
JavaScript イベント委譲とは?
Web 開発において、ユーザーインタラクションは重要な役割を果たします。ユーザーがボタンをクリックしたり、マウスを要素の上に移動したりするたびに、イベントが発生します。これらのイベントを効果的に処理することは、動的で応答性の高い Web アプリケーションを作成するために不可欠です。
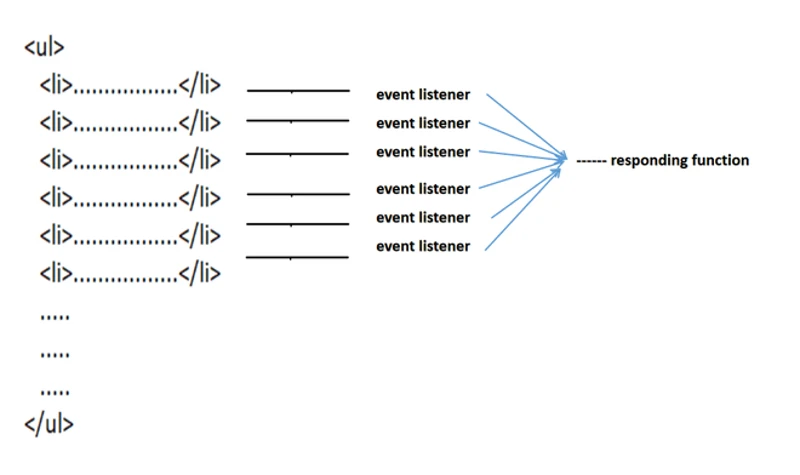
JavaScript イベント委譲は、Web ページ上のイベントを管理するための強力なテクニックです。イベントリスナーを各子要素に個別にアタッチするのではなく、親要素に単一のイベントリスナーをアタッチすることで、イベントを効率的に処理できます。イベントは DOM ツリーをバブルアップするため、親要素は子要素で発生したイベントをキャプチャできます。
イベント委譲の仕組み
イベント委譲は、2 つの主要な概念に基づいています。
- イベントバブリング: イベントが発生すると、最初にターゲット要素でトリガーされ、次に DOM ツリーを上に移動し、親要素、祖父母要素などを経由してドキュメントのルートに到達するまで、連続する各祖先でトリガーされます。
- イベントターゲット:
eventオブジェクトには、実際にイベントをトリガーした要素を表すtargetプロパティが含まれています。
イベント委譲を活用することで、親要素に単一のイベントリスナーをアタッチし、event.target プロパティを使用して、イベントをトリガーした特定の子要素を特定できます。
イベント委譲の例
リストアイテムを含むリストがあるとします。各リストアイテムにクリックイベントリスナーを個別にアタッチする代わりに、イベント委譲を使用して、リスト自体に単一のイベントリスナーをアタッチできます。
<ul id="myList">
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
const myList = document.getElementById('myList');
myList.addEventListener('click', (event) => {
if (event.target.tagName === 'LI') {
console.log('クリックされたリストアイテム:', event.target.textContent);
}
});
この例では、ul 要素に単一のクリックイベントリスナーをアタッチしました。イベントが発生すると、event.target をチェックして、クリックされた要素が li 要素であるかどうかを確認します。もしそうなら、リストアイテムのテキストコンテンツをコンソールに出力します。
イベント委譲の利点
- パフォーマンスの向上: 複数のイベントリスナーをアタッチする代わりに、1 つのイベントリスナーを使用することで、メモリ消費量を削減し、ページのパフォーマンスを向上させることができます。
- 動的な要素の処理: イベント委譲を使用すると、DOM に動的に追加された要素にイベントリスナーをアタッチする必要がなくなります。親要素にアタッチされたイベントリスナーは、そのすべての子要素(既存および将来の要素を含む)で発生するイベントをキャプチャします。
- コードの簡素化: イベント委譲により、コードがよりクリーンで保守しやすいものになります。各要素に個別にイベントリスナーをアタッチする必要はありません。
イベント委譲のユースケース
- イベントのバブリングが必須となる場合: イベントのバブリングは、イベントがDOMツリーを上に伝播することを意味します。イベント委任では、このバブリングを利用して、親要素でイベントを処理します。そのため、イベントのバブリングが必須となる状況で有効です。
- 動的に要素が追加される場合: 動的に要素が追加される場合、イベントリスナーを都度追加するのは煩雑です。イベント委任を利用することで、親要素に一度だけイベントリスナーを設定すれば、追加される子要素のイベントも処理できます。
- 大量の要素にイベントリスナーを設定する場合: 大量の要素にイベントリスナーを設定する場合、パフォーマンスの問題が発生する可能性があります。イベント委任を利用することで、イベントリスナーの数を減らし、パフォーマンスを改善できます。
イベント委譲を使用する場合の注意点
- イベントターゲットが期待する要素であることを確認します。イベントはDOMツリーをバブルアップするため、イベントハンドラが実行されるまでに、複数の要素がイベントターゲットになる可能性があります。そのため、イベントを処理する要素が適切であることを確認することが重要です。
- すべてのイベントがバブルアップするわけではありません。たとえば、
focusイベントやblurイベントはバブルアップしません。これらのイベントを処理するには、イベントターゲットに直接イベントリスナーをアタッチする必要があります。 - イベント委任は、複雑なDOM構造を持つページでは、パフォーマンスの問題を引き起こす可能性があります。これは、イベントがDOMツリーの多くのレベルをバブルアップする必要があるためです。このような場合は、イベントリスナーをより具体的な要素にアタッチすることを検討してください。
まとめ
イベント委譲は、JavaScript イベントを処理するための効率的かつ強力な方法です。パフォーマンスを向上させ、コードを簡素化し、動的な要素を処理できます。イベントバブリングとイベントターゲットの概念を理解することで、このテクニックを活用して、動的でインタラクティブな Web アプリケーションを作成できます。
参考資料
よくある質問
イベント委任はどのような場合に役立ちますか?
イベント委任は、多数のDOM要素にイベントリスナーをアタッチする必要がある場合、または動的にDOM要素を追加/削除する必要がある場合に特に役立ちます。
イベント委任の欠点はありますか?
イベント委任の欠点の1つは、イベントの伝播を停止する必要がある場合に、イベントの伝播を明示的に停止する必要があることです。これは、event.stopPropagation() メソッドを使用して行うことができます。
イベント委任はすべてのブラウザでサポートされていますか?
はい、イベント委任は、すべての主要なブラウザでサポートされている、広くサポートされているテクニックです。
その他の参考記事:JavaScriptイベント