
JavaScriptのfor文とは?
JavaScriptで繰り返し処理を行う場合、いくつかの方法がありますが、その中でも最も基本的なものがfor文です。for文は、指定した条件が満たされるまで、処理を繰り返したい場合に利用します。この記事では、for文の基本的な使い方から、具体的な例、そしてfor文と似た構文であるwhile文との違いまで、詳しく解説していきます。
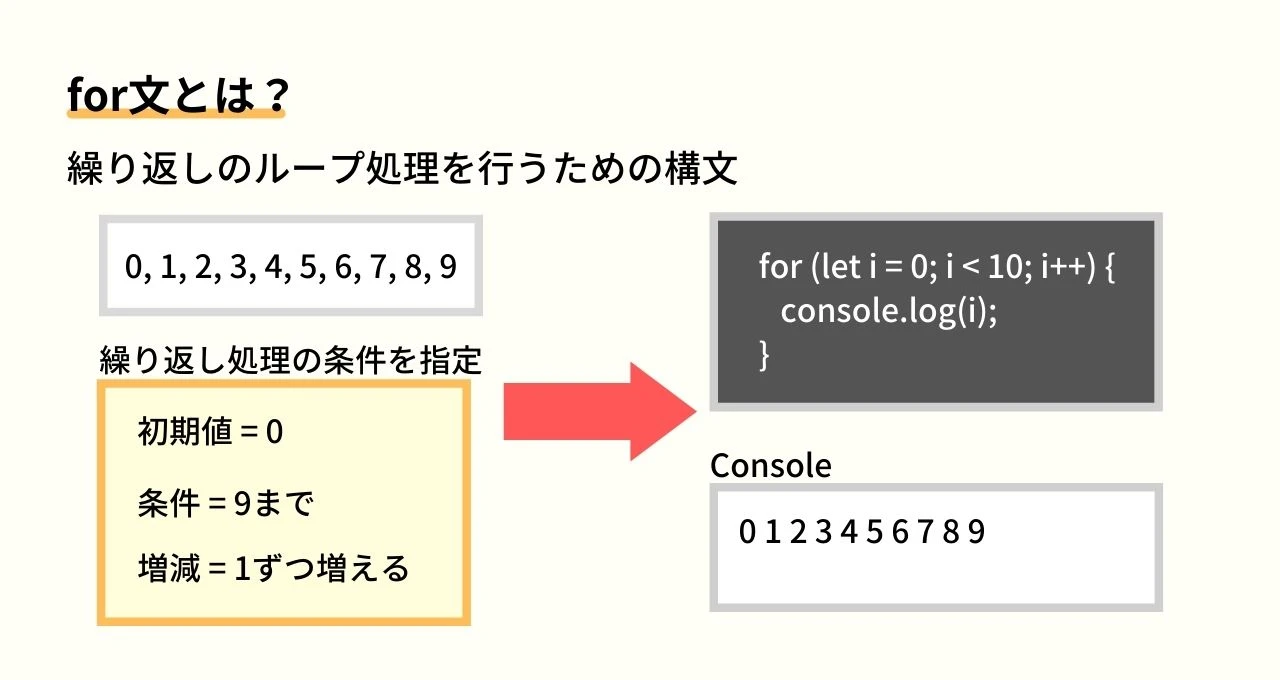
for文の基本構文
for文は、以下の構文で記述します。
for (初期化式; 条件式; 増減式) {
// 繰り返し実行される処理
}
- 初期化式: ループの開始前に一度だけ実行される式です。ループカウンタ変数の初期化などに使用されます。
- 条件式: ループが継続される条件を指定する式です。この式の評価結果がtrueの間、ループが継続されます。
- 増減式: ループの各反復の後に実行される式です。ループカウンタ変数の値を増減させるために使用されます。
for文の使用例
1から10までの数字を表示する
以下は、for文を使って1から10までの数字をコンソールに表示する例です。
for (let i = 1; i <= 10; i++) {
console.log(i);
}
このコードでは、最初に変数iが1に初期化されます。そして、条件式i <= 10がtrueである限り、ループが継続されます。ループが1周するごとに、console.log(i)が実行され、変数iの値が表示されます。そして最後に、i++によって変数iの値が1ずつ増加していきます。
配列の要素を全て表示する
for文は、配列の要素を順番に処理する際にも便利です。以下の例では、配列fruitsの要素を全てコンソールに表示します。
const fruits = ["apple", "banana", "orange"];
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
このコードでは、fruits.lengthを使って配列の長さを取得し、ループの条件式に利用しています。これにより、配列の要素数に関わらず、全ての要素を処理することができます。
for文とwhile文の違い
for文と似た構文を持つループ処理として、while文があります。どちらも繰り返し処理を行うという点では共通していますが、for文は「あらかじめ繰り返し回数が決まっている場合」に、while文は「特定の条件が満たされるまで繰り返し処理を行う場合」に用いるという違いがあります。
| 項目 | for文 | while文 |
|---|---|---|
| 構文 | for (初期化式; 条件式; 増減式) { ... } |
while (条件式) { ... } |
| 特徴 | あらかじめ繰り返し回数が決まっている場合に最適 | 特定の条件が満たされるまで繰り返し処理を行う場合に最適 |
| 使用例 | 配列の要素を全て処理する、1から100までの合計値を求めるなど | ユーザーが入力した値が特定の値になるまで処理を繰り返すなど |
参考資料
QA
- Q1: for文の中でbreak文を使うことはできますか?
- A1: はい、break文を使うことで、ループの途中で処理を中断することができます。例えば、配列の中から特定の値を検索する場合、見つかった時点でループを中断するためにbreak文を使用することがあります。
- Q2: for文の中にcontinue文を使うことはできますか?
- A2: はい、continue文を使うことで、ループの現在の反復処理をスキップし、次の反復処理へ進むことができます。例えば、偶数の値だけ処理したい場合、奇数の値はcontinue文でスキップすることができます。
- Q3: for文はネストできますか?
- A3: はい、for文はネストすることができます。つまり、for文の中に別のfor文を記述することができます。これは、例えば、多次元配列を処理する場合などに便利です。
その他の参考記事:JavaScript for ループ