
JavaScriptのイベントリスナーとは?
JavaScriptは、開発者がインタラクティブなウェブページを作成するために使用するプログラミング言語です。ユーザーがウェブページと対話するとき、多くのアクション(マウスのクリック、キーの押下、ページのスクロールなど)が発生します。これらのアクションは「イベント」と呼ばれ、JavaScriptはこれらのイベントに応答して特定のコードを実行することができます。イベントリスナーは、まさにそのために存在します。
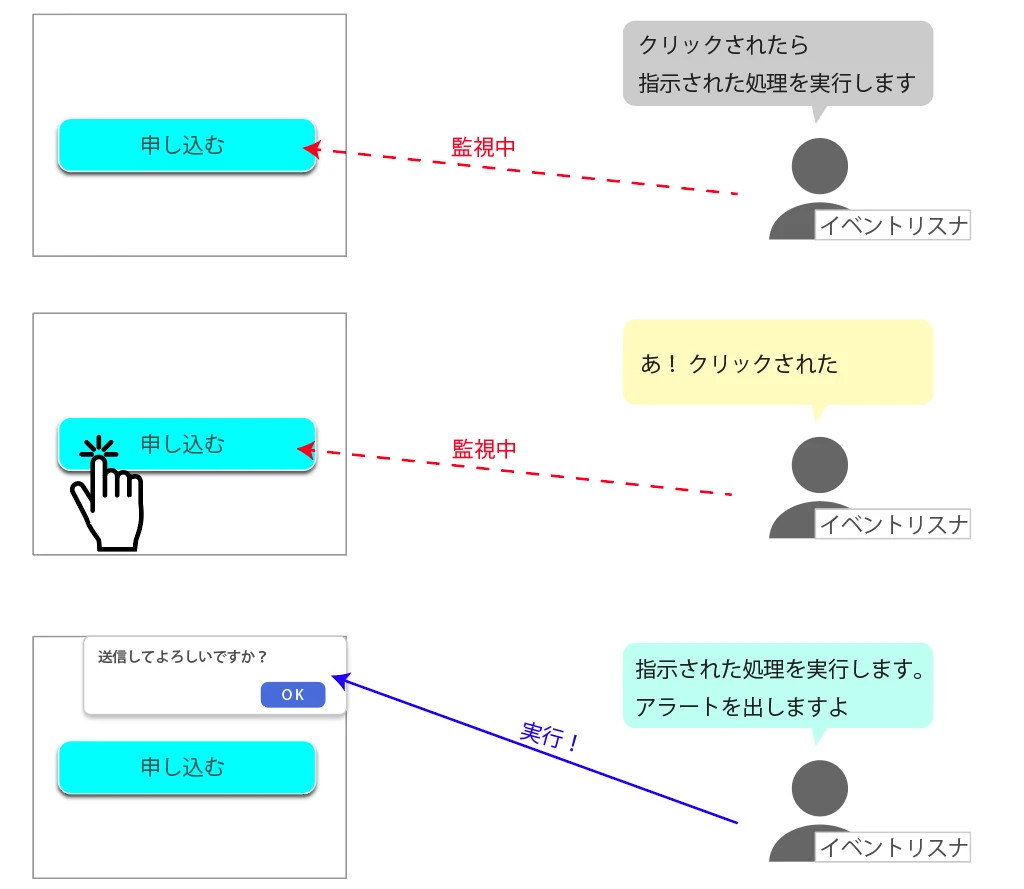
イベントリスナーの仕組み
イベントリスナーは、特定のイベントの発生を「リッスン」するJavaScriptの関数です。イベントが発生すると、リスナーに関連付けられたコードが実行されます。イベントリスナーは、ウェブページに動的な要素を追加するための強力なツールです。
イベントリスナーの基本的な構文は以下のとおりです。
element.addEventListener(event, function);
各要素は以下のとおりです。
| 要素 | 説明 |
|---|---|
| element | イベントをリッスンするHTML要素(例:ボタン、画像など) |
| event | リッスンするイベントのタイプ(例: "click"、 "mouseover"、 "submit"など) |
| function | イベントが発生したときに実行されるJavaScript関数 |
イベントリスナーの例
例えば、ボタンがクリックされたときにアラートを表示する簡単な例を見てみましょう。
<button id="myButton">クリックしてください</button>
<script>
const button = document.getElementById("myButton");
button.addEventListener("click", function() {
alert("ボタンがクリックされました!");
});
</script>
このコードでは、まず "myButton" というIDを持つボタン要素を取得しています。次に、 addEventListener() メソッドを使用して、このボタンに "click" イベントリスナーを追加しています。イベントが発生すると、無名関数が実行され、アラートボックスが表示されます。
イベントリスナーの種類
JavaScriptには、さまざまなイベントに対応する、非常に多くの種類のイベントリスナーがあります。以下は、一般的なイベントリスナーのほんの一例です。
| イベント | 説明 |
|---|---|
| click | 要素がクリックされたときに発生します。 |
| mouseover | マウスポインタが要素の上に移動したときに発生します。 |
| mouseout | マウスポインタが要素の外に移動したときに発生します。 |
| submit | フォームが送信されたときに発生します。 |
| keydown | キーが押されたときに発生します。 |
より網羅的なイベントリスナーのリストは、Mozilla Developer Networkなどのリファレンスサイトを参照してください。
イベントリスナーの利点
イベントリスナーを使用する主な利点は以下のとおりです。
- コードのモジュール化: イベントリスナーを使用すると、HTML構造からJavaScriptコードを分離できます。
- 柔軟性: さまざまなイベントに複数のリスナーをアタッチできます。
- 動的なウェブページ: イベントリスナーは、ユーザーの行動に基づいてウェブページを動的に更新するために不可欠です。
イベントリスナーに関するQA
Q1: 1つの要素に複数のイベントリスナーをアタッチできますか?
A1: はい、1つの要素に同じイベントまたは異なるイベントの複数のリスナーをアタッチできます。
Q2: イベントリスナーを削除できますか?
A2: はい、 removeEventListener() メソッドを使用してイベントリスナーを削除できます。
Q3: イベントリスナーはすべてのブラウザでサポートされていますか?
A3: はい、イベントリスナーはすべての主要なブラウザでサポートされています。
その他の参考記事:JavaScriptイベント