
HTML の type 属性 : 複数指定は可能か?
HTML を記述する上で、要素のタイプを指定する "type" 属性は頻繁に登場します。しかし、この "type" 属性に複数の値を指定することはできるのでしょうか?結論から言えば、**"type" 属性は単一の値のみを受け付けます。** 複数の値を指定することはできません。
なぜ複数の値を指定できないのか?
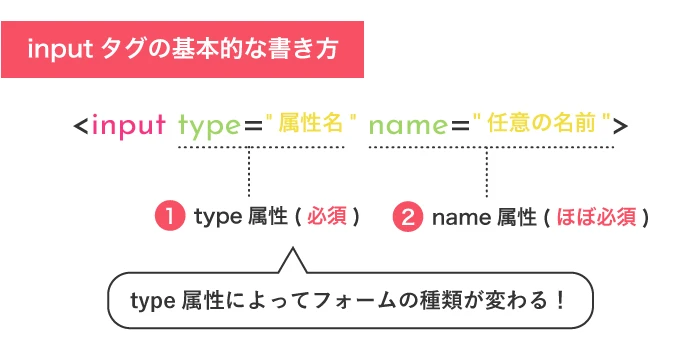
"type" 属性は、要素の性質を明確に定義するために使用されます。例えば、`<input type="text" />` タグでは "type" 属性によってテキストフィールド、チェックボックス、ラジオボタンなど、様々な入力形式を指定できます。もし複数の値を指定できた場合、要素の解釈が曖昧になり、ブラウザが正しく表示できない可能性があります。
例えば、以下のようなコードはエラーになります。
<input type="text" type="number">
この場合、ブラウザは最初の "type" 属性 ("text") のみを認識し、2 つ目の "type" 属性 ("number") は無視されます。
代替案
複数のタイプを表現したい場合は、"type" 属性以外の方法を検討する必要があります。例えば、JavaScript を使用して入力値の検証を行う、CSS で見た目を変更するなど、状況に応じて適切な方法を選択する必要があります。
具体的な例
以下は、"type" 属性の使用方法と、複数のタイプを表現するための代替案の例です。
| 要素 | 目的 | "type" 属性 | 代替案 |
|---|---|---|---|
| <input> | 数値のみ入力可能なテキストフィールド | <input type="number"> |
JavaScript を使用して入力値を検証する |
| <a> | 新しいタブで開くリンク | <a href="https://example.com" target="_blank"> |
N/A |
| <button> | フォーム送信と JavaScript 実行 | <button type="submit"> |
JavaScript のイベントリスナーを使用する |
参考文献
- <input>: https://developer.mozilla.org/ja/docs/Web/HTML/Element/Input
- <a>: https://developer.mozilla.org/ja/docs/Web/HTML/Element/a
- <button>: https://developer.mozilla.org/ja/docs/Web/HTML/Element/button
よくある質問
Q1: type 属性を省略した場合はどうなるのでしょうか?
A1: 要素によってデフォルト値が異なります。例えば、<input type="text" /> タグでは "text" がデフォルト値となります。
Q2: type 属性に指定できる値は、要素によって異なるのでしょうか?
A2: はい、異なります。それぞれの要素で有効な "type" 属性値は、HTML の仕様書で確認する必要があります。
Q3: 複数の type 属性を指定すると、エラーになりますか?
A3: エラーにはなりませんが、最初の "type" 属性のみが有効となり、それ以降の "type" 属性は無視されます。ブラウザによっては予期せぬ動作をする可能性もあるため、複数の "type" 属性を指定することは避けるべきです。
その他の参考記事:HTML DOM 属性オブジェクト