
JavaScriptのwhile文について
JavaScriptにおいて、一連の処理を繰り返し実行したい場合、「while文」を使用します。while文は、条件式が真(true)である限り、指定された処理を繰り返し実行します。本稿では、while文の基礎から応用、注意点までを網羅し、具体的なコード例を交えながら解説します。
while文の基本構文
while文は、以下のような構文で記述します。
while (条件式) {
// 条件式が真の間、繰り返し実行される処理
}
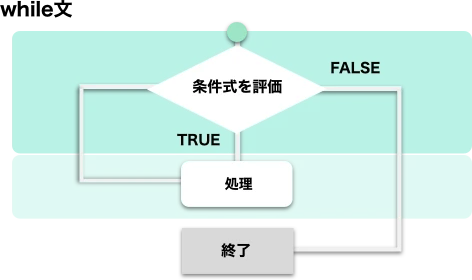
条件式には、真偽を判定できる式を記述します。条件式が真と評価される場合、中括弧({})内の処理が実行されます。処理が完了すると、再び条件式の評価に戻り、真であれば再度処理が実行されます。このサイクルは、条件式が偽(false)になるまで続きます。
while文の使用例
以下に、while文を使用した具体的な例をいくつか示します。
例1: 1から5までの数字を表示する
let i = 1;
while (i <= 5) {
console.log(i);
i++;
}
この例では、変数`i`を1で初期化し、`i`が5以下の間、`i`の値を表示して`i`を1ずつ増加させています。その結果、コンソールに1から5までの数字が順番に出力されます。
例2: ユーザーが入力した値が"exit"になるまで入力を繰り返す
let input = "";
while (input !== "exit") {
input = prompt("何か入力してください。終了するには'exit'と入力してください。", "");
if (input !== "exit") {
console.log("入力値: " + input);
}
}
この例では、`prompt()`関数を使用してユーザーからの入力を取得し、入力値が"exit"になるまで、入力内容をコンソールに表示します。while文の条件式で`!==`演算子を使用することで、入力値が"exit"ではない場合にのみ処理が実行されるようにしています。
while文使用時の注意点
while文を使用する際には、以下の点に注意する必要があります。
| 注意点 | 説明 |
|---|---|
| 無限ループ | 条件式が常に真となる場合、無限ループに陥り処理が停止しなくなります。無限ループを防ぐためには、ループ内で条件式を変化させる処理を含める必要があります。 |
| 変数の初期化 | ループ内で使用する変数は、ループ開始前に適切に初期化する必要があります。初期化を忘れると、予期せぬ動作を引き起こす可能性があります。 |
while文とfor文の使い分け
JavaScriptには、while文以外にも繰り返し処理を行うための構文として「for文」が存在します。while文とfor文は、どちらも繰り返し処理を実現できますが、それぞれ得意な処理が異なります。
- while文: 繰り返し回数が決まっていない場合や、条件式が複雑な場合に適しています。
- for文: 繰り返し回数が決まっている場合や、ループ内で使用する変数を初期化・更新する処理を簡潔に記述したい場合に適しています。
まとめ
本稿では、JavaScriptのwhile文について解説しました。while文は、条件式が真である限り処理を繰り返すことができる強力な構文です。基本的な構文と使用例、注意点を押さえ、適切に使いこなせるようにしましょう。
参考文献
よくある質問
Q1: while文の中でbreak文を使用できますか?
A1: はい、使用できます。break文を使用することで、条件式が真であってもループを途中で抜けることができます。
Q2: while文の中でcontinue文を使用できますか?
A2: はい、使用できます。continue文を使用することで、ループ内の残りの処理をスキップし、次の反復処理に進むことができます。
Q3: while文とdo...while文の違いは何ですか?
A3: while文は、条件式を評価してから処理を実行しますが、do...while文は、まず一度処理を実行してから条件式を評価します。そのため、do...while文では、条件式の真偽に関わらず、少なくとも一度は処理が実行されます。
その他の参考記事:JavaScriptのwhileループ