
JavaScript エラーの確認方法
JavaScript は、Web ページにインタラクティブ性と動的な機能を提供する強力なプログラミング言語です。しかし、JavaScript コードにエラーがあると、Web ページが正常に機能しなくなる可能性があります。 JavaScript エラーを効率的にデバッグして修正するには、エラーを確認して理解することが不可欠です。この記事では、ブラウザの開発者ツールを使用して JavaScript エラーを確認するための手順を説明します。
ブラウザの開発者ツールを使用する
1. 開発者ツールを開く
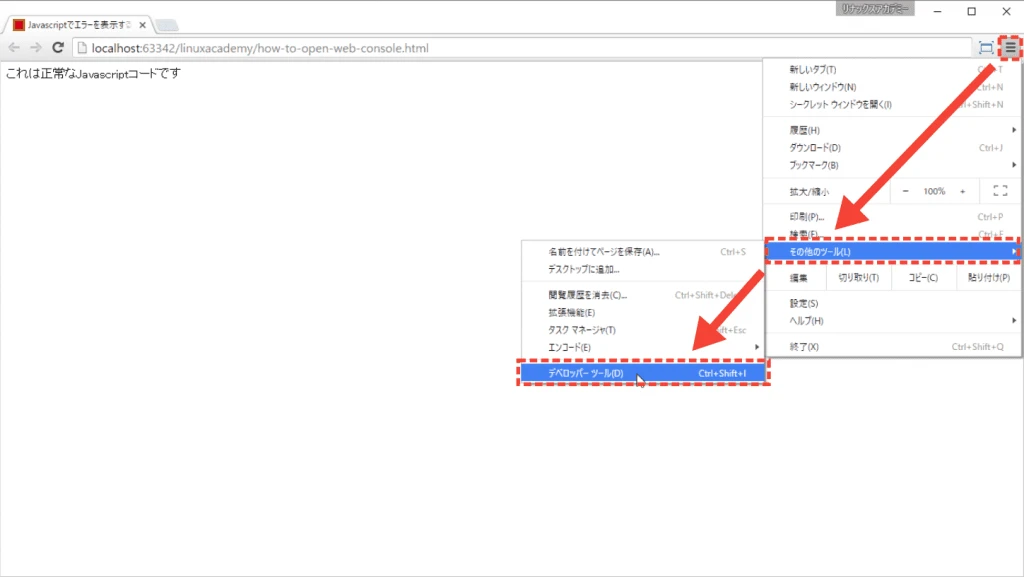
最新の Web ブラウザには、開発者ツールという強力な機能が組み込まれています。このツールを使用することで、Web ページの HTML、CSS、JavaScript コードを検査およびデバッグすることができます。開発者ツールを開くには、以下の方法があります:
- 右クリックメニューを使用する: Web ページ内の任意の場所を右クリックし、表示されるコンテキストメニューから「検査」または「要素の検査」を選択します。これにより、開発者ツールが表示されます。
- キーボードショートカットを使用する: キーボードの
F12キーを押す、またはCtrl + Shift + I(Windows/Linux)またはCmd + Option + I(Mac)を押すことで、開発者ツールが開きます。
2. コンソールタブに移動する
開発者ツールのウィンドウが開いたら、「コンソール」タブをクリックします。コンソールタブでは、JavaScript コードが実行される際に発生したエラーや警告、ログメッセージが表示されます。
3. エラーメッセージを確認する
コンソールパネルには、Web ページで発生した JavaScript エラーのリストが表示されます。各エラーメッセージには、次の情報が含まれています:
- エラーの種類: どのタイプのエラーが発生したのか。
- エラーが発生したファイルと行番号: エラーが発生した具体的な位置。
- エラーメッセージの内容: エラーの詳細な説明。
エラーメッセージの理解
JavaScript エラーメッセージは、最初は理解しづらいかもしれませんが、問題解決に役立つ情報を提供しています。以下に主要なエラータイプとその説明を示します:
| エラーの種類 | 説明 | 例 |
|---|---|---|
ReferenceError |
存在しない変数または関数を参照しようとした場合に発生します。 | ReferenceError: myVariable is not defined |
SyntaxError |
JavaScript コードに構文エラーがある場合に発生します。 | SyntaxError: Unexpected token ';' |
TypeError |
変数または関数が予期しない型である場合に発生します。 | TypeError: Cannot read property 'length' of null |
コード例
次の HTML コード例は、ReferenceError を発生させる JavaScript エラーを示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript エラー例</title>
</head>
<body>
<script>
console.log(myVariable); // myVariable が定義されていないため、ReferenceError が発生します
</script>
</body>
</html>このコードをブラウザで実行し、開発者ツールのコンソールを確認すると、ReferenceError: myVariable is not defined というエラーメッセージが表示されます。
参考文献
よくある質問
Q: JavaScript エラーが発生しても Web ページが表示されるのはなぜですか?
A: JavaScript エンジンはエラーが発生してもコードの実行を継続しようとします。ただし、エラーの影響によっては、Web ページの一部の機能が動作しなくなる可能性があります。
Q: JavaScript エラーを修正するにはどうすればよいですか?
A: エラーメッセージを確認し、コード内の問題を特定します。エラーの種類と発生場所に関する情報に基づいてコードを修正します。特に、エラーメッセージに記載されたファイル名と行番号を確認し、該当部分のコードをチェックすることが重要です。
Q: JavaScript エラーの発生を防ぐにはどうすればよいですか?
A: コードを記述する前に慎重に計画し、コードエディターの構文チェック機能を利用することが有効です。また、コードを定期的にテストし、可能な限りエラーを早期に発見・修正することで、エラーの発生を減らすことができます。さらに、コードレビューを実施し、他の開発者からのフィードバックを受けることも役立ちます。
その他の参考記事:JavaScriptエラー