
JavaScriptの特徴
JavaScriptは、Webページに動きやインタラクティブ性を追加するために広く使用されているプログラミング言語です。その汎用性の高さ、習得のしやすさ、そしてWebブラウザへのネイティブサポートにより、初心者から経験豊富な開発者まで、幅広いユーザーに愛用されています。
クライアントサイドスクリプト
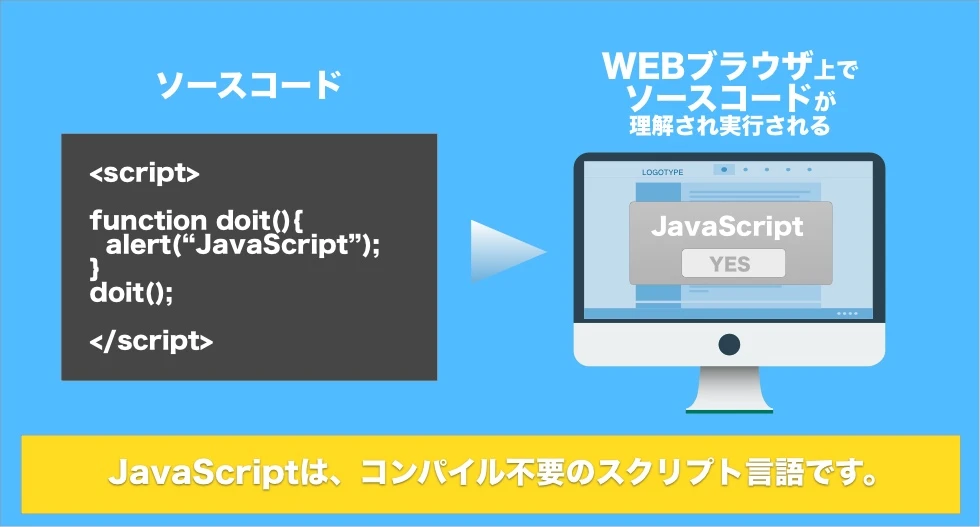
JavaScriptの最大の特徴は、ブラウザだけで動作する点です。このようにサーバーを介さずにブラウザで動作する言語を、クライアントサイドスクリプトとも言います。
クライアントサイドスクリプトでは、Webページを表示する際に、ユーザーのコンピューターにコードが送信され、ブラウザ上で実行されます。そのため、サーバーとの通信を必要とせず、ページの読み込み速度が速く、ユーザーに快適な操作体験を提供できます。
汎用性の高さ
JavaScriptは、フロントエンド開発とバックエンド開発の両方で使用できる汎用性の高い言語です。
| 領域 | 説明 |
|---|---|
| フロントエンド開発 | Webページの見た目や動作に関わる部分の開発。JavaScriptを使用すると、アニメーション、フォームのバリデーション、動的なコンテンツの表示など、ユーザーインターフェースを向上させることができます。 |
| バックエンド開発 | Webサイトのサーバー側で実行される処理の開発。JavaScriptは、Node.jsなどの環境で使用することで、データベース管理、APIの構築、サーバーサイドロジックの実装などを行うことができます。 |
HTMLとの連携
JavaScriptは、HTMLの中に直接記述することができます。これにより、Webページの特定の要素に関連付けられた処理を簡単に実装できます。
例えば、ボタンをクリックしたときにアラートを表示する処理は、以下のように記述できます。
<button onclick="alert('ボタンがクリックされました!')" >クリック!</button>
豊富なライブラリとフレームワーク
JavaScriptには、開発を効率化するための豊富なライブラリとフレームワークが存在します。これらのツールを利用することで、複雑な機能を簡単に実装したり、開発時間を短縮したりすることができます。
代表的なライブラリ・フレームワークとしては、以下のようなものがあります。
- React
- Vue.js
- Angular
- jQuery
参考文献
よくある質問
Q1. JavaScriptはJavaと同じですか?
A1. いいえ、JavaScriptとJavaは全く別の言語です。名前が似ていますが、文法や用途が異なります。
Q2. JavaScriptを学ぶには、どのような教材がありますか?
A2. オンライン学習サイト、書籍、プログラミングスクールなど、様々な教材があります。自分に合った学習方法を選びましょう。
Q3. JavaScriptでできることは何ですか?
A3. Webページのインタラクティブ性の向上、ゲーム開発、スマホアプリ開発、サーバーサイド開発など、幅広い用途で利用されています。
その他の参考記事:JavaScript の概要