
JavaScriptにおけるcontinueとbreakの違い
JavaScriptでループ処理を行う際によく使用される制御構文に「continue」と「break」があります。どちらもループの動作を制御するものではありますが、その役割は大きく異なります。この記事では、「continue」と「break」の違いについて詳しく解説し、具体的なコード例も交えながら理解を深めていきましょう。
continueとbreakの違い
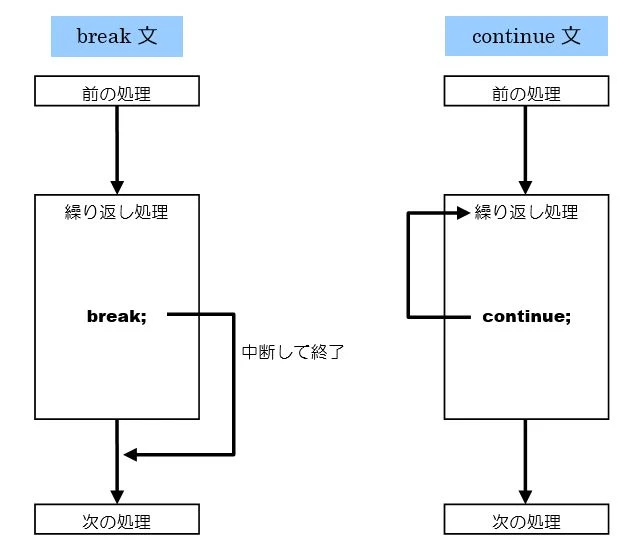
「continue」と「break」の最も大きな違いは、ループ処理の継続に対する影響です。
| 構文 | 動作 |
|---|---|
| continue | ループの**現在**の反復処理を中断し、次の反復処理の先頭から処理を再開します。 |
| break | ループを**完全に終了**します。以降の反復処理は行われません。 |
つまり、「continue」はループを中断し、特定の条件下で処理をスキップするのに対し、「break」はループ自体を完全に終了させるために使用します。
コード例
具体的なコード例を見てみましょう。
continue
<script>
for (let i = 1; i <= 5; i++) {
if (i === 3) {
continue; // iが3の場合は、以降の処理をスキップ
}
console.log(i);
}
</script>
このコードを実行すると、コンソールには以下のように出力されます。
1 2 4 5
i が 3 の場合、continue 文によって以降の処理(console.log(i))がスキップされ、次の反復処理(i = 4)に進みます。
break
<script>
for (let i = 1; i <= 5; i++) {
if (i === 3) {
break; // iが3になったらループを終了
}
console.log(i);
}
</script>
このコードを実行すると、コンソールには以下のように出力されます。
1 2
i が 3 になると、break 文によってループ処理自体が終了するため、3以降の出力は行われません。
まとめ
- continue: ループの現在の反復処理をスキップし、次の反復処理へ
- break: ループを完全に終了
これらの構文を適切に使い分けることで、JavaScriptのループ処理をより柔軟に制御することができます。
参考文献
よくある質問
Q1: continueとbreakはネストされたループの中でどのように動作しますか?
A1: continueとbreakは、それが記述された最も内側のループにのみ影響します。ネストされた外側のループには影響しません。
Q2: continueやbreakを使わずに同じ処理を実現することはできますか?
A2: はい、条件分岐(if文)などを組み合わせることで、continueやbreakを使わずに同様の処理を実現できます。ただし、コードの可読性が低下する可能性があるため、continueやbreakを使った方が簡潔で分かりやすくなるケースが多いです。
Q3: continueやbreakを使用する際の注意点は何ですか?
A3: continueやbreakを多用すると、コードの流れが分かりにくくなる可能性があります。可能な限り、コードの構造をシンプルに保ち、continueやbreakの使用は必要最小限に抑えるように心がけましょう。また、適切なコメントを追加して、コードの意図を明確にすることも重要です。