
JavaScript プリミティブ型とは?
JavaScript において、プリミティブ (primitive、プリミティブ値、プリミティブデータ型) はオブジェクトでなく、メソッドを持たないデータのことです。プリミティブ型は、JavaScript におけるデータ型の基本的な構成要素であり、より複雑なデータ構造を構築するための基盤となります。
JavaScript におけるプリミティブ型の7つの種類
JavaScript には、以下の7つのプリミティブ型が存在します。
| 型 | 説明 |
|---|---|
Boolean |
真理値を表し、true もしくは false のいずれかの値をとります。 |
Null |
意図的に値が存在しないことを表す null という値のみをとりうるデータ型です。 |
Undefined |
変数に値が代入されていない状態を表す undefined という値のみをとりうるデータ型です。 |
Number |
整数、浮動小数点数を含む数値を表します。 |
BigInt |
任意精度の整数を表します。通常の Number 型よりも大きな整数を扱う場合に使用されます。 |
String |
テキストデータを表現します。シングルクォート (') またはダブルクォート (") で囲まれた文字列として表現されます。 |
Symbol |
一意で変更不可能な値を生成します。主にオブジェクトのプロパティキーとして使用されます。 |
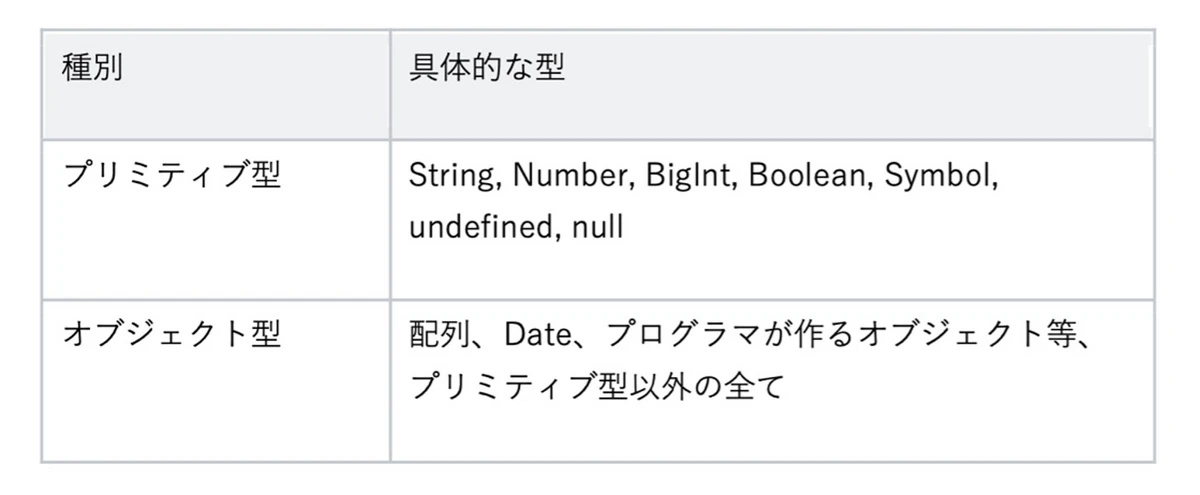
プリミティブ型とオブジェクト型の違い
JavaScript では、プリミティブ型以外のデータはすべてオブジェクトです。プリミティブ型とオブジェクト型の主な違いは次のとおりです。
* **値渡しと参照渡し:** プリミティブ型は値渡しで、オブジェクトは参照渡しで扱われます。 * **変更可能性:** プリミティブ型は変更不可能な値ですが、オブジェクトは変更可能な値です。コード例
以下に、プリミティブ型を使用したコード例をいくつか示します。
<script>
// Boolean
const isTrue = true;
const isFalse = false;
// Null
const emptyValue = null;
// Undefined
let undefinedVariable;
// Number
const age = 30;
const price = 19.99;
// BigInt
const largeNumber = 1234567890123456789012345678901234567890n;
// String
const message = "こんにちは、世界!";
// Symbol
const uniqueSymbol = Symbol("説明");
console.log(typeof isTrue); // "boolean"
console.log(typeof emptyValue); // "object" (null は typeof 演算子で object と判定されます)
console.log(typeof undefinedVariable); // "undefined"
console.log(typeof age); // "number"
console.log(typeof largeNumber); // "bigint"
console.log(typeof message); // "string"
console.log(typeof uniqueSymbol); // "symbol"
</script>
参考資料
* MDN Web Docs: JavaScript データ型とデータ構造よくある質問
- Q1: なぜプリミティブ型を理解することが重要なのですか?
- A1: プリミティブ型は JavaScript の基本的なデータ型であり、変数、関数、制御フローなどの理解に不可欠です。JavaScript を深く理解するためには、プリミティブ型を正しく理解することが重要です。
- Q2: プリミティブ型とオブジェクト型の違いは何ですか?
- A2: プリミティブ型は変更不可能な値で値渡しで扱われますが、オブジェクトは変更可能な値で参照渡しで扱われます。また、オブジェクトはメソッドやプロパティを持つことができますが、プリミティブ型は持ちません。
- Q3: プリミティブ型とオブジェクト型、どちらを使用すべきですか?
- A3: 状況によって異なります。単純なデータを扱う場合はプリミティブ型で十分ですが、複雑なデータ構造を扱う場合はオブジェクト型を使用する方が適しています。
その他の参考記事:JavaScript文字列テンプレート