
JavaScriptをHTMLに組み込む方法
JavaScriptは、ウェブページに動的な機能を追加するために使用されるスクリプト言語です。HTML文書にJavaScriptを埋め込む方法は主に二つあります。
1. インラインスクリプト
インラインスクリプトは、HTMLの中に直接JavaScriptコードを記述する方法です。この方法は簡単で、少量のコードや特定の要素に対して直接的な操作を行う場合に便利です。
使用方法
インラインスクリプトを使用するには、<script> タグをHTML文書の <head> や <body> 内に配置し、その中にJavaScriptコードを記述します。
例
<!DOCTYPE html>
<html>
<head>
<title>インラインスクリプトの例</title>
</head>
<body>
<h1>インラインスクリプトの例</h1>
<button onclick="showMessage()">メッセージを表示</button>
<p id="message"></p>
<script>
function showMessage() {
document.getElementById("message").innerText = "こんにちは、世界!";
}
</script>
</body>
</html>特徴
- 簡単に試せる: 少量のコードや簡単なデモに適しています。
- ページロード時に実行: スクリプトは、HTMLがロードされると同時に実行されます。
- 管理が難しい: スクリプトが増えると、HTML文書が読みにくくなり、管理が困難になることがあります。
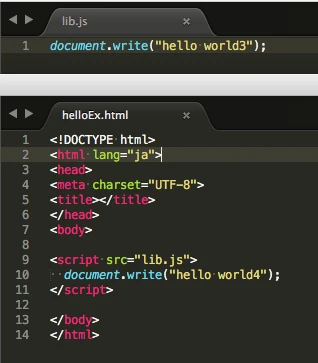
2. 外部スクリプト
外部スクリプトは、JavaScriptコードを別のファイルに分けて記述し、そのファイルをHTML文書にリンクする方法です。この方法は、大規模なプロジェクトや再利用性が高いコードに適しています。
使用方法
外部スクリプトを使用するには、まずJavaScriptコードを .js 拡張子のファイルに保存し、そのファイルをHTML文書に <script> タグを使ってリンクします。
例
script.js(外部スクリプトファイル)
function showMessage() {
document.getElementById("message").innerText = "こんにちは、世界!";
}index.html(HTML文書)
<!DOCTYPE html>
<html>
<head>
<title>外部スクリプトの例</title>
</head>
<body>
<h1>外部スクリプトの例</h1>
<button onclick="showMessage()">メッセージを表示</button>
<p id="message"></p>
<script src="script.js"></script>
</body>
</html>特徴
- コードの再利用: 同じJavaScriptファイルを複数のHTML文書で使い回すことができます。
- メンテナンスが容易: スクリプトとHTMLが分かれているため、コードの管理がしやすくなります。
- ページの読み込み速度: 外部スクリプトはキャッシュされるため、ページの読み込み速度が向上する場合があります。
まとめ
JavaScriptをHTML文書に埋め込む方法には、インラインスクリプトと外部スクリプトの二つがあります。インラインスクリプトは少量のコードに適しており、外部スクリプトはコードの再利用やメンテナンスが容易です。用途に応じて適切な方法を選択し、効果的にJavaScriptを活用しましょう。