
JavaScriptの用途と特徴
JavaScriptは、Webページに動きやインタラクティブ性を追加するために使用されるプログラミング言語です。今日では、Web開発のフロントエンドからバックエンド、モバイルアプリ開発、ゲーム開発など、幅広い分野で活用されています。
JavaScriptの主な用途
- Webページへの動的コンテンツの追加: JavaScriptを使用すると、クリック、ホバー、スクロールなどのユーザーのアクションに応じてWebページのコンテンツを動的に変更できます。例えば、画像のスライドショー、アニメーション、フォームのバリデーションなどが実現できます。
- Webアプリケーションの開発: JavaScriptは、Gmail、Googleマップ、Facebookなどのように、高度な機能とインタラクティブ性を備えたWebアプリケーションの開発に不可欠な要素となっています。特に、React、Angular、Vue.jsなどのJavaScriptフレームワークは、大規模で複雑なWebアプリケーションを効率的に開発するために広く使用されています。
- サーバーサイドの開発: Node.jsの登場により、JavaScriptはサーバーサイドの開発にも使用できるようになりました。Node.jsは、高速でスケーラブルなネットワークアプリケーションを構築するためのプラットフォームであり、Webサーバー、API、データベースとのやり取りなどをJavaScriptで行うことができます。
- モバイルアプリの開発: React NativeやIonicなどのクロスプラットフォームモバイルアプリ開発フレームワークでは、JavaScriptを使用してiOSとAndroidの両方のプラットフォームで動作するネイティブアプリを開発できます。これにより、開発者は単一のコードベースで複数のプラットフォームをターゲットできるため、開発時間とコストを削減できます。
- ゲーム開発: JavaScriptは、Webブラウザ上で動作するゲームの開発にも使用されます。HTML5のcanvas要素とJavaScriptの組み合わせにより、高品質なグラフィックスとアニメーションを実現できます。また、PhaserやBabylon.jsなどのゲームエンジンを使用することで、より高度なゲーム開発が可能です。
JavaScriptの特徴
JavaScriptには、以下のような特徴があります。
| 特徴 | 説明 |
|---|---|
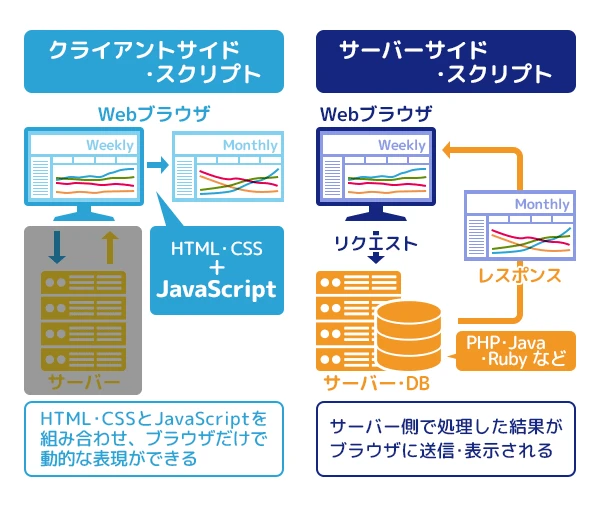
| クライアントサイドスクリプト | JavaScriptは、ブラウザだけで動作します。このようにサーバーを介さずにブラウザで動作する言語を、クライアントサイドスクリプトとも言います。 |
| オブジェクト指向 | JavaScriptは、オブジェクト指向プログラミングをサポートしています。オブジェクト指向プログラミングは、プログラムをモジュール化し、再利用性を高めるための有効な手法です。 |
| 動的型付け | JavaScriptは、変数に格納するデータの型を、実行時に自動的に判別します。このため、開発者はデータ型を明示的に宣言する必要がありません。 |
| イベントドリブン | JavaScriptは、イベントドリブン型のプログラミング言語です。これは、ユーザーの操作やシステムからの通知などのイベントをトリガーとして、プログラムが動作することを意味します。 |
| インタプリタ型 | JavaScriptは、インタプリタ型の言語です。これは、プログラムが実行されるたびに、コードが1行ずつ解釈・実行されることを意味します。 |
| 汎用性が高い | JavaScriptは、Webページの表現に関わるフロントサイドと、データベース管理などを行うサーバーサイドの両方で使用できます。 |
JavaScriptのコード例
以下は、JavaScriptでWebページにテキストを追加する簡単な例です。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの例</title>
</head>
<body>
<h1 id="myHeading"></h1>
<script>
// h1要素を取得
const heading = document.getElementById("myHeading");
// テキストコンテンツを設定
heading.textContent = "JavaScriptでテキストを追加しました";
</script>
</body>
</html>
参考資料
JavaScriptに関するQ&A
Q1: JavaScriptはどのような種類の言語ですか?
A1: JavaScriptは、インタプリタ型の、オブジェクト指向の、動的型付けのプログラミング言語です。主にWebページにインタラクティブ性を与えるために使用されますが、近年ではサーバーサイドの開発やモバイルアプリ開発など、幅広い用途で使用されています。
Q2: JavaScriptを学ぶには、どのような方法がありますか?
A2: JavaScriptを学ぶには、オンライン学習プラットフォーム、書籍、プログラミングスクールなど、さまざまな方法があります。初心者向けの無料チュートリアルから、経験豊富な開発者向けの専門的なコースまで、幅広い学習リソースが用意されています。自分に合った学習方法を見つけることが重要です。
Q3: JavaScriptの将来性は?
A3: JavaScriptは、Web開発において中心的な役割を果たしており、その重要性は今後も高まり続けると予想されます。特に、Webアプリケーションの大規模化・複雑化に伴い、JavaScriptの需要はさらに高まっています。また、JavaScriptはWebブラウザだけでなく、サーバーサイド、モバイルアプリ、IoTなど、さまざまな分野で利用されており、その応用範囲はますます広がっています。
その他の参考記事:JavaScript の使用に関する誤解