
JavaScriptコードはどこに書くべき?
JavaScriptは、Webページに動きやインタラクティブ性を与えるために欠かせないプログラミング言語です。HTML, CSSと並んでフロントエンド開発の三種の神器と呼ばれ、現代のWebサイトにはなくてはならない存在となっています。 しかし、JavaScriptを学び始めたばかりの初心者の皆さんは、 「JavaScriptのコードってどこに書けばいいの?」 と疑問に思う方もいるのではないでしょうか?
この記事では、JavaScriptコードを記述する場所について解説し、さらにその記述方法や注意点について詳しく解説していきます。
JavaScriptをHTML内に記述する
JavaScriptコードを記述する最も一般的な方法は、HTMLファイル内に直接記述する方法です。
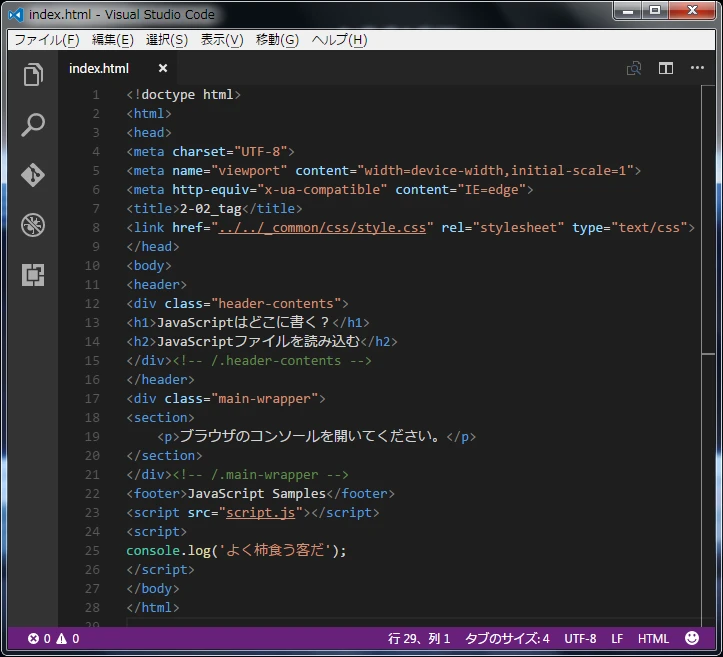
具体的には、HTMLの<script>タグを使用します。
記述する場所については、<body>タグの最後に書くことが推奨されています。
これは、HTMLの読み込み時にJavaScriptの読み込みが始まるとそこでHTMLの読み込みが一旦止まってしまうのを避けるためです。
HTMLの読み込みが止まってしまうと、ユーザーはコンテンツが表示されるまでに時間がかかってしまい、Webサイトの表示速度が遅いと感じてしまいます。
ユーザーに快適なWeb体験を提供するためにも、<script>タグは<body>タグの最後に入れるようにしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの基本</title>
</head>
<body>
<!-- HTMLのコンテンツ -->
<script>
// JavaScriptのコード
console.log("Hello, World!");
</script>
</body>
</html>
JavaScriptを外部ファイルに記述する
JavaScriptのコードが長くなってくると、HTMLファイル内に直接記述するよりも、外部ファイルに記述した方がコードの管理が容易になります。
外部ファイルに記述する場合は、HTMLの<script>タグのsrc属性にJavaScriptファイルのパスを指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの基本</title>
</head>
<body>
<!-- HTMLのコンテンツ -->
<script src="script.js"></script>
</body>
</html>
上記は、"script.js"という名前の外部JavaScriptファイルをHTMLに読み込む例です。
この場合も、<script>タグは<body>タグの最後に記述するのが一般的です。
JavaScriptコード記述位置のメリット・デメリット
ここまで、JavaScriptコードをHTML内に記述する方法と外部ファイルに記述する方法を紹介しました。 それぞれの方法にはメリットとデメリットが存在します。
状況に応じて適切な記述方法を選択することが重要です。
| 記述方法 | メリット | デメリット |
|---|---|---|
| HTML内に記述 |
|
|
| 外部ファイルに記述 |
|
|
まとめ
この記事では、JavaScriptのコードを記述する場所について解説しました。
JavaScriptを効果的に利用して、動的で魅力的なWebページを作成していきましょう。
参考文献
この記事に関するQA
Q1: JavaScriptはHTMLのどこに書いてもよいのですか?
A1: いいえ、<script>タグは、HTMLの<head>タグ内または<body>タグ内に記述することができますが、<body>タグ内の最後の部分に記述することが推奨されています。これは、ページの読み込み速度に影響を与える可能性があるためです。
Q2: JavaScriptの外部ファイルはどのように読み込みますか?
A2: <script>タグのsrc属性にJavaScriptファイルのパスを指定することで読み込むことができます。
例えば、「script.js」という名前の外部JavaScriptファイルを読み込む場合は、<script src="script.js"></script>のように記述します。
Q3: JavaScriptのコードが短くても、外部ファイルに記述した方が良いですか?
A3: JavaScriptのコードが短い場合は、HTMLファイル内に直接記述しても問題ありません。しかし、コードが長くなる場合は、外部ファイルに記述した方がコードの管理が容易になり、HTMLファイルも見やすくなるためおすすめです。
その他の参考記事:JavaScriptコードの仕様