
JavaScriptで新しいウィンドウにURLを開く方法
Webページを開発する際に、ユーザーがリンクをクリックしたときに新しいウィンドウやタブで開きたい場合があります。JavaScriptでは、window.open()メソッドを使用することで、簡単に新しいウィンドウを開き、指定したURLを表示することができます。この記事では、window.open()メソッドの基本的な使い方から、ウィンドウの外観や動作をカスタマイズする方法まで詳しく解説します。
window.open() メソッドの基本的な使い方
window.open()メソッドは、新しいブラウザウィンドウを開き、指定したURLのページを表示します。基本的な構文は以下の通りです。
window.open(URL, windowName, windowFeatures);パラメータの説明
| パラメータ | 説明 | 必須 |
|---|---|---|
URL |
開きたいページのURL。省略した場合は、空白のページが開きます。 | ○ |
windowName |
新しいウィンドウの名前。省略した場合は、ランダムな名前が自動的に割り当てられます。 | × |
windowFeatures |
新しいウィンドウの外観や動作を指定する文字列。省略した場合は、ブラウザのデフォルト設定が使用されます。 | × |
使用例:新しいウィンドウでURLを開く
最もシンプルな例として、新しいウィンドウで https://www.example.com を開くには、以下のように記述します。
window.open('https://www.example.com');このコードを実行すると、新しいウィンドウが開き、指定したURLのページが表示されます。
windowName パラメータについて
windowName パラメータには、新しいウィンドウの名前を指定します。
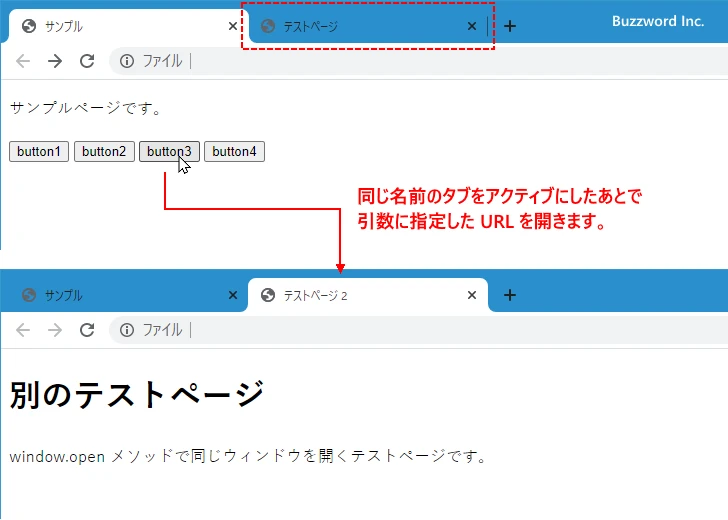
- 同じ名前のウィンドウが既に存在する場合は、新しいウィンドウは作成されず、既存のウィンドウにURLが読み込まれます。
_blankを指定すると、常に新しいウィンドウが開きます。_selfを指定すると、現在のウィンドウにURLが読み込まれます。
windowFeatures パラメータについて
windowFeatures パラメータには、新しいウィンドウの外観や動作を指定する文字列を指定します。複数の項目を指定する場合は、カンマで区切ってください。
よく使う windowFeatures の値
| 値 | 説明 |
|---|---|
width=数値 |
ウィンドウの幅をピクセル単位で指定します。 |
height=数値 |
ウィンドウの高さをピクセル単位で指定します。 |
left=数値 |
ウィンドウの左端の位置を画面の左端からのピクセル数で指定します。 |
top=数値 |
ウィンドウの上端の位置を画面の上端からのピクセル数で指定します。 |
menubar=yes/no |
メニューバーを表示するかどうかを指定します。 |
toolbar=yes/no |
ツールバーを表示するかどうかを指定します。 |
location=yes/no |
アドレスバーを表示するかどうかを指定します。 |
status=yes/no |
ステータスバーを表示するかどうかを指定します。 |
resizable=yes/no |
ウィンドウのサイズを変更できるかどうかを指定します。 |
scrollbars=yes/no |
スクロールバーを表示するかどうかを指定します。 |
使用例:特定のサイズで新しいウィンドウを開く
幅500ピクセル、高さ300ピクセルの新しいウィンドウで https://www.example.com を開くには、以下のように記述します。
window.open('https://www.example.com', '_blank', 'width=500,height=300');HTML での利用例
<!DOCTYPE html>
<html>
<head>
<title>新しいウィンドウを開く</title>
</head>
<body>
<a href="https://www.example.com" target="_blank">新しいウィンドウで example.com を開く</a>
</body>
</html>このHTMLコードでは、<a>タグのtarget属性に_blankを指定することで、リンクをクリックした時に新しいウィンドウでリンク先URLを開くことができます。
参考文献
よくある質問
Q1: window.open() を使用して開いたウィンドウを JavaScript で制御できますか?
A1: はい、window.open() の戻り値として新しいウィンドウの参照が返されます。この参照を使用して、新しいウィンドウのプロパティを変更したり、メソッドを実行したりすることができます。
Q2: ポップアップブロックにブロックされないようにするにはどうすればよいですか?
A2: 基本的に、ユーザーのアクション(クリックなど)に直接紐づかない window.open() の呼び出しは、ブラウザによってポップアップとしてブロックされる可能性があります。ポップアップブロックを回避するには、ユーザーのアクションに関連付けられるように、 window.open() をクリックイベントリスナー内で呼び出すなど工夫する必要があります。
Q3: window.open() はセキュリティ上のリスクがありますか?
A3: window.open() 自体に大きなセキュリティリスクはありませんが、開くURLやウィンドウの機能によっては、クロスサイトスクリプティング(XSS)などの攻撃を受ける可能性があります。信頼できるURLのみを開き、 windowFeatures を適切に設定することが重要です。
その他の参考記事:JavaScriptウィンドウ