
JavaScriptにおける関数とは?
関数は、JavaScript の基本的な構成要素のひとつです。 JavaScript の関数は、プロシージャに似ています。 — タスクを実行したり値を計算したりする一連の文ですが、プロシージャが関数として認められるためには、何らかの入力を受け取り、入力と出力の間に何らかの明白な関係がある出力を返す必要があります。
関数の定義
JavaScriptでは、関数を定義する方法は主に2つあります。
1. 関数宣言
関数宣言は、functionキーワード、関数名、括弧で囲まれたパラメータリスト、そして中括弧で囲まれた関数本体からなります。
function 関数名(パラメータ1, パラメータ2, ...) {
// 関数本体
}例:
function add(a, b) {
return a + b;
}2. 関数式
関数式は、関数を値として変数に代入します。関数式は、無名関数を使用することもできます。
const 変数名 = function(パラメータ1, パラメータ2, ...) {
// 関数本体
};例:
const add = function(a, b) {
return a + b;
};関数の呼び出し
関数を定義したら、関数名に続けて括弧を付けることで呼び出すことができます。
関数名(引数1, 引数2, ...);例:
let result = add(3, 5); // resultには8が代入される関数の引数と戻り値
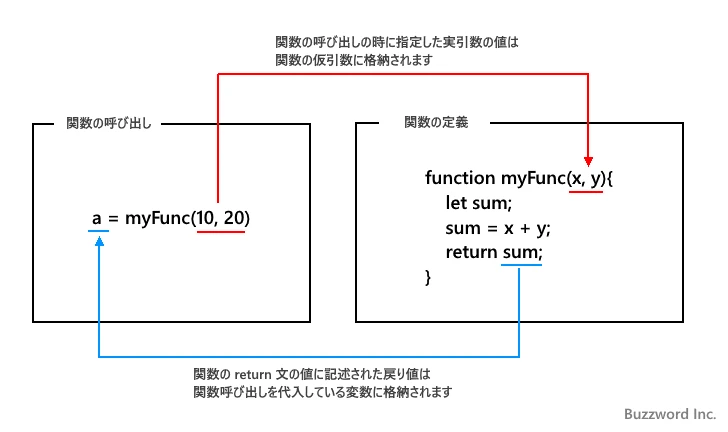
関数には、引数と呼ばれる値を渡すことができます。引数は、関数の中で変数のように扱うことができます。関数は、return文を使って値を返すことができます。
function greet(name) {
// nameは引数
return "こんにちは、" + name + "さん!";
}
let message = greet("太郎"); // "太郎"が引数として渡される
console.log(message); // "こんにちは、太郎さん!"と表示される関数のスコープ
関数は、独自のスコープを持ちます。これは、関数内で定義された変数は、関数外からはアクセスできないことを意味します。
function myFunction() {
let x = 10; // 関数スコープ内の変数
console.log(x); // 10と表示される
}
console.log(x); // エラーが発生する。xは関数スコープ内でのみ定義されているため関数の種類
| 種類 | 説明 |
|---|---|
| 無名関数 | 名前を持たない関数 |
| 即時実行関数 | 定義と同時に実行される関数 |
| アロー関数 | 簡潔な構文で関数を定義できる |
| コンストラクタ関数 | オブジェクトを作成するための関数 |
HTMLでの例
以下の例は、ボタンをクリックすると、JavaScriptの関数を使ってメッセージを表示するHTMLページです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript関数の例</title>
<script>
function showMessage() {
alert("ボタンがクリックされました!");
}
</script>
</head>
<body>
<button onclick="showMessage()">メッセージを表示</button>
</body>
</html>参考資料
よくある質問
- Q1: JavaScriptの関数は、他のプログラミング言語の関数とどのように違うのですか?
- A1: JavaScriptの関数は、他の多くのプログラミング言語の関数と概念的に似ていますが、ファーストクラスオブジェクトとして扱うことができる点が異なります。つまり、変数に格納したり、引数として渡したり、戻り値として返すことができます。
- Q2: JavaScriptで関数を定義するには、どのような方法がありますか?
- A2: JavaScriptで関数を定義するには、関数宣言と関数式の2つの方法があります。関数宣言では、
functionキーワードを使って関数を定義します。関数式では、関数を値として変数に代入します。 - Q3: 関数のスコープとは何ですか?
- A3: 関数のスコープとは、関数内で定義された変数が、関数外からはアクセスできないことを意味します。これは、コードのモジュール化と名前の衝突の防止に役立ちます。
まとめ
JavaScriptの関数は、プログラムの構成において重要な役割を果たします。関数を使うことで、コードの再利用性を高め、プログラムの構造を明確にすることができます。関数の使い方や種類について理解を深め、より効果的にJavaScriptを活用しましょう。
その他の参考記事:JavaScript関数