
JavaScript におけるオブジェクトとは?
JavaScript のオブジェクトは、主要なプログラミング言語の中では独特の仕組みで、連想配列とクラスの間に位置するような概念です。 JavaScript には、“Map” という連想配列用のデータ型や、クラスを表現するための class 構文が用意されていますが、それらも中身はオブジェクトです。
オブジェクトの基礎
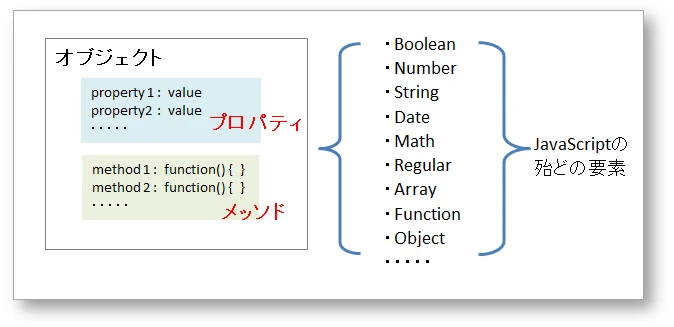
JavaScript のオブジェクトは、プロパティと呼ばれるキーと値のペアの集合です。プロパティのキーは文字列(またはシンボル)、値は任意のデータ型(数値、文字列、真偽値、関数、別のオブジェクトなど)を格納できます。
以下は、オブジェクトの例です。
const person = {
firstName: "太郎",
lastName: "山田",
age: 30,
greet: function() {
console.log("こんにちは、" + this.firstName + "です。");
}
};
このオブジェクトは、"firstName"、"lastName"、"age"、"greet" という 4 つのプロパティを持っています。 "firstName" と "lastName" プロパティは文字列、"age" プロパティは数値、"greet" プロパティは関数を値として持ちます。
オブジェクトのプロパティへのアクセス
オブジェクトのプロパティにアクセスするには、ドット記法またはブラケット記法を使用します。
ドット記法
console.log(person.firstName); // 出力: "太郎"
ブラケット記法
console.log(person["lastName"]); // 出力: "山田"
オブジェクトのメソッド
オブジェクトのプロパティが関数の場合は、メソッドと呼ばれます。メソッドは、オブジェクトに対して特定の操作を実行します。
上記の "person" オブジェクトの "greet" メソッドを呼び出すには、以下のようにします。
person.greet(); // 出力: "こんにちは、太郎です。"
オブジェクトの作成方法
オブジェクトを作成するには、以下の 3 つの方法があります。
1. オブジェクトリテラル
オブジェクトリテラルは、中括弧 {} を使用して、キーと値のペアを記述します。最も一般的なオブジェクト作成方法です。
const person = {
firstName: "太郎",
lastName: "山田",
age: 30
};
2. コンストラクタ関数
コンストラクタ関数は、新しいオブジェクトを作成するための設計図となる関数です。コンストラクタ関数を使用すると、複数のオブジェクトを同じプロパティとメソッドで作成できます。
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
const person1 = new Person("太郎", "山田", 30);
const person2 = new Person("花子", "鈴木", 25);
3. Object.create() メソッド
Object.create() メソッドは、既存のオブジェクトのプロトタイプを継承した新しいオブジェクトを作成します。
const personPrototype = {
greet: function() {
console.log("こんにちは、" + this.firstName + "です。");
}
};
const person1 = Object.create(personPrototype);
person1.firstName = "太郎";
person1.lastName = "山田";
person1.age = 30;
JavaScriptにおけるオブジェクトの重要性
JavaScript は、オブジェクト指向プログラミングの原則に基づいて設計されています。オブジェクトは、JavaScript におけるデータと関数の基本的な構成要素であり、以下の理由で重要です。
- コードの再利用性とモジュール化: オブジェクトを使用することで、関連するデータと関数をまとめてカプセル化できます。これにより、コードの再利用性が向上し、モジュール化が促進されます。
- 複雑なデータ構造の表現: オブジェクトは、配列、関数、他のオブジェクトなど、さまざまなデータ型をネストして格納できます。これにより、複雑なデータ構造を表現することができます。
- 動的な性質: JavaScript のオブジェクトは動的です。つまり、実行時にプロパティを追加、削除、変更できます。これにより、柔軟性が高く、状況に応じて動作を変更できるアプリケーションを作成できます。
まとめ
この記事では、JavaScript のオブジェクトの基礎、プロパティへのアクセス方法、オブジェクトの作成方法、JavaScript におけるオブジェクトの重要性について説明しました。オブジェクトは JavaScript の重要な要素であり、その仕組みを理解することは、より高度な JavaScript プログラミングを行う上で不可欠です。
参考資料
よくある質問
| 質問 | 回答 |
|---|---|
| オブジェクトと配列の違いは何ですか? | オブジェクトはキーと値のペアの集合ですが、配列は順序付けられたデータの集合です。オブジェクトはプロパティ名で値にアクセスしますが、配列はインデックス番号で値にアクセスします。 |
| JavaScript では、すべてがオブジェクトですか? | いいえ、JavaScript ではすべてがオブジェクトではありません。数値、文字列、真偽値などのプリミティブ型はオブジェクトではありません。ただし、これらのプリミティブ型は、必要に応じてオブジェクトとして扱われることがあります。 |
| オブジェクト指向プログラミングとは何ですか? | オブジェクト指向プログラミング(OOP)は、プログラムをオブジェクトの集合として設計するプログラミングパラダイムです。OOP は、コードの再利用性、モジュール化、保守性の向上に役立ちます。 |
その他の参考記事:JavaScript オブジェクト