
JavaScript におけるデータ型
JavaScript は動的型付け言語です。 そのため変数宣言時にデータ型を指定する必要がなく、またスクリプト実行時に必要に応じてデータ型が自動的に変換されます。基本データ型
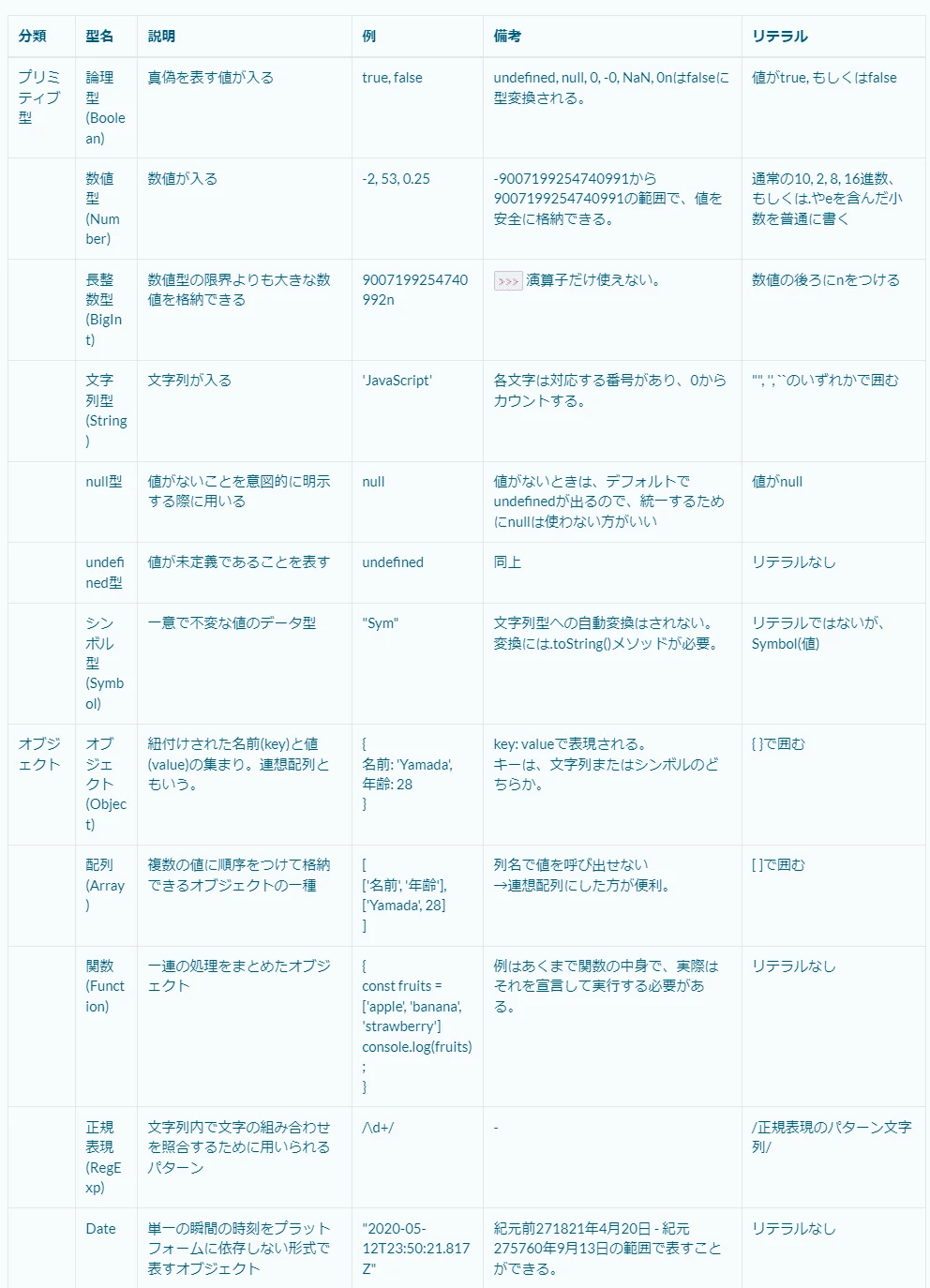
JavaScriptには、以下の7つの基本データ型があります。- Number: 数値を表すデータ型です。整数、浮動小数点数、指数表記などが含まれます。
- String: テキストを表すデータ型です。シングルクォート、ダブルクォートのいずれかで囲みます。
- Boolean: 真偽値を表すデータ型です。true または false のいずれかの値を取ります。
- Null: 意図的に値が空であることを表すデータ型です。
- Undefined: 変数に値が代入されていない状態を表すデータ型です。
- Symbol: 一意で不変な値を作成するデータ型です。主にオブジェクトのプロパティキーとして使用されます。
- BigInt: 任意精度の整数を表すデータ型です。非常に大きな整数を扱う場合に使用されます。
let num1 = 25; // 整数
let num2 = 80.5; // 浮動小数点数
let num3 = 1e5; // 指数表記 (100000) let str1 = 'Hello'; // シングルクォート
let str2 = "World"; // ダブルクォート let isActive = true;
let isCompleted = false; let data = null; let message; // undefined
console.log(message); let id = Symbol("id"); let bigInt = 1234567890123456789012345678901234567890n; typeof 演算子
`typeof` 演算子を使用すると、データ型を確認することができます。console.log(typeof 25); // "number"
console.log(typeof 'Hello'); // "string"
console.log(typeof true); // "boolean"
console.log(typeof null); // "object" (注意: null は typeof で "object" となります)
console.log(typeof undefined); // "undefined"
console.log(typeof Symbol('id')); // "symbol"
console.log(typeof 123n); // "bigint" データ型の変換
JavaScript では、データ型は自動的に変換されることがあります。let num = 10;
let str = "5";
console.log(num + str); // "105" (数値 + 文字列は文字列結合となる)
console.log(num - str); // 5 (数値 - 文字列は数値変換が行われる) 参照資料
* MDN Web Docs: JavaScript のデータ型とデータ構造 * W3Schools: JavaScript Data Typesよくある質問
Q1. JavaScript で配列はデータ型ですか?
A1. いいえ、JavaScript で配列は `object` データ型の一種です。Q2. JavaScript で関数はデータ型ですか?
A2. はい、JavaScript で関数は `function` データ型です。Q3. JavaScript で日付を扱うには?
A3. JavaScript で日付を扱うには、`Date` オブジェクトを使用します。let today = new Date();
console.log(today); その他の参考記事:JavaScriptのデータ型