
HTMLの<div>タグは本当に必要? - 深掘り解説と賢い活用法
Webページ制作において、HTMLの構造設計は、見た目の美しさだけでなく、コードの可読性を高める上でも非常に重要です。その中で、<div>タグは頻繁に登場する要素の一つですが、「<div>タグは本当に必要なのだろうか?」と疑問に思う方もいるかもしれません。
この記事では、<div>タグの役割、メリット・デメリット、具体的な使用例を交えながら、その必要性について分かりやすく解説していきます。さらに、HTML5で導入されたセマンティック要素との使い分けやSEOへの影響についても触れ、<div>タグをより深く理解し、適切に活用するための情報を提供します。
1. <div>タグの役割:コンテンツをまとめる万能コンテナ
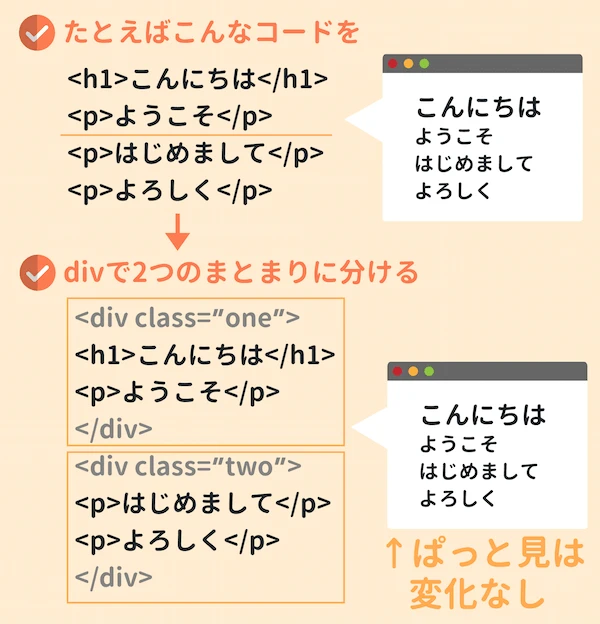
<div>タグは、HTML文書内で特定のコンテンツをグループ化する際に使用される、意味を持たないブロックレベル要素です。「division(分割)」の略語であるように、関連する要素をまとめて区画分けすることで、視覚的に分かりやすく整理したり、CSSやJavaScriptを適用しやすくしたりする役割を担います。
具体的には、以下のような目的で使用されます。
- 関連する要素をまとめてグループ化し、スタイリングを適用しやすくする
- JavaScriptで要素をまとめて操作しやすくする
- ページのレイアウト構造を明確にする
2. <div>タグを使用するメリット:効率性と可読性の向上
<div>タグを使用するメリットは、主に以下の点が挙げられます。
| メリット | 解説 |
|---|---|
| スタイリングの効率化 | <div>タグでグループ化することで、CSSで複数の要素に対してまとめてスタイルを適用できます。例えば、特定の<div>タグで囲まれたエリアの背景色やフォントスタイルを一括で変更することができます。 |
| JavaScript操作の簡易化 | <div>タグでグループ化することで、JavaScriptで複数の要素をまとめて操作できます。例えば、特定の<div>タグで囲まれたエリア内の要素を全て非表示にしたり、アニメーション効果を適用したりすることができます。 |
| コードの可読性向上 | <div>タグでコンテンツを論理的にグループ化することで、HTMLコードの構造が分かりやすくなります。適切なコメントやクラス名と組み合わせることで、他の開発者や未来の自分にとっても理解しやすい、メンテナンス性の高いコードを作成することができます。 |
3. <div>タグを使用する際の注意点:過剰な使用とセマンティック要素とのバランス
<div>タグは便利である一方、過剰に使用するとHTMLコードが冗長になり、可読性が低下する可能性があります。特に、HTML5からは<header>、<nav>、<article>、<aside>、<footer>など、より具体的な意味を持つセマンティック要素が充実しており、これらの要素を適切に使うことで、HTMLの構造をより明確に表現できるようになりました。
意味的に適切な要素が他にある場合は、<div>タグの代わりにそれらの要素を使用することを検討しましょう。例えば、ページのヘッダー部分をマークアップする場合は、<div class="header">よりも<header>を使用する方が、コードの意味が明確になり、検索エンジンにも正しく情報を伝えることができます。
4. <div>タグの使用例:レイアウト設計から要素のグループ化まで
以下に、<div>タグの使用例をいくつか紹介します。
4-1. ページレイアウト
<div class="container">
<div class="header">ヘッダー</div>
<div class="main">
<div class="sidebar">サイドバー</div>
<div class="content">コンテンツ</div>
</div>
<div class="footer">フッター</div>
</div>
このように、<div>タグを使用することで、ヘッダー、フッター、サイドバー、コンテンツエリアなど、ページの主要なセクションを分割することができます。それぞれの<div>タグに適切なクラス名を付与することで、CSSで個別にスタイルを適用することができます。
4-2. 要素のグループ化とスタイリング
<div class="product">
<img src="product.jpg" alt="商品画像">
<h3>商品名</h3>
<p>商品の説明</p>
<p class="price">価格</p>
</div>
このように、<div>タグで商品情報をグループ化することで、CSSで商品全体にまとめてスタイルを適用することができます。例えば、商品ごとに背景色や枠線などを設定して見やすくしたり、ホバー時の効果を追加してユーザーインタラクションを向上させたりすることができます。
5. まとめ:<div>タグはHTML構造設計の基礎を支える重要な要素
<div>タグは、HTML文書内でコンテンツをグループ化するための基本的な要素であり、スタイリングやJavaScript操作を効率化する上で役立ちます。ただし、過剰な使用は避け、HTML5のセマンティック要素も積極的に活用することで、より構造化され、可読性の高いHTMLコードを目指しましょう。 <div>タグとセマンティック要素を適切に使い分けることで、Webページの構造をより明確に表現し、開発効率とメンテナンス性の向上につなげることができます。
関連Q&A
Q1: <div>タグの代わりに使える要素はありますか?
A1: はい、HTML5では<header>、<nav>、<article>、<aside>、<footer>、<section>などのセマンティック要素が提供されており、これらの要素は<div>タグよりも具体的な意味を持っています。例えば、ページのヘッダー部分をマークアップする場合は、<div class="header">よりも<header>を使用する方が適切です。セマンティック要素を使うことで、コードの可読性が向上し、検索エンジンにもページの内容をより正確に伝えることができます。
Q2: <div>タグはSEOに影響しますか?
A2: <div>タグ自体はSEOに直接影響を与えることはありません。しかし、<div>タグを適切に使用することで、ページの構造を整理し、コンテンツを明確にすることができます。これは、検索エンジンがページの内容を理解しやすくする上で役立ちます。また、<div>タグを使ってCSSやJavaScriptを適用することで、ユーザーエクスペリエンスを向上させることも、間接的にSEOに良い影響を与える可能性があります。
Q3: <div>タグを入れ子にすることはできますか?
A3: はい、<div>タグは入れ子にすることができます。入れ子にすることで、より複雑な構造のコンテンツを表現することができます。ただし、入れ子にしすぎるとコードが複雑になり、可読性が低下する可能性があります。入れ子にする場合は、コードの構造を分かりやすく保つように心がけましょう。また、必要以上に深く入れ子にする必要がある場合は、HTMLの構造自体を見直す必要があるかもしれません。
その他の参考記事:HTML DOM の変更