
JSフォーマットとは?
JSとは、JavaScriptの略称で、Webページに動的な機能を追加するために使用されるスクリプト言語です。JSファイルは、JavaScriptのコードを記述したテキストファイルで、拡張子は「.js」となります。
JSファイルの役割
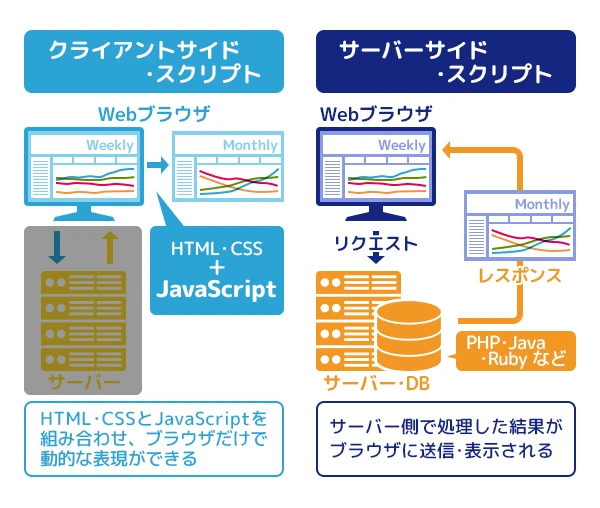
Webページは、HTML、CSS、JavaScriptの3つの主要な技術で構成されています。HTMLがページの構造を、CSSがページの見た目を定義するのに対し、JavaScriptはページの動作を制御します。
例えば、以下のような動作はJavaScriptによって実現されます。
- ボタンをクリックした時のアニメーション効果
- フォームに入力された内容のバリデーション(入力チェック)
- Webページの内容を動的に変更する
これらの動作を実現するために、JavaScriptのコードはJSファイルに記述され、Webページに読み込まれます。
JSファイルの記述方法
JSファイルは、プレーンテキストで記述され、UTF-8などの文字コードで保存されます。JSファイル内には、JavaScriptの文法に従ってコードを記述します。
JSファイルの基本構造
簡単なJSファイルの例を以下に示します。
// アラートダイアログを表示する
alert("Hello, world!");
このコードは、Webページにアクセスした際に「Hello, world!」というメッセージボックスを表示するものです。JavaScriptでは、//以降の行はコメントとして扱われ、コードの実行に影響を与えません。
HTMLドキュメントへのJSファイルの埋め込み
JSファイルに記述したJavaScriptのコードは、HTMLドキュメントに埋め込むことでWebページ上で実行されます。JSファイルを埋め込むには、<script>タグを使用します。
scriptタグによる埋め込み
<!DOCTYPE html>
<html>
<head>
<title>JSファイルの埋め込み</title>
</head>
<body>
<!-- 外部JSファイルの読み込み -->
<script src="script.js"></script>
</body>
</html>
<script>タグのsrc属性にJSファイルのパスを指定することで、外部ファイルとしてJSファイルを読み込むことができます。上記の例では、script.jsという名前のJSファイルを読み込んでいます。
scriptタグ内への直接記述
JSファイルを別に作成せずに、<script>タグ内に直接JavaScriptのコードを記述することも可能です。
<!DOCTYPE html>
<html>
<head>
<title>JSコードの直接記述</title>
</head>
<body>
<script>
// アラートダイアログを表示する
alert("Hello, world!");
</script>
</body>
</html>
JSファイルのメリット
JSファイルを別に作成するメリットは、以下の点が挙げられます。
| メリット | 説明 |
|---|---|
| コードの再利用性 | 複数のHTMLページで同じJSファイルを使用することで、コードの重複を避けることができます。 |
| HTMLとJavaScriptの分離 | HTMLとJavaScriptを別々のファイルに分けることで、コードの見通しがよくなり、保守性が向上します。 |
| パフォーマンスの向上 | JSファイルを外部ファイルとして読み込むことで、HTMLの解析とJavaScriptの実行を並行処理できるため、ページの表示速度が向上します。 |
参考資料
よくある質問
Q1. JSファイルはどこに置くべきですか?
A1. 一般的には、Webサイトのルートディレクトリに「js」などの名前のフォルダを作成し、その中にJSファイルを配置します。ただし、プロジェクトの規模や構成によっては、別の場所に配置することもあります。
Q2. JSファイルの読み込み順序は重要ですか?
A2. はい、重要です。JSファイルは、HTMLドキュメント内で読み込まれた順に実行されます。そのため、あるJSファイルが他のJSファイルに依存している場合、依存先のJSファイルを先に読み込む必要があります。
Q3. JSファイルのエラーはどうやって確認できますか?
A3. Webブラウザの開発者ツールを使用することで、JSファイルのエラーを確認することができます。開発者ツールを開き、「コンソール」タブを表示すると、JavaScriptのエラーメッセージが表示されます。
その他の参考記事:JavaScriptのデータ型