(ドキュメントオブジェクトモデル)」の略称で、HTMLやXML文書をプログラムからアクセス・操作できるようにするための仕組みです。DOMは、文書をツリー構造で表現し、それぞれの要素をノードとして扱います。JavaScriptを使うことで、このノードにアクセスし、内容の変更や追加、削除などを行うことができます。
DOM操作の例
DOM操作では、以下のような操作を行うことができます。
- 要素の取得
- 内容の変更
- 属性の操作
- スタイルの変更
- 要素の追加・削除
HTMLの例
<h2 id="title">タイトル</h2>
<p id="content">本文</p>
<button id="changeButton">ボタン</button>
JavaScriptの例
// 要素の取得
const titleElement = document.getElementById("title");
const contentElement = document.getElementById("content");
const buttonElement = document.getElementById("changeButton");
// ボタンクリック時の処理
buttonElement.addEventListener("click", () => {
// タイトルの変更
titleElement.textContent = "新しいタイトル";
// 本文の変更
contentElement.textContent = "新しい本文";
});
DOM操作でできること
DOM操作を活用することで、以下のようなことが実現できます。
| 機能 | 説明 |
|---|---|
| 動的なコンテンツ表示 | ユーザーの操作や条件に応じて表示内容を変更できます。 |
| フォームのバリデーション | 入力内容をチェックし、エラーメッセージを表示できます。 |
| アニメーションの実装 | 要素のスタイルを動的に変更することで、動きのある表現が可能です。 |
| シングルページアプリケーション | ページ遷移を伴わずに、コンテンツを動的に書き換えることができます。 |
参考資料
よくある質問
Q1: DOM操作はどのような時に使うのですか?
A1: Webページに動的な要素を加えたい時に使用します。例えば、ボタンクリックで表示内容を変えたり、入力フォームの内容をチェックしたり、アニメーションを実装したりする際に活用されます。
Q2: DOM操作にはどのような注意点がありますか?
A2: DOM操作は処理に時間がかかる場合があります。そのため、過度なDOM操作はパフォーマンスの低下に繋がることがあります。また、JavaScriptの実行タイミングによって意図した動作にならない場合もあるため、注意が必要です。
Q3: DOM操作を学ぶにはどうすれば良いですか?
A3: MDN Web Docsなどの公式ドキュメントを参考にしたり、JavaScriptの学習サイトを利用したりするのがおすすめです。実際にコードを書きながら、DOM操作の仕組みを理解していくと良いでしょう。
その他の参考記事:HTML DOM HTML コンテンツを変更する