
JavaScriptの正規表現における繰り返し回数
JavaScriptで正規表現を使用する際に、特定のパターンを繰り返しマッチさせたい場合が多くあります。本稿では、JavaScriptの正規表現における繰り返し表現とその回数指定について詳しく解説します。
量指定子による繰り返し
正規表現では、パターンを繰り返す回数を指定するために「量指定子」と呼ばれる記号を使用します。以下に、主な量指定子とその意味を示します。
| 記号 | 意味 | 例 | マッチする文字列例 |
|---|---|---|---|
| {n} | 直前のパターンをn回繰り返す | (abc){3} | abcabcabc |
| {n,} | 直前のパターンをn回以上繰り返す | (abc){2,} | abcabc, abcabcabc, ... |
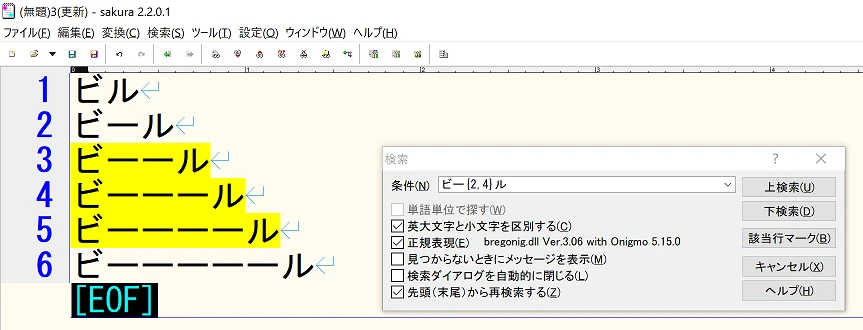
| {n,m} | 直前のパターンをn回以上、m回以下繰り返す | (abc){1,3} | abc, abcabc, abcabcabc |
| ? | 直前のパターンを0回または1回繰り返す(省略可能) | (abc)? | , abc |
| * | 直前のパターンを0回以上繰り返す | (abc)* | , abc, abcabc, ... |
| + | 直前のパターンを1回以上繰り返す | (abc)+ | abc, abcabc, ... |
具体的な使用例
例1:数字を5回繰り返す
const str = "12345";
const regex = /^[0-9]{5}$/;
console.log(regex.test(str)); // true
この例では、[0-9]で数字0から9のいずれか1文字を表し、{5}でそのパターンを5回繰り返すことを表しています。したがって、^[0-9]{5}$は、文字列全体が5桁の数字で構成されていることをチェックする正規表現となります。
例2:メールアドレスの検証
const email = "[email protected]";
const regex = /^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}$/;
console.log(regex.test(email)); // true
この例では、メールアドレスの基本的なパターンにマッチする正規表現を使用しています。+や{2,}などの量指定子を使って、各部分が1回以上、あるいは指定された範囲で繰り返されることを表現しています。
注意点
- 量指定子は、直前の1つの文字またはパターンにのみ適用されます。
- 繰り返し回数に上限を設定しない場合、想定外の動作やパフォーマンスの低下につながる可能性があります。
まとめ
JavaScriptの正規表現における繰り返し表現を使用することで、複雑なパターンマッチングを簡潔に記述することができます。量指定子を適切に使いこなすことで、より柔軟で効率的な文字列処理が可能になります。
参考文献
関連QA
- Q1: 量指定子を入れ子にすることはできますか?
- A1: はい、可能です。例えば、
(abc){2,3}?は "abcabc" または "abcabcabc" にマッチします。 - Q2: 繰り返し回数を動的に指定することはできますか?
- A2: はい、可能です。
new RegExp()コンストラクタを使用することで、変数を使って繰り返し回数を指定できます。 - Q3: 正規表現のパフォーマンスを向上させるにはどうすればよいですか?
- A3: 繰り返し回数に上限を設定することや、可能な限り具体的なパターンを記述することで、パフォーマンスを向上させることができます。
その他の参考記事:JavaScript の正規表現