
DOM操作でできること
ウェブページは、HTML、CSS、JavaScriptといった技術によって構成されています。その中でも、HTMLは文書の構造や内容を記述するために用いられ、ウェブページの骨組みを形成しています。DOM (Document Object Model) は、このHTML文書をプログラムから操作するための仕組みを提供します。
DOMとは
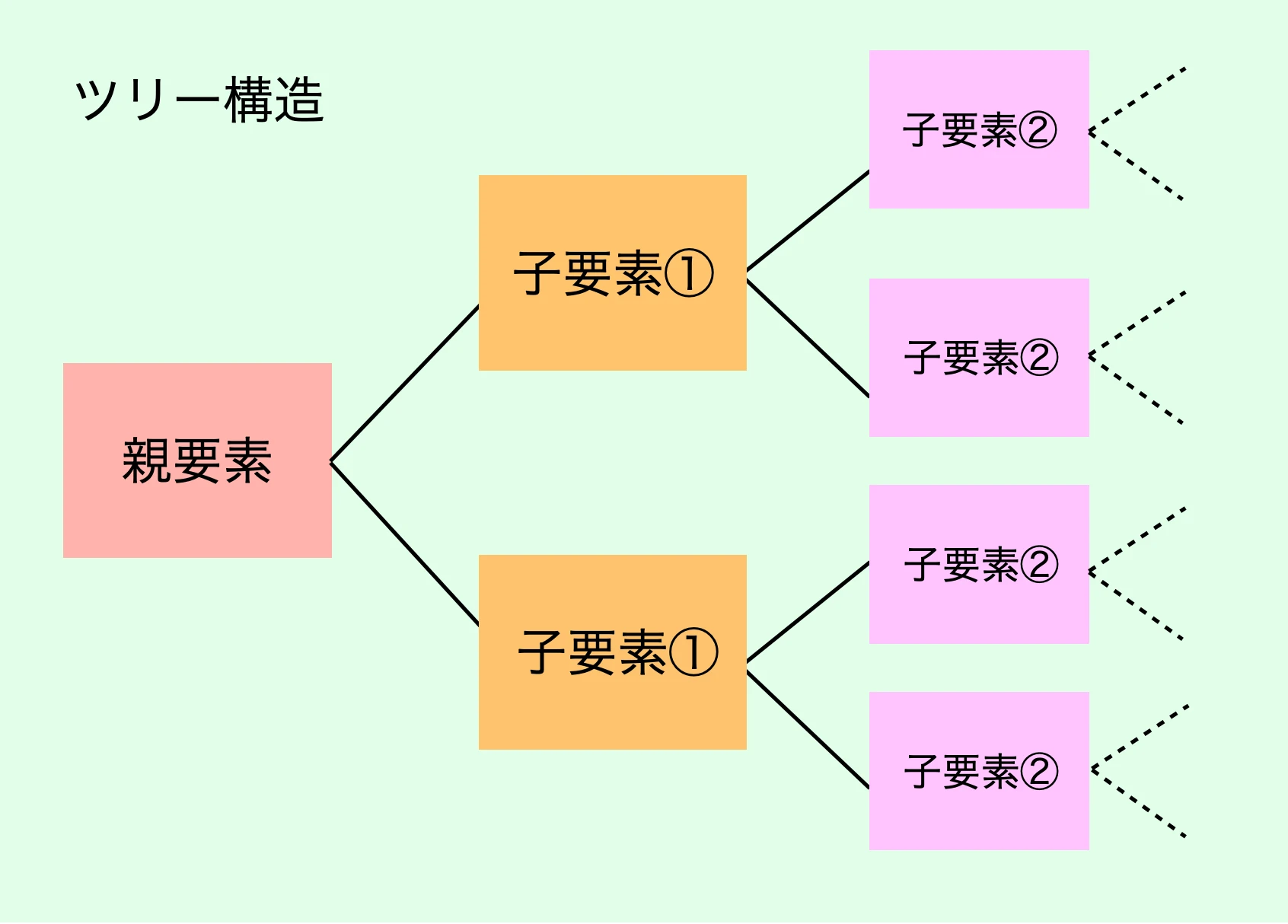
DOMは、HTML文書をツリー構造として表現したものです。このツリー構造は、文書内の要素(エレメント)とその親子関係を表しており、ルート要素であるdocumentノードを頂点として、各要素がノードとして配置されます。
例えば、以下のようなHTML文書の場合、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
DOMは以下のようなツリー構造で表現されます。
document ├── html │ ├── head │ │ └── title │ └── body │ ├── h1 │ └── p
DOM操作でできること
DOMを利用することで、JavaScriptなどからHTML文書にアクセスし、その内容を動的に変更することができます。具体的には、以下の様な操作が可能です。
| 操作 | 説明 |
|---|---|
| 要素の取得 | ID、クラス名、タグ名などを指定して、特定の要素を取得する |
| 内容の変更 | 要素内のテキスト、属性値などを変更する |
| 要素の追加 | 既存の要素の子要素として、新しい要素を追加する |
| 要素の削除 | 指定した要素を文書から削除する |
| スタイルの変更 | 要素のスタイル(色、サイズ、位置など)を変更する |
| イベントの追加 | 要素にイベントリスナーを追加し、クリックやマウスオーバーなどのイベント発生時に特定の処理を実行する |
DOM操作の例
以下は、DOM操作の例です。
例1: 要素の内容を変更する
<h2 id="target">変更前のテキスト</h2>
<button onclick="changeText()">テキストを変更</button>
<script>
function changeText() {
// IDが"target"の要素を取得
const targetElement = document.getElementById("target");
// 要素の内容を変更
targetElement.textContent = "変更後のテキスト";
}
</script>
例2: 要素を追加する
<ul id="list">
<li>項目1</li>
</ul>
<button onclick="addItem()">項目を追加</button>
<script>
function addItem() {
// IDが"list"の要素を取得
const listElement = document.getElementById("list");
// 新しいli要素を作成
const newItem = document.createElement("li");
// 新しいli要素にテキストを追加
newItem.textContent = "新しい項目";
// li要素をul要素の子要素として追加
listElement.appendChild(newItem);
}
</script>
DOM操作の注意点
- DOM操作は、パフォーマンスに影響を与える可能性があります。特に、大量の要素を操作する場合には、注意が必要です。DOM操作を効率化する方法を調べてみましょう。
- JavaScriptからDOMを操作する場合、ブラウザ間の互換性に注意する必要があります。異なるブラウザでは、DOMの仕様が微妙に異なる場合があり、同じコードでも動作が異なる可能性があります。クロスブラウザ対応を考慮したコードを書くように心がけましょう。
参考資料
よくある質問
Q1: DOM操作はどのような場面で使われますか?
A1: DOM操作は、ウェブページに動的な機能を追加したい場合に利用されます。例えば、ユーザーの入力に応じてページの内容を変更したり、アニメーション効果を追加したりする際にDOM操作が用いられます。
Q2: DOM操作を行うには、JavaScriptの知識が必要ですか?
A2: はい、DOM操作は主にJavaScriptで行われます。JavaScriptの基本的な文法やDOM APIの使い方を学ぶ必要があります。
Q3: DOM操作は、SEOに影響しますか?
A3: DOM操作自体は、SEOに直接影響を与えるものではありません。しかし、DOM操作によってページの表示速度が遅くなったり、コンテンツが正しく表示されなくなったりする場合は、SEOに悪影響を与える可能性があります。DOM操作を行う際には、SEOへの影響も考慮することが重要です。
その他の参考記事:JavaScript HTML DOM の例