
JavaScriptのコンソール出力先
console.log() とは?
JavaScriptにおけるconsole.log()は、デバッグ作業において非常に便利な関数です。この関数は、指定した値やメッセージをブラウザのコンソールに出力するため、開発者がプログラムの状態や変数の値を確認するのに役立ちます。console.log()を使用することで、コードの実行結果をリアルタイムで確認し、問題の特定や修正を行うことができます。
コンソール出力先: デベロッパーツール
console.log()で出力した内容は、ブラウザに搭載されているデベロッパーツールのコンソールタブで確認することができます。デベロッパーツールは、ブラウザで実行中のWebページの詳細な情報を調査・デバッグするためのツールです。ここでは、JavaScriptの出力内容やエラーメッセージを表示することができ、開発者にとって欠かせないツールとなっています。
Google Chrome でデベロッパーツールを開く方法
Google Chromeでデベロッパーツールを開く方法はいくつかあります。以下の表に示す方法でデベロッパーツールを起動し、コンソールタブにアクセスすることができます。
| 方法 | 説明 |
|---|---|
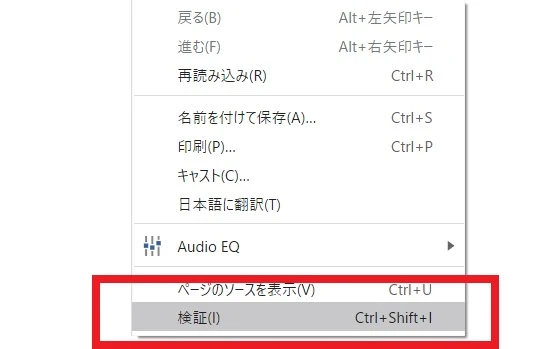
| メニューから開く | 右上の縦に並んだ3つの点をクリック > その他ツール > デベロッパーツール |
| ショートカットキーを使う | Windows/Linux: Ctrl + Shift + I, macOS: Cmd + Option + I |
| ページ上で右クリック | ページ上で右クリック > 検査 |
これらの方法を使用して、デベロッパーツールを迅速に開くことができ、必要な情報を確認するのに役立ちます。
コンソールの使い方
デベロッパーツールを開いたら、上部のタブから「コンソール」タブを選択してください。ここには、console.log()で出力した内容が表示されます。コンソールは、実行中のJavaScriptコードの結果やデバッグ情報をリアルタイムで表示し、問題解決をサポートします。
HTML と JavaScript の例
以下は、console.log()を使った簡単なHTMLとJavaScriptの例です。以下のコードをHTMLファイルに保存し、ブラウザで開いてデベロッパーツールのコンソールを確認してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>console.log() の例</title>
</head>
<body>
<h1>こんにちは!</h1>
<script>
console.log("これはコンソールに出力されます。");
console.log("私の名前は太郎です。");
</script>
</body>
</html>このHTMLファイルをブラウザで開き、デベロッパーツールのコンソールタブを確認すると、「これはコンソールに出力されます。」と「私の名前は太郎です。」というメッセージが表示されているはずです。
console.log() の活用例
console.log()は、さまざまな場面で活用できます。以下はその主な活用例です。
- 変数の値の確認: コード内の変数の値を確認するために使用します。例:
console.log(変数名); - プログラムの動作確認: 特定の処理が実行された時にメッセージを出力し、プログラムの動作を確認します。例:
console.log("処理が実行されました。");
これらの使い方により、コードのデバッグが効率よく行えるようになります。
まとめ
console.log()は、JavaScript開発において欠かせないデバッグツールです。デベロッパーツールのコンソールに出力することで、プログラムの状態や動作を簡単に確認でき、問題の特定や修正がスムーズに行えます。デバッグ作業の効率化には、console.log()をうまく活用することが重要です。
参考文献
よくある質問
Q. console.log() 以外の出力方法はありますか?
A. はい、console.warn() や console.error() など、ログレベルや出力形式の異なるメソッドがあります。console.warn()は警告メッセージを、console.error()はエラーメッセージを表示します。
Q. コンソールに表示される内容はユーザーに見えますか?
A. 基本的に見えません。デベロッパーツールを開いているユーザーのみ確認できます。一般のユーザーがWebページを閲覧しているだけでは、コンソールの内容は見えません。
Q. コンソールに出力した内容はどのように削除できますか?
A. コンソール画面上で右クリックし、「コンソールをクリア」を選択するか、console.clear() を実行することで削除できます。これにより、コンソールの表示内容がリセットされ、新しい情報のみが表示されるようになります。
その他の参考記事:JavaScript の出力