
JavaScriptのwindowオブジェクトとは?
JavaScriptを記述する際、必ずと言っていいほど登場する「windowオブジェクト」。これは一体何者なのでしょうか?
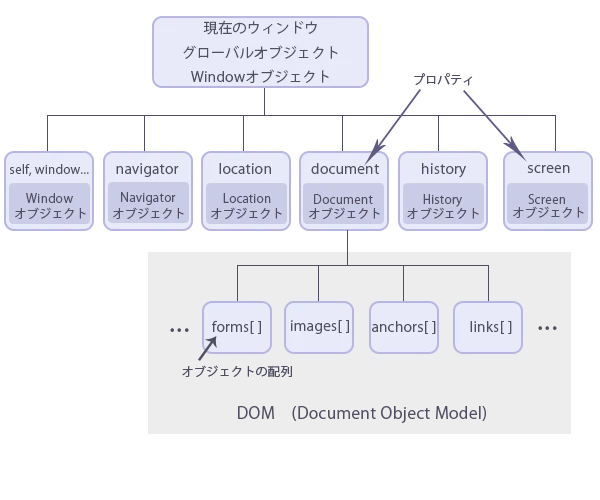
簡単に言うと、JavaScriptが動作しているブラウザのウィンドウそのものを指します。ウェブサイトを表示するための画面、そのものをJavaScriptで操作できるようにしてくれるのが、このwindowオブジェクトなのです。
windowオブジェクトの中身
windowオブジェクトの中には、ブラウザ操作のための様々な関数やオブジェクトが用意されています。例えば、以下のようなものがあります。
| プロパティ/メソッド | 説明 |
|---|---|
document |
現在表示されているHTMLドキュメントにアクセスするためのオブジェクト |
location |
現在のURLに関する情報にアクセスするためのオブジェクト |
history |
ブラウザの閲覧履歴を操作するためのオブジェクト |
alert() |
アラートダイアログを表示する関数 |
setTimeout() |
指定時間後に処理を実行する関数 |
windowオブジェクトの確認
実際にwindowオブジェクトがどのようなものか、ブラウザのコンソールで確認してみましょう。
- ブラウザで適当なウェブサイトを開きます。
- キーボードのF12キーを押して、開発者ツールを開きます。
- コンソールタブを選択します。
- コンソールに「
window」と入力してEnterキーを押します。
すると、windowオブジェクトの内容が表示されます。たくさんのプロパティやメソッドがあることがわかりますね。
コード例
以下は、windowオブジェクトのプロパティやメソッドを使った簡単なコード例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>windowオブジェクトの例</title>
</head>
<body>
<button id="alertButton">アラートを表示</button>
<script>
const button = document.getElementById("alertButton");
button.addEventListener("click", () => {
// alert関数はwindowオブジェクトのメソッドです。
// window.alert() と記述しても同じように動作します。
alert("ボタンがクリックされました!");
});
</script>
</body>
</html>
参考資料
よくある質問
Q1: windowオブジェクトは省略できますか?
A1: はい、多くの場合省略できます。例えば、window.alert() は alert() と記述しても同じように動作します。これは、windowオブジェクトがグローバルオブジェクトであり、そのプロパティやメソッドは暗黙的に参照されるためです。
Q2: windowオブジェクトを直接操作することは推奨されますか?
A2: グローバルスコープの汚染や意図しない副作用が発生する可能性があるため、安易な直接操作は推奨されません。代わりに、適切なイベントリスナーやモジュールパターンを活用するなど、安全かつ保守性の高いコードを心がけましょう。
Q3: windowオブジェクトは、モバイルブラウザでも利用できますか?
A3: はい、モバイルブラウザでも利用できます。ただし、モバイル環境特有のAPIや挙動が存在するため、注意が必要です。例えば、画面の向きやタッチイベントに関する情報は、windowオブジェクトとは別のAPIで取得する必要があります。
その他の参考記事:JavaScript Window ウィンドウオブジェクト