
JavaScriptにおけるイベントとは?
JavaScriptにおける「イベント」とは、ウェブページ上で発生するあらゆるアクションの総称です。例えば、ボタンのクリック、フォームへの入力、ページの読み込み、マウスポインタを要素の上に合わせるなど、様々な出来事がページ上で発生します。これらの出来事を「イベント」と呼び、JavaScriptではこれらのイベントに対して特定の処理を実行するようにプログラムを記述することができます。
イベントの種類
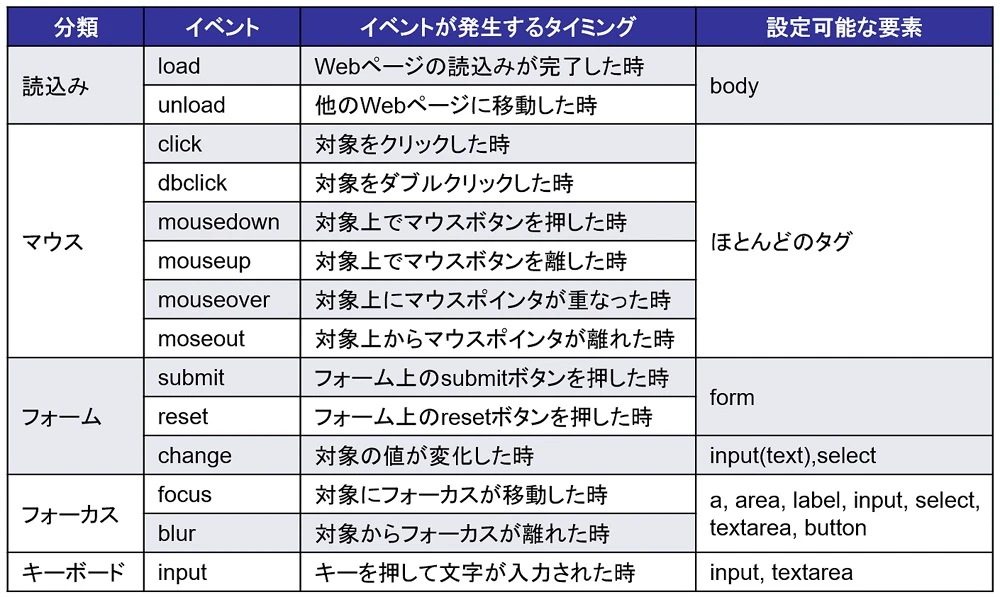
イベントには様々な種類があり、大きく分けて以下の3つのカテゴリーに分類されます。
| カテゴリー | 説明 | 例 |
|---|---|---|
| マウスイベント | マウス操作によって発生するイベント | click, mouseover, mouseout, contextmenu |
| キーボードイベント | キーボード操作によって発生するイベント | keydown, keypress, keyup |
| フォームイベント | フォーム要素に対する操作によって発生するイベント | submit, focus, blur, change |
| ドキュメント/ウィンドウイベント | ドキュメント全体やウィンドウ全体に関連するイベント | load, unload, resize, scroll |
イベントハンドラ
JavaScriptでイベントに対応する処理を実行するためには、「イベントハンドラ」と呼ばれるものを設定する必要があります。イベントハンドラとは、特定のイベントが発生した際に実行される関数のことを指します。イベントハンドラは、HTML要素に直接属性として設定する方法と、JavaScriptコード内でaddEventListener()メソッドを使用して設定する方法の2種類があります。
HTML要素に属性として設定する方法
HTML要素に直接属性としてイベントハンドラを設定する場合、属性名にはイベント名を、属性値には実行したいJavaScriptコードを記述します。例えば、ボタンがクリックされた際にアラートを表示する処理は、以下のように記述することができます。
<button onclick="alert('ボタンがクリックされました!')">クリック</button>addEventListener()メソッドを使用する方法
addEventListener()メソッドを使用する場合、イベントハンドラを設定したいHTML要素に対して、addEventListener()メソッドを呼び出します。addEventListener()メソッドの第一引数にはイベント名を、第二引数には実行したい関数を指定します。例えば、ボタンがクリックされた際にアラートを表示する処理は、以下のように記述することができます。
<button id="myButton">クリック</button>
<script>
const button = document.getElementById("myButton");
button.addEventListener("click", function() {
alert("ボタンがクリックされました!");
});
</script>
イベントオブジェクト
イベントが発生すると、JavaScriptには「イベントオブジェクト」と呼ばれるオブジェクトが渡されます。イベントオブジェクトには、発生したイベントに関する様々な情報が格納されています。例えば、マウスイベントの場合、イベントオブジェクトにはクリックされたマウスのボタンや、マウスポインタの座標などの情報が格納されています。イベントハンドラ関数内では、このイベントオブジェクトを利用することで、発生したイベントに関する詳細な情報を得ることができます。
イベントの伝播
イベントは、発生元となるHTML要素から、ドキュメントのルート要素に向かって順番に伝播していきます。この伝播の仕方は、「バブリングフェーズ」と「キャプチャリングフェーズ」の2種類があります。
- バブリングフェーズ: イベントは、発生元となるHTML要素から、親要素、さらにその親要素へと順番に伝播していき、最終的にドキュメントのルート要素に到達します。
- キャプチャリングフェーズ: イベントは、ドキュメントのルート要素から、子要素、さらにその子要素へと順番に伝播していき、最終的に発生元となるHTML要素に到達します。
デフォルトでは、イベントはバブリングフェーズで伝播しますが、addEventListener()メソッドの第三引数にtrueを指定することで、キャプチャリングフェーズで伝播するように設定することもできます。
イベントのキャンセル
イベントハンドラ関数内で、イベントのデフォルトの動作をキャンセルしたい場合は、イベントオブジェクトのpreventDefault()メソッドを使用します。例えば、リンクをクリックした際に、ページ遷移をキャンセルしたい場合は、以下のように記述します。
<a href="#" id="myLink">クリック</a>
<script>
const link = document.getElementById("myLink");
link.addEventListener("click", function(event) {
event.preventDefault();
// ここにページ遷移をキャンセルする処理を記述する
});
</script>
参考資料
よくある質問
Q1: イベントハンドラを複数設定することはできますか?
A1: はい、可能です。1つのHTML要素に対して、同じイベントに対して複数のイベントハンドラを設定することができます。イベントが発生すると、設定された順番にイベントハンドラが実行されます。
Q2: イベントハンドラ関数内でthisは何を指しますか?
A2: イベントハンドラ関数内でthisは、イベントが発生したHTML要素自身を指します。
Q3: イベントの伝播を途中で止めることはできますか?
A3: はい、可能です。イベントオブジェクトのstopPropagation()メソッドを使用することで、イベントの伝播を途中で止めることができます。
その他の参考記事:JavaScriptイベント