
JavaScriptの関数とは?
プログラミングにおいて、関数(かんすう)は非常に重要な概念です。JavaScriptにおいても、関数は様々な処理を効率的に行うための強力なツールです。 この記事では、JavaScriptの関数について、その定義から使い方、メリット、そして具体的な例までを詳しく解説していきます。
関数の基本
関数とは、特定の処理をまとめて名前をつけたものです。料理で例えるなら、カレーを作るための手順を「カレー関数」と名付けるようなイメージです。 この「カレー関数」を呼び出すだけで、毎回手順を最初から書くことなくカレーを作ることができます。
関数は以下の様な利点があります。
| 利点 | 説明 |
|---|---|
| コードの再利用性 | 一度定義した関数は、プログラムのどこからでも何度でも呼び出して使うことができます。 |
| コードの可読性向上 | 処理を関数としてまとめることで、コードが整理され、見やすくなります。 |
| バグの発生率低下 | 処理が関数としてカプセル化されるため、予期せぬエラーの発生を抑えることができます。 |
JavaScriptにおける関数の定義
JavaScriptでは、関数は以下の様な構文で定義します。
function 関数名(引数1, 引数2, ...) {
// 関数で行う処理
return 戻り値; // 処理結果を返す場合
}
- 関数名:関数に付ける名前です。分かりやすい名前をつけましょう。
- 引数:関数に渡すデータです。複数の引数を指定する場合はカンマで区切ります。
- 処理:関数が行う具体的な処理を記述します。
- 戻り値:関数の処理結果として返す値です。省略可能です。
関数の使い方
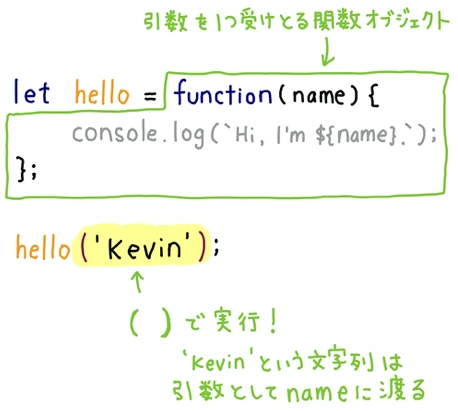
定義した関数は、関数名に続けて丸括弧を付け、必要であれば引数を渡すことで呼び出すことができます。
// 関数の定義
function greet(name) {
console.log("こんにちは、" + name + "さん!");
}
// 関数の呼び出し
greet("太郎"); // 出力結果: こんにちは、太郎さん!
様々な関数
JavaScriptには、あらかじめ用意されている組み込み関数も多数存在します。例えば、
- alert("メッセージ"):メッセージを表示する関数
- parseInt("文字列"):文字列を数値に変換する関数
- typeof(変数):変数のデータ型を調べる関数
など、様々な処理を行う関数が用意されています。これらの関数を使いこなすことで、より効率的にプログラムを開発することができます。
参考資料
よくある質問
Q1. 関数を使うメリットは何ですか?
A1. コードの再利用性向上、可読性向上、バグ発生率低下など、様々なメリットがあります。詳しくは「関数の基本」の章をご参照ください。
Q2. 引数と戻り値は必ず必要ですか?
A2. いいえ、どちらも必須ではありません。引数や戻り値がない関数も定義できます。
Q3. 自分で関数を定義することはできますか?
A3. はい、もちろんです。「JavaScriptにおける関数の定義」の章で紹介した構文を使って、自由にオリジナルの関数を定義することができます。
```その他の参考記事:JavaScript の正規表現