
JavaScript を有効にする方法
JavaScript は、ウェブページにインタラクティブ性や動的な機能を追加するために使用されるプログラミング言語です。多くのウェブサイトでは、JavaScript を使用してアニメーション、フォームの検証、コンテンツの読み込みなどを実現しています。JavaScript が無効になっていると、ウェブサイトが正しく表示されなかったり、機能しなかったりする可能性があります。
Google Chrome で JavaScript を有効にする
- [プライバシーとセキュリティ] をクリックします。
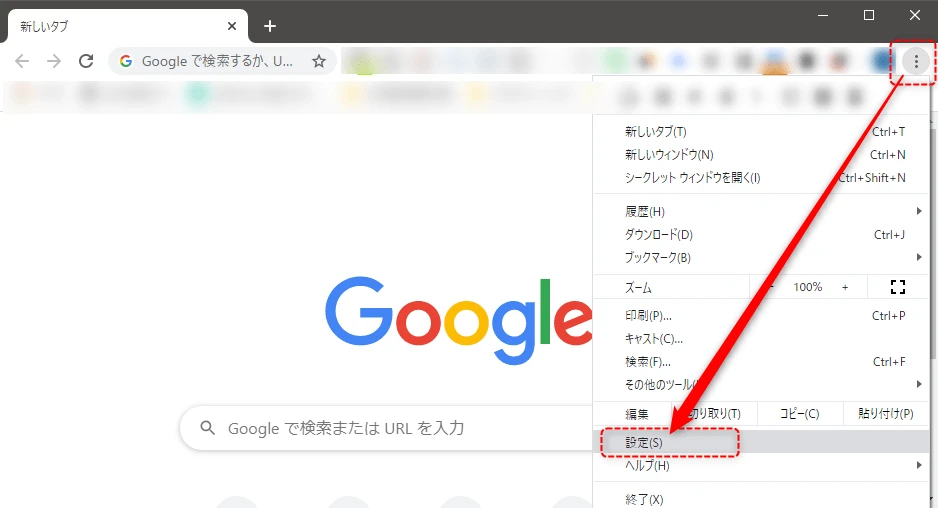
- Chrome のメニューを開きます(右上の縦に点が 3 つ並んだアイコン)。
- [設定] をクリックします。
- 左側のメニューから [プライバシーとセキュリティ] を選択します。
- [サイトの設定] をクリックします。
- [JavaScript] をクリックします。
- [サイトが JavaScript を使用できるようにする] を選択します。
変更を保存する必要はありません。これらの変更は自動的に保存されます。
JavaScript を有効にする理由
JavaScript を有効にすることで、以下のようなメリットがあります。
- ウェブサイトの機能をフル活用できる: JavaScript を有効にすることで、ウェブサイトのすべての機能を利用できるようになります。
- より快適なブラウジング体験: JavaScript によって、アニメーションや動的なコンテンツなど、より魅力的なブラウジング体験が可能になります。
- セキュリティの向上: 一部のセキュリティ機能は JavaScript に依存しています。JavaScript を有効にすることで、セキュリティリスクを軽減することができます。
JavaScript を有効にする際の注意点
JavaScript を有効にすることは一般的に安全ですが、以下の点に注意する必要があります。
- 信頼できるサイトでのみ JavaScript を有効にする: 悪意のあるウェブサイトでは、JavaScript を悪用してユーザーの情報を盗んだり、マルウェアをインストールしたりする可能性があります。
- 最新のブラウザを使用する: 最新のブラウザには、セキュリティ上の脆弱性を修正するための最新のセキュリティパッチが適用されています。
HTML コード例
JavaScript を使用した簡単な HTML コードの例を以下に示します。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript の例</title>
</head>
<body>
<h1>JavaScript の例</h1>
<button onclick="myFunction()">ボタンをクリック</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "JavaScript が実行されました!";
}
</script>
</body>
</html>このコードは、ボタンをクリックすると "JavaScript が実行されました!" というテキストを表示する簡単なウェブページを作成します。
JavaScript を有効にする方法 (ブラウザ別)
| ブラウザ | JavaScript を有効にする方法 |
|---|---|
| Google Chrome | 上記の手順を参照 |
| Mozilla Firefox | Firefox で JavaScript を有効または無効にする |
| Microsoft Edge | Microsoft Edge で JavaScript を有効にする |
| Apple Safari | Safari で JavaScript を有効または無効にする |
よくある質問
Q: JavaScript を有効にしてもウェブサイトが正しく表示されません。
A: ウェブサイト側の問題である可能性があります。ウェブサイトの管理者に連絡してみてください。
Q: JavaScript を有効にすることは安全ですか?
A: 信頼できるサイトでのみ JavaScript を有効にする限り、一般的には安全です。
Q: JavaScript を無効にするとどうなりますか?
A: ウェブサイトが正しく表示されなかったり、機能しなかったりする可能性があります。
その他の参考記事:JavaScript の概要