
JavaScriptはどこで動く?
JavaScriptといえば、Webページに動きをつけるためのプログラミング言語として広く知られています。しかし、JavaScriptが実際にどこで動いているのか、具体的に理解しているでしょうか?
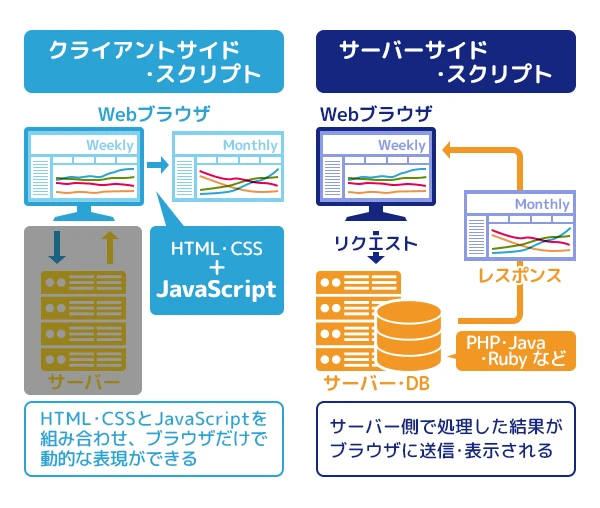
従来、JavaScriptは主にWebブラウザ上で動作していました。しかし、近年ではブラウザ以外の環境でもJavaScriptを実行できるようになり、その活躍の場を広げています。
Webブラウザ:JavaScriptの伝統的な実行環境
JavaScriptは、Netscape Navigatorというブラウザで初めて実装されました。当初は、Webページに簡単なアニメーションやインタラクションを追加するために用いられていました。その後、JavaScriptは標準化され、現在ではほぼすべてのWebブラウザがJavaScriptの実行環境を提供しています。
Webブラウザには、JavaScriptのコードを読み込み、実行するためのJavaScriptエンジンと呼ばれるプログラムが組み込まれています。代表的なJavaScriptエンジンとしては、Google ChromeのV8、FirefoxのSpiderMonkey、SafariのJavaScriptCoreなどが挙げられます。
| ブラウザ | JavaScriptエンジン |
|---|---|
| Google Chrome | V8 |
| Firefox | SpiderMonkey |
| Safari | JavaScriptCore |
| Microsoft Edge | Chakra (EdgeHTML), V8 (Chromium) |
Webブラウザ上でJavaScriptを実行するには、HTMLファイル内にJavaScriptのコードを記述します。例えば、以下のように記述することで、画面に「Hello, World!」と表示することができます。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの例</title>
</head>
<body>
<script>
document.write('<h2>Hello, World!</h2>');
</script>
</body>
</html>
Node.js:サーバーサイドJavaScriptの実行環境
Node.jsは、サーバーサイドでJavaScriptを実行するためのプラットフォームです。Google ChromeのV8 JavaScriptエンジンをベースに開発されており、高速な処理が可能です。Node.jsの登場により、Webサーバーの構築やAPIの開発など、従来はサーバーサイド言語で行われていた処理をJavaScriptで行うことができるようになりました。
Node.jsを利用するには、Node.jsの公式サイトからインストーラーをダウンロードしてインストールする必要があります。インストールが完了したら、コマンドラインからNode.jsを実行することができます。
以下は、Node.jsでWebサーバーを構築する簡単な例です。
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Rhino:Javaアプリケーションに組み込むJavaScriptエンジン
Rhinoは、Javaで実装されたJavaScriptエンジンです。Mozilla Foundationによって開発されており、JavaアプリケーションにJavaScriptの機能を組み込むために利用することができます。Rhinoを利用することで、JavaのクラスやメソッドをJavaScriptから呼び出したり、逆にJavaScriptの関数をJavaから呼び出したりすることが可能になります。
Rhinoを利用するには、RhinoのJARファイルをダウンロードして、Javaアプリケーションのクラスパスに追加する必要があります。RhinoのAPIを利用することで、JavaScriptのコードを実行したり、JavaScriptのオブジェクトを操作したりすることができます。
その他のJavaScript実行環境
上記の他に、JavaScriptを実行できる環境として、以下のようなものがあります。
- Deno:Node.jsの開発者によって開発された、セキュリティとパフォーマンスに重点を置いたJavaScript/TypeScriptランタイム
- Electron:Web技術を用いてデスクトップアプリケーションを開発するためのフレームワーク。ChromiumとNode.jsをベースにしているため、JavaScript、HTML、CSSを用いてクロスプラットフォームなデスクトップアプリケーションを開発できる
- React Native:Facebookによって開発された、ネイティブモバイルアプリケーションをJavaScriptで開発するためのフレームワーク
まとめ
JavaScriptは、Webブラウザ上だけでなく、Node.jsやRhinoなどを利用することで、サーバーサイドやJavaアプリケーションなど、様々な環境で実行することができます。JavaScriptの実行環境は日々進化しており、今後もその活躍の場はますます広がっていくと予想されます。
参考文献
関連QA
Q1: JavaScriptはどんな場面で使われていますか?
A1: JavaScriptはWebページに動きをつけるだけでなく、サーバーサイド処理、モバイルアプリ開発、ゲーム開発、IoTなど幅広い分野で利用されています。
Q2: Node.jsとブラウザ上のJavaScriptの違いは何ですか?
A2: ブラウザ上のJavaScriptは主にDOM操作やイベント処理など、Webページに関連した処理を行います。一方、Node.jsはファイルシステムへのアクセスやネットワーク通信など、サーバーサイドの処理を行うことができます。
Q3: JavaScriptを学ぶメリットは何ですか?
A3: JavaScriptはWeb開発に必須の言語となっており、需要が高いです。また、JavaScriptを習得することで、フロントエンドからバックエンドまで幅広い開発に携わることができます。
その他の参考記事:JavaScript が無効です