
JavaScriptデバッグとは?
JavaScriptのデバッグは、ウェブ開発の必須スキルのひとつです。プログラムが期待通りに動作しない場合、その原因を特定し、修正するためにデバッグを行います。JavaScriptのデバッグは、ブラウザに搭載された開発者ツールを使って行うのが一般的です。この記事では、JavaScriptデバッグの概要、デバッグツール、一般的なデバッグ手法について解説します。
なぜJavaScriptデバッグは重要なのか?
JavaScriptは、Webページに動的な機能を追加するために欠かせない言語です。しかし、JavaScriptコードが複雑になるにつれて、エラーが発生する可能性も高くなります。デバッグは、以下のような理由で重要です。
- エラーの特定と修正: デバッグツールを使用すると、コード内のエラーを特定し、修正することができます。
- コードの理解: デバッグツールを使用すると、コードの実行フローをステップ実行で追跡し、変数の値を確認することができます。これにより、コードの動作を理解することができます。
- 開発時間の短縮: デバッグを効果的に行うことで、エラーの修正にかかる時間を短縮し、開発全体を効率化することができます。
デバッグツール
最新のブラウザには、JavaScriptデバッグのための強力な開発者ツールが組み込まれています。これらのツールを使用すると、以下のようなことができます。
- コードのステップ実行
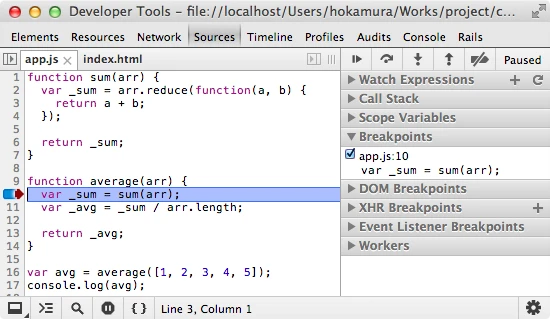
- ブレークポイントの設定
- 変数の値の確認と変更
- コールスタックの確認
- ネットワークリクエストの監視
- パフォーマンスの分析
代表的なブラウザと開発者ツールの起動方法
| ブラウザ | 開発者ツールの起動方法 |
|---|---|
| Google Chrome | 右クリック > 「検証」を選択 / Ctrl + Shift + I (Windows) / Command + Option + I (Mac) |
| Mozilla Firefox | 右クリック > 「要素を調査」を選択 / Ctrl + Shift + I (Windows) / Command + Option + I (Mac) |
| Microsoft Edge | 右クリック > 「開発者ツール」を選択 / F12 |
| Safari | 「開発」メニュー > 「Webインスペクタを表示」を選択 / Command + Option + I |
一般的なデバッグ手法
- コンソールを利用する:
`console.log()` を使用して、変数の値や処理の流れを確認します。
<script> const name = "太郎"; console.log("名前:", name); // 出力: 名前: 太郎 </script> - ブレークポイントを設定する:
特定のコード行で処理を一時停止し、変数の状態を確認します。
- ステップ実行:
コードを1行ずつ実行し、処理の流れを詳細に追跡します。
- エラーメッセージを読む:
エラーメッセージは、エラーの原因と発生場所を特定する手がかりになります。
参考文献
JavaScriptデバッグに関するQ&A
Q1: console.log() 以外に使えるコンソールメソッドはありますか?
A1: はい、`console.warn()` や `console.error()` など、様々なメソッドがあります。状況に応じて使い分けると、よりデバッグがしやすくなります。
Q2: ブレークポイントはどこに設定すれば良いですか?
A2: エラーが発生している箇所や、処理の流れを確認したい箇所に設定します。最初は、怪しいと思われる箇所に複数設定し、絞り込んでいくと良いでしょう。
Q3: デバッグツールを使ってもエラーが解決しません。
A3: エラーメッセージやコードを再確認し、それでも解決しない場合は、インターネット上のフォーラムやコミュニティで質問してみるのも有効です。
その他の参考記事:JavaScriptのデバッグ