
JavaScriptにおけるスコープとは
JavaScriptにおいて、スコープは変数や関数の引数などが参照できる範囲を決定する重要な概念です。スコープを理解することは、変数のアクセス範囲を制御し、コードの可読性や保守性を向上させる上で不可欠です。
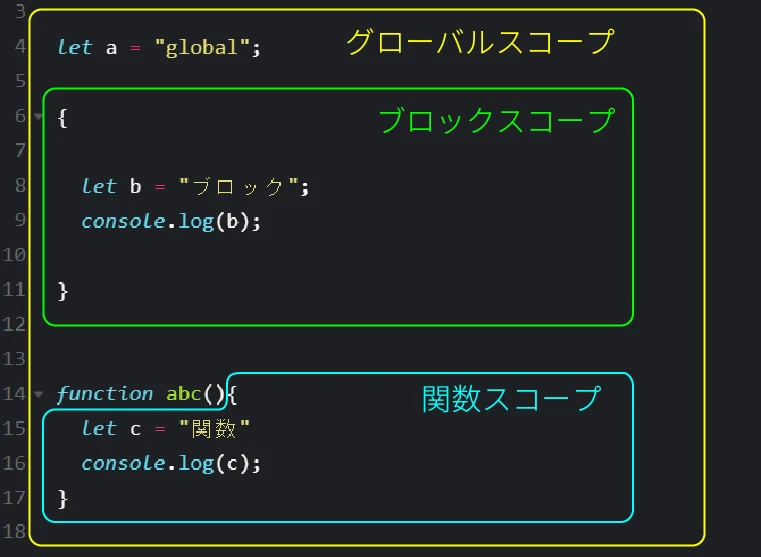
スコープの種類
JavaScriptには、主に以下の2つのスコープが存在します。
- グローバルスコープ
- ローカルスコープ(関数スコープ)
1. グローバルスコープ
グローバルスコープは、コードのどこからでもアクセスできる最も広いスコープです。グローバルスコープで宣言された変数は、全ての関数やブロックから参照することができます。
<script>
// グローバル変数の宣言
var globalVariable = "グローバル変数";
function myFunction() {
// グローバル変数へのアクセス
console.log(globalVariable); // 出力: "グローバル変数"
}
myFunction();
console.log(globalVariable); // 出力: "グローバル変数"
</script>
2. ローカルスコープ(関数スコープ)
ローカルスコープは、関数内で作成されるスコープです。ローカルスコープで宣言された変数は、その関数内からのみアクセス可能で、関数外部からは参照できません。これを関数スコープと呼ぶこともあります。
<script>
function myFunction() {
// ローカル変数の宣言
var localVariable = "ローカル変数";
console.log(localVariable); // 出力: "ローカル変数"
}
myFunction();
// ローカル変数へのアクセスはできません
console.log(localVariable); // エラー: localVariable is not defined
</script>
スコープチェーン
JavaScriptでは、ネストされた関数(関数内の関数)を定義することができます。ネストされた関数内では、自身のスコープに加えて、親関数のスコープにもアクセスすることができます。これをスコープチェーンと呼びます。
<script>
function outerFunction() {
var outerVariable = "外部関数";
function innerFunction() {
var innerVariable = "内部関数";
console.log(innerVariable); // 出力: "内部関数"
console.log(outerVariable); // 出力: "外部関数"
}
innerFunction();
}
outerFunction();
</script>
上記の例では、innerFunction 内で outerVariable を参照することができます。これは、innerFunction のスコープチェーンが outerFunction のスコープを含むためです。
スコープと変数の巻き上げ
JavaScriptでは、変数と関数の宣言が、スコープの先頭に「巻き上げられる」という特性があります。これは、変数や関数が、コード内の実際の宣言場所よりも前の行で参照できてしまうことを意味します。
<script>
console.log(myVariable); // 出力: undefined
var myVariable = "変数";
console.log(myVariable); // 出力: "変数"
</script>
上記の例では、1行目で myVariable が参照されていますが、エラーは発生せず undefined と出力されます。これは、変数宣言がスコープの先頭に巻き上げられているためです。
スコープのまとめ
以下の表に、JavaScriptのスコープについてまとめます。
| スコープ | 説明 |
|---|---|
| グローバルスコープ | コードのどこからでもアクセスできるスコープ |
| ローカルスコープ(関数スコープ) | 関数内でのみアクセスできるスコープ |
参考文献
関連QA
Q1: グローバル変数を使用することのデメリットは何ですか?
A1: グローバル変数は、コードのどこからでもアクセスできてしまうため、意図せず値を変更してしまう可能性があります。これは、特に大規模なプロジェクトにおいて、コードの可読性や保守性を低下させる要因となります。
Q2: スコープチェーンとは何ですか?
A2: スコープチェーンとは、ネストされた関数において、変数を参照する際に検索されるスコープの順番のことです。JavaScriptエンジンは、まず現在のスコープ内を探し、見つからない場合は親関数、さらにその親関数と、順次外側のスコープを探していきます。
Q3: ローカル変数を使用することのメリットは何ですか?
A3: ローカル変数は、関数内でのみアクセス可能であるため、他の部分のコードから影響を受けたり、影響を与えたりすることがありません。これは、コードのモジュール化を進め、バグの発生を抑える上で重要です。
その他の参考記事:JavaScriptのスコープ